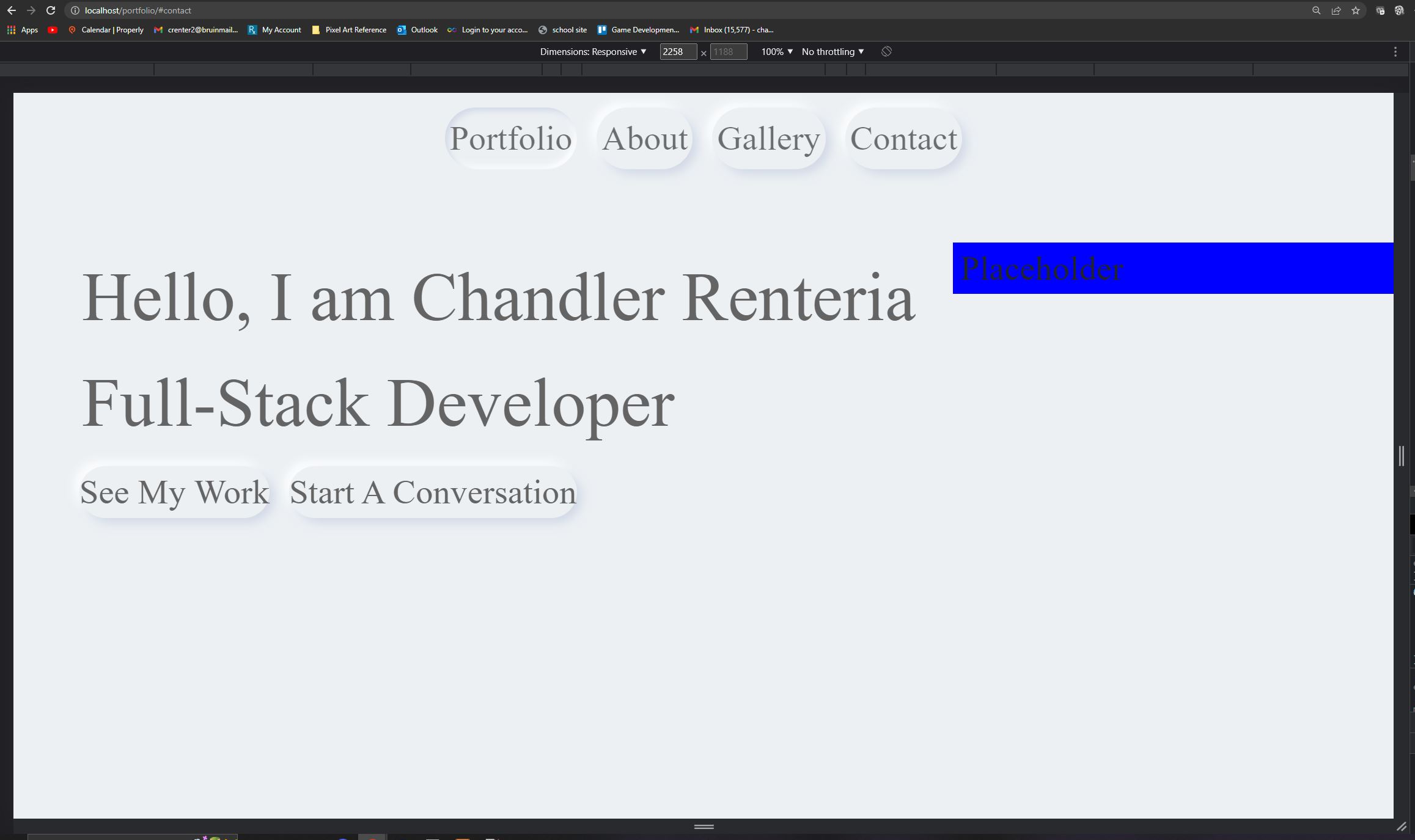
Working on a sample portfolio site for school, front end is admittedly my week spot. When I load the site normally it doesn't show any padding or margin, but when I got to use inspect at the max size down to the breakpoint it looks much better, with margin and padding and better shadows.
CSS
.neumorphicDefault {
background-color: transparent;
box-shadow: 0.5rem 0.5rem 1rem #d1d9e6,
-0.5rem -0.5rem 1rem #ffffff;
text-decoration: none;
margin: 1rem;
text-align: center;
}
.neumorphicActive {
background-color: transparent;
box-shadow: inset 5px 5px 10px #d1d9e6,
inset -5px -5px 10px #ffffff;
text-decoration: none;
margin: 1rem;
padding: 1rem;
}
<!-- HTML -->
<div id="cover">
<!-- NAVIGATION -->
<div >
<nav >
<button type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span >
<i ></i>
</span>
</button>
<div >
<ul >
<li >
<a href="#portfolio">Portfolio</a>
</li>
<li >
<a href="#about">About</a>
</li>
<li >
<a href="#projects">Gallery</a>
</li>
<li >
<a href="#contact">Contact</a>
</li>
</ul>
</div>
</nav>
</div>
<!-- WELCOME SECTION -->
<div >
<div >
<div >
<div style="font-size: 5vw"> Hello, I am <span id="nameSpan">Chandler Renteria</span></div>
<div style="font-size: 5vw"> Full-Stack Developer</div>
<div >
<a href="#portfolio">See My Work</a>
<a href="#contact">Start A Conversation</a>
</div>
</div>
<div >
<div >Placeholder</div>
</div>
</div>
</div>
</div>
CodePudding user response:
Try using this cdn, you probably have some problem with installation
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
.neumorphicDefault {
background-color: transparent;
box-shadow: 0.5rem 0.5rem 1rem #d1d9e6,
-0.5rem -0.5rem 1rem #ffffff;
text-decoration: none;
margin: 1rem;
text-align: center;
}
.neumorphicActive {
background-color: transparent;
box-shadow: inset 5px 5px 10px #d1d9e6,
inset -5px -5px 10px #ffffff;
text-decoration: none;
margin: 1rem;
padding: 1rem;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<!-- HTML -->
<div id="cover">
<!-- NAVIGATION -->
<div >
<nav >
<button type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span >
<i ></i>
</span>
</button>
<div >
<ul >
<li >
<a href="#portfolio">Portfolio</a>
</li>
<li >
<a href="#about">About</a>
</li>
<li >
<a href="#projects">Gallery</a>
</li>
<li >
<a href="#contact">Contact</a>
</li>
</ul>
</div>
</nav>
</div>
<!-- WELCOME SECTION -->
<div >
<div >
<div >
<div style="font-size: 5vw"> Hello, I am <span id="nameSpan">Chandler Renteria</span></div>
<div style="font-size: 5vw"> Full-Stack Developer</div>
<div >
<a href="#portfolio">See My Work</a>
<a href="#contact">Start A Conversation</a>
</div>
</div>
<div >
<div >Placeholder</div>
</div>
</div>
</div>
</div>