For a University Project, I'm currently trying to do a sort of "Selection" - Function for Drawn Shapes like Rectangles, Circles, Lines or Triangles.
The "OnClick"-Event for the respective Shape shouldn't be the problem. But currently I can't figure out, how to handle the visualization of the selection the best way.
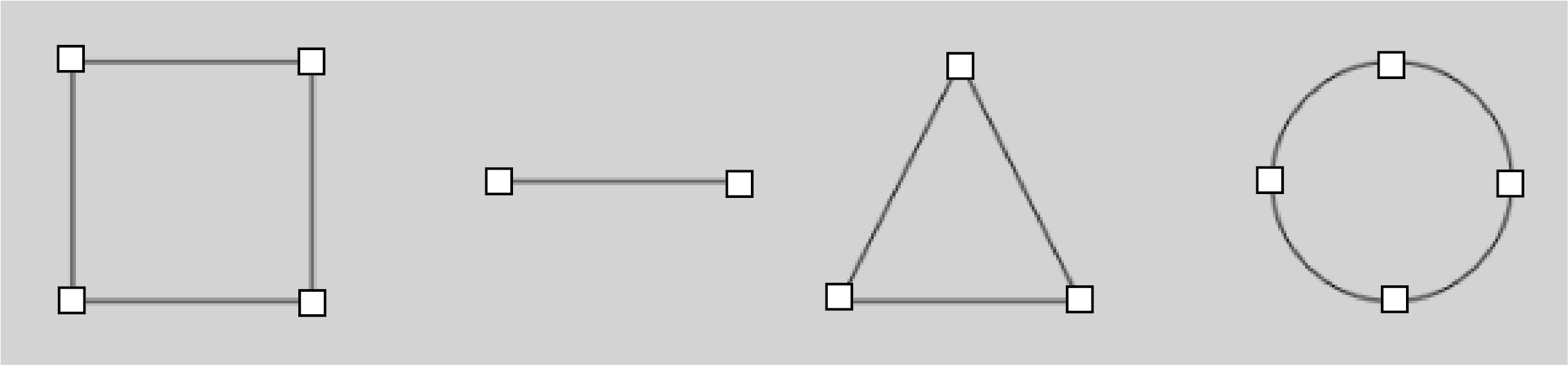
If the User is selecting one of the shapes, the corners shall display small rectangles just like in Microsoft Word etc. - the final result shall look something like this:
But I have no idea, how to change the border or the border-corners of the drawn Shapes to display small rectangles on its ends.
Can you help me out here?
Thank you in Advance!
var draw_area = document.getElementById('draw_area');
function drawRect(){
var object = draw_area.getContext('2d');
object.beginPath();
object.rect(50, 50, 100, 100);
object.stroke();
};
function drawLine(){
var object = draw_area.getContext('2d');
object.beginPath();
object.moveTo(230, 100);
object.lineTo(330, 100);
object.stroke();
};
function drawTriangle(){
var object = draw_area.getContext('2d');
object.beginPath();
object.moveTo(420, 50);
object.lineTo(470, 150);
object.lineTo(370, 150);
object.lineTo(420, 50);
object.stroke();
};
function drawCircle(){
var object = draw_area.getContext('2d');
object.beginPath();
object.arc(600, 100, 50, 0, 2 * Math.PI);
object.stroke();
}
drawRect();
drawLine();
drawTriangle();
drawCircle();#draw_area{
background-color: lightgrey;
}<div>
<canvas id="draw_area" height="700", width="700"> </canvas>
</div>CodePudding user response:
Here is a jsfiddle where I drew the corners for a rectangle: https://jsfiddle.net/ahvonenj/u1bqh90v/8/
If we look at the drawRect function:
function drawRect(x, y, w, h){
const cornerSize = 10;
var object = draw_area.getContext('2d');
object.beginPath();
object.rect(x, y, w, h);
object.closePath();
object.stroke();
object.beginPath();
object.fillStyle = "#FFFFFF";
object.strokeStyle = "#000000";
// Corner rects
object.rect(
x - cornerSize / 2,
y - cornerSize / 2,
cornerSize,
cornerSize
);
object.rect(
x w - cornerSize / 2,
y - cornerSize / 2,
cornerSize,
cornerSize
);
object.rect(
x w - cornerSize / 2,
y h - cornerSize / 2,
cornerSize,
cornerSize
);
object.rect(
x - cornerSize / 2,
y h - cornerSize / 2,
cornerSize,
cornerSize
);
object.closePath();
object.fill();
object.stroke();
};
These lines are for first drawing the main rectangle:
object.beginPath();
object.rect(x, y, w, h);
object.closePath();
object.stroke();
It is important to call the closePath here, so that the canvas understands that this rectangle is a separate thing from the corner rectangles.
Then we just do a few calculations and draw the corner rectangles in correct positions like so:
// top-left corner
object.rect(
x - cornerSize / 2,
y - cornerSize / 2,
cornerSize,
cornerSize
);
We use closePath and fill in the end to apply the coloring rules at the top:
object.fillStyle = "#FFFFFF";
object.strokeStyle = "#000000";
Note that since you are doing this with pure canvas and not using any canvas library like Fabric.js for example, you are going to have to do everything manually. Though even with a library, you will probably have to manually calculate the small rectangle positions for each shape anyway.