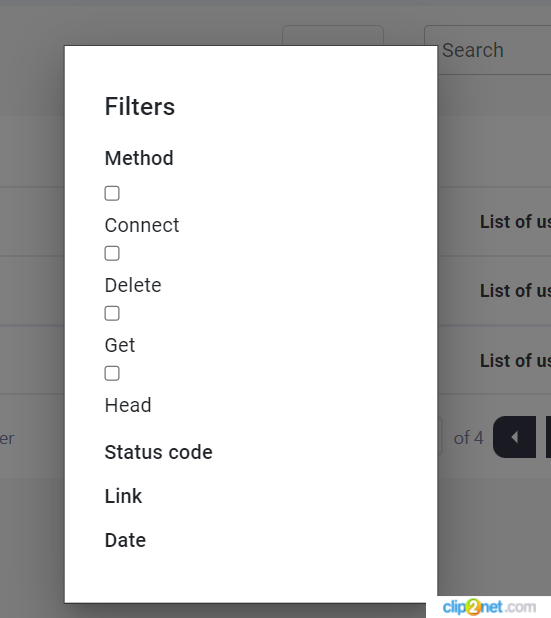
I would like to make filters using a modal window. But I have a problem, in that the checkbox and the label appear on different lines. Like this:

But I would like to see the checkbox and the label on the same line with a little space between. Tell me how this can be done. My code is below.
export default function FilterMethod () {
const [methods, setMethods] = useState([]);
const onMethodChange = (e) => {
let selectedMethods = [...methods];
if (e.checked)
selectedMethods.push(e.value);
else
selectedMethods.splice(selectedMethods.indexOf(e.value), 1);
setMethods(selectedMethods);
}
return (
<div>
<h6>Method</h6>
<div>
<Checkbox inputId="method1" name="method" value="Connect" onChange={onMethodChange} checked={methods.indexOf('Connect') !== -1} />
<label htmlFor="method1">Connect</label>
</div>
<div className="field-checkbox">
<Checkbox inputId="method2" name="method" value="Delete" onChange={onMethodChange} checked={methods.indexOf('Delete') !== -1} />
<label htmlFor="method2">Delete</label>
</div>
<div className="field-checkbox">
<Checkbox inputId="method3" name="method" value="Get" onChange={onMethodChange} checked={methods.indexOf('Get') !== -1} />
<label htmlFor="method3">Get</label>
</div>
<div className="field-checkbox">
<Checkbox inputId="method4" name="method" value="Head" onChange={onMethodChange} checked={methods.indexOf('Head') !== -1} />
<label htmlFor="method4">Head</label>
</div>
</div>
)}
The style and code of my modal is below:
const style = {
position: 'absolute',
top: '50%',
left: '50%',
transform: 'translate(-50%, -50%)',
width: 300,
bgcolor: 'background.paper',
border: '1px solid #000',
boxShadow: 24,
p: 4,
};
export default function BasicModal() {
const [open, setOpen] = React.useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
return (
<div>
<Button onClick={handleOpen}><FilterAltIcon/></Button>
<Modal
open={open}
onClose={handleClose}
aria-labelledby="modal-modal-title"
aria-describedby="modal-modal-description"
>
<Box sx={style}>
<Typography id="modal-modal-title" variant="h6" component="h2">
Filters
</Typography>
<Typography sx={{mt: 2}}>
<FilterMethod></FilterMethod>
</Typography>
<Typography id="modal-modal-description" sx={{mt: 2}}>
<h6>Status code</h6>
</Typography>
<Typography id="modal-modal-description" sx={{mt: 2}}>
<h6>Link</h6>
</Typography>
<Typography id="modal-modal-description" sx={{mt: 2}}>
<h6>Date</h6>
</Typography>
</Box>
</Modal>
</div>
);
}
CodePudding user response:
By default, the div - parent of the checkboxes is a block level element. It should work, if you change it to be flex.
<div style={{display: "flex"}}>
<Checkbox inputId="method1" name="method" value="Connect" onChange={onMethodChange} checked={methods.indexOf('Connect') !== -1} />
<label htmlFor="method1">Connect</label>
</div>
Update.
Add space between the Checkbox and the label
- Depending on how much space you need and the width of the div, you can use
<div style={{display: "flex", justifyContent: "space-between"}}>
- - -
Set padding-right / margin-right on the outer most element in Checkbox
Set padding-left / margin-left on the label
CodePudding user response:
You can convert checkboxes to inline elements:
<div>
<Checkbox style={{display: "inline"}} inputId="method1" name="method" value="Connect" onChange={onMethodChange} checked={methods.indexOf('Connect') !== -1} />
<label htmlFor="method1">Connect</label>
</div>
or, use flex layout:
<div style={{display: "flex"}}>
<Checkbox inputId="method1" name="method" value="Connect" onChange={onMethodChange} checked={methods.indexOf('Connect') !== -1} />
<label htmlFor="method1">Connect</label>
</div>
