I work on a project in angular and I have a problem with the navigation bar.
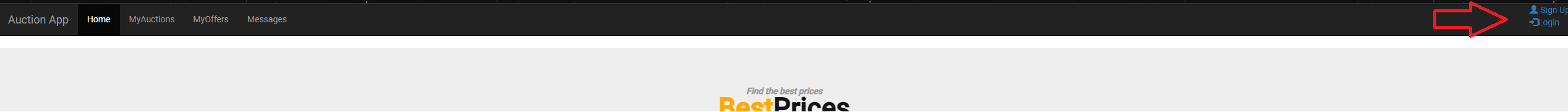
I am posting two screenshots, the first shows the status before login while the second shows the status when Login The administrator. In the 1st I would like the format of "Sign Up", "Login" to be like the letters on the left and to be in the same row.
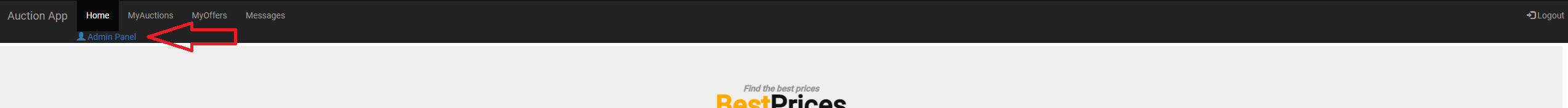
In the 2nd I would like the "Admin Panel" to go in the same rowas above.
Here is the code:
<nav >
<div >
<div >
<a href="#">Auction App</a>
</div>
<ul >
<li ><a routerLink='/home'>Home</a></li>
<li ><a routerLink='/myAuctions'>MyAuctions</a></li>
<li><a href="#">MyOffers</a></li>
<li><a href="#">Messages</a></li>
<div *ngIf="checkIfAdminisLoggedIn() === true;">
<li><a routerLink='/board-admin'><span ></span> Admin Panel</a></li>
</div>
</ul>
<ul >
<div *ngIf="isLoggedIn === false; else elseBlock">
<li><a routerLink='/register' href="#"><span ></span> Sign Up</a></li>
<li><a routerLink='/login'> <span ></span>Login</a></li>
</div>
<ng-template #elseBlock>
<li><a (click)="onLogout()"><span ></span> Logout</a></li>
</ng-template>
</ul>
</div>
</nav>
CSS
.ul {
list-style-type: none;
margin: 0;
padding: 0;
}
CodePudding user response:
You have your Admin panel thing inside your left side in your navbar. You have to put it on your right, like this, and it should work.
<nav >
<div >
<div >
<a href="#">Auction App</a>
</div>
<ul >
<li ><a routerLink='/home'>Home</a></li>
<li ><a routerLink='/myAuctions'>MyAuctions</a></li>
<li><a href="#">MyOffers</a></li>
<li><a href="#">Messages</a></li>
</ul>
<ul >
<div *ngIf="isLoggedIn === false; else elseBlock">
<li><a routerLink='/register' href="#"><span ></span> Sign Up</a></li>
<li><a routerLink='/login'> <span ></span>Login</a></li>
</div>
<div *ngIf="checkIfAdminisLoggedIn() === true;">
<li><a routerLink='/board-admin'><span ></span> Admin Panel</a></li>
</div>
<ng-template #elseBlock>
<li><a (click)="onLogout()"><span ></span> Logout</a></li>
</ng-template>
</ul>
</div>
</nav>
In order to remove the blue color (and purple when visited) you have to do this:
a, a:hover, a:focus, a:active {
text-decoration: none;
color: inherit;
}
Adapt that CSS to anything that best fits to you.