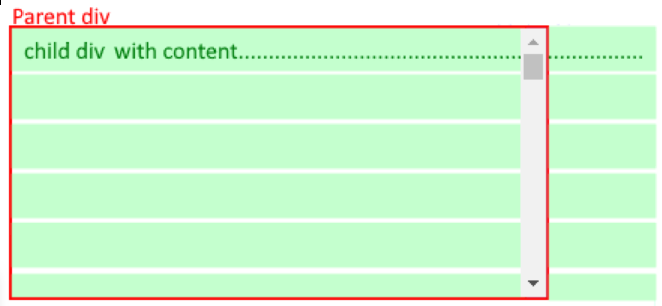
In an application I display data in table form.
The main columns are grouped in the red frame representing the parent component. I want to add an additional summary column on the right outside the scrollable area.
what I tried is to play with the overflow-x:visible, but it doesn't work as explained here :

.parent {
border:2px red solid;
height:400px;
overflow-y:scroll;
overflow-x:visible;
width:500px;
}
.child {
background:green;
height:50px;
margin-bottom:2px;
width:600px;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
.parent {
border:2px red solid;
height:400px;
overflow-y:scroll;
overflow-x:visible;
width:500px;
}
.child {
background:green;
height:50px;
margin-bottom:2px;
width:600px;
}
.p1{
display:flex;
width:500px;
}
.p2{
background:red;
width:50px;
text-align:center;
}
<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
ggg
</div>
</div>CodePudding user response:
I don't think you can have it so that the scrollbar isn't on the right edge, at least not just with HTML and CSS. Here is the closest I could get
body {margin: 0} * {box-sizing: border-box} /* IGNORE */
.parent {
background: red;
height: 100vh;
width: 80vw;
}
.inner {
height: 100%;
width: 100vw;
overflow-y: scroll;
}
.child {
background: rgba(0,180,60, 0.5);
border: 2px solid rgb(0,180,60);
margin:5px;
height: 50px;
width: calc(100% - (5px * 2)); /* Account for margin */
}<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>CodePudding user response:
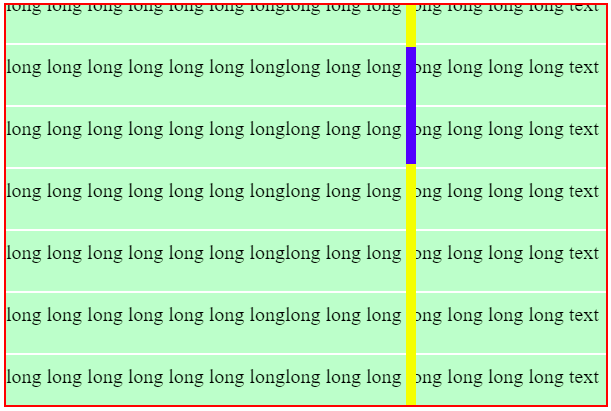
Finally, I found a suitable solution for my scrollbar problem.
the following modifications are necessary:
- the
widthof the parent must be equal to that of the child - the
overflow-yof the parent must be set tooverlay. - specify a
widthof the scrollbar of200px. - use the scrollbar customization to have a thinner track & thumb than the scrollbar using a large
border-right: 190pxand thebackground-clip: content-box.
I think it can still be optimized
.parent {
border:2px red solid;
height:400px;
overflow-y:overlay;
width:600px;
}
.parent::-webkit-scrollbar {
width: 200px;
}
.parent::-webkit-scrollbar-track {
background:yellow;
background-clip: content-box;
border-right: 190px solid transparent;
}
.parent::-webkit-scrollbar-thumb,
.parent:hover::-webkit-scrollbar-thumb {
background-color:blue;
background-clip: content-box;
border-right: 190px solid transparent;
}
.child {
background:#C4FFCE;
font-size:20px;
height:50px;
margin-bottom:2px;
padding-top:10px;
width:600px;
}<div >
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
<div >long long long long long long longlong long long long long long long text</div>
</div>CodePudding user response:
If you want to display data in one column, lists, either <ul> or <ol> are ususally the semantically correct choice. To display data in more than one column, as it's the case here, you need a <table>.
<table>
<tr>
<td>first col</td>
<td>second col</td>
</tr>
...
</table>
table {
table-layout: fixed;
}
tr > td {
width: 100vw
}