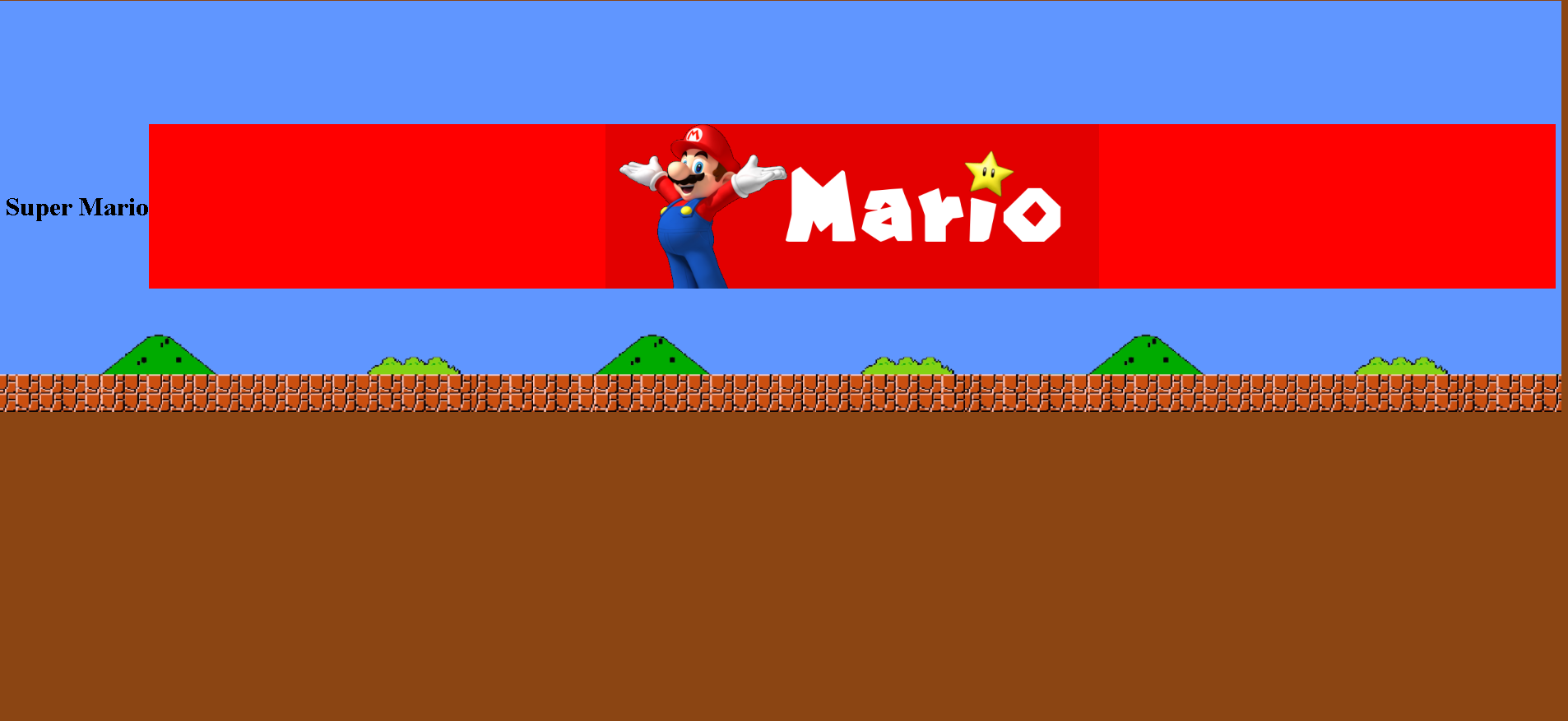
I want to put the text over the div that is containing an image and that div is inside another div that also has an image.
.marioHeader {
background-image: url("resources/marioBackground.jpg");
background-size: 600px;
height: 500px;
background-position: bottom;
display: flex;
justify-content: center;
align-items: center;
background-repeat: repeat-x;
background-color: #6096ff;
margin-top: 50px;
text-align: center;
}
.title {
text-align: center;
}
.headermario {
background-image: url("resources/banner.png");
background-size: 600px;
background-repeat: no-repeat;
background-position: bottom;
background-color: red;
height: 200px;
width: 90%;
}<div >
<h1 >Super Mario</h1>
<div >
</div>
</div>CodePudding user response:
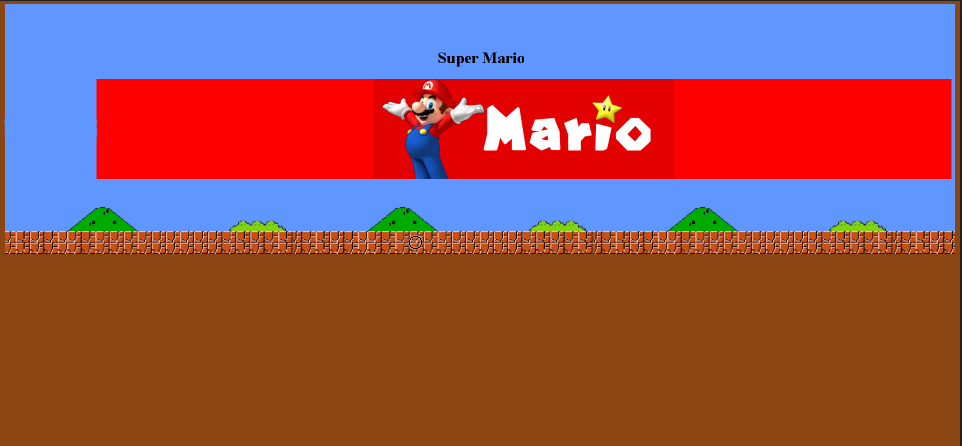
Use the below code:
.marioHeader {
background-image: url("resources/marioBackground.jpg");
background-size: 600px;
height: 500px;
background-position: bottom;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-repeat: repeat-x;
background-color: #6096ff;
margin-top: 50px;
text-align: center;
}
.title {
text-align: center;
}
.headermario {
background-image: url("resources/banner.png");
background-size: 600px;
background-repeat: no-repeat;
background-position: bottom;
background-color: red;
height: 200px;
width: 90%;
} <div >
<h1 >Super Mario</h1>
<div >
</div>
</div>CodePudding user response:
You are using flexbox and flexbox comes as default row, you should change direction to column with flex-direction: column
.marioHeader {
background-image: url("resources/marioBackground.jpg");
background-size: 600px;
height: 500px;
background-position: bottom;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-repeat: repeat-x;
background-color: #6096ff;
margin-top: 50px;
text-align: center;
}
.title {
text-align: center;
}
.headermario {
background-image: url("resources/banner.png");
background-size: 600px;
background-repeat: no-repeat;
background-position: bottom;
background-color: red;
height: 200px;
width: 90%;
}<div >
<h1 >Super Mario</h1>
<div >
</div>
</div>