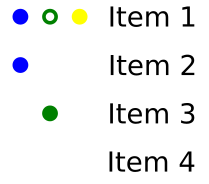
Here is a picture of what I am trying to accomplish:
I want to have various lines of text, probably in a <p>, with a variable number of images in front (up to 3, with two variations each, empty circles and filled dots, as shown). Each item can have zero to three images. If showing, blue is always on the left, green in the middle and yellow on the right.
I tried putting the images as a background-image within a span, but could not figure out how to make the margins/padding to work in this variable condition.
<style>
p { display: block; }
span { padding: 0 36px; display: inline-block; vertical-align: middle; }
.outlineS { padding: 10px 12px; background-image: url('img/circle-blue.png'); background-repeat: no-repeat; }
.outlineD { padding: 10px 12px; background-image: url('img/dot-blue.png'); background-repeat: no-repeat; }
.graphicS { padding: 10px 12px; background-image: url('img/circle-green.png'); background-repeat: no-repeat; }
.graphicD { padding: 10px 12px; background-image: url('img/dot-green.png'); background-repeat: no-repeat; }
.textS { padding: 10px 12px; background-image: url('img/circle-yellow.png'); background-repeat: no-repeat; }
.textD { padding: 10px 12px; background-image: url('img/dot-yellow.png'); background-repeat: no-repeat; }
</style>
<p><span ></span><span ></span><span ></span>Item 1</p>
<p><span ></span>Item 2</p>
<p><span >Item 3</p>
<p>Item 4</p>
I am sure I could create a bunch of little span fillers to put wherever I don't want an image, but at some point it is just creating a lot of messy code for something that seems like it should be more simple.
All ideas are welcome, including using other forms of tags besides the current <p> / <span> approach.
CodePudding user response:
@Thomas I added the fixed result, hope it is helpful for you~
p {
padding-left: 90px;
position: relative;
}
p > span {
width: 14px;
height: 14px;
position: absolute;
top: 50%;
transform: translateY(-50%);
border-radius: 50%;
display: inline-block;
box-sizing: border-box;
border-width: 3px;
border-style: solid;
}
p > span.empty {
background-color: transparent;
}
.outlineS {
left: 0;
background-color: blue;
border-color: blue;
}
.graphicS {
left: 30px;
background-color: green;
border-color: green;
}
.textS {
left: 60px;
background-color: yellow;
border-color: yellow;
}<p><span ></span><span ></span><span ></span>Item 1</p>
<p><span ></span>Item 2</p>
<p><span ></span>Item 3</p>
<p>Item 4</p>CodePudding user response:
Done using display: grid; and CSS variables for the color
body { font-family: sans-serif; margin: 0 }
* { box-sizing: border-box }
p {
display: grid;
grid-template-columns: 20px 20px 20px 1fr;
grid-template-rows: 1fr;
}
p .outlineS, p .outlineO {
grid-column-start: 1;
grid-column-end: 2;
}
p .graphicS, p .graphicO {
grid-column-start: 2;
grid-column-end: 3;
}
p .textS, p .textO {
grid-column-start: 3;
grid-column-end: 4;
}
P span:last-child {
grid-column-start: 4;
grid-column-end: 5;
margin-left: 0.5rem;
}
p span:not(:last-child) { height: 20px }
p span:not(:last-child)::before {
background-color: var(--background);
border: 2px solid var(--border);
border-radius: 100%;
content: '';
display: block;
height: 10px;
width: 10px;
transform: translate(2.5px, 2.5px);
}
.outlineS::before { --background: blue; --border: blue; }
.outlineO::before { --background: transparent; --border: blue; }
.graphicS::before { --background: green; --border: green; }
.graphicO::before { --background: transparent; --border: green; }
.textS::before { --background: yellow; --border: yellow; }
.textO::before { --background: transparent; --border: yellow; }<p>
<span ></span>
<span ></span>
<span ></span>
<span>Item 1</span>
</p>
<p>
<span ></span>
<span>Item 2</span>
</p>
<p>
<span ></span>
<span>Item 3</span>
</p>
<p>
<span>Item 4</span>
</p>