Social Media Platform: I am trying to get the image to line up above the sent message as you would have it in most standard DMs: example
But for some reason, my images stick to the right side of the chat box: without CSS
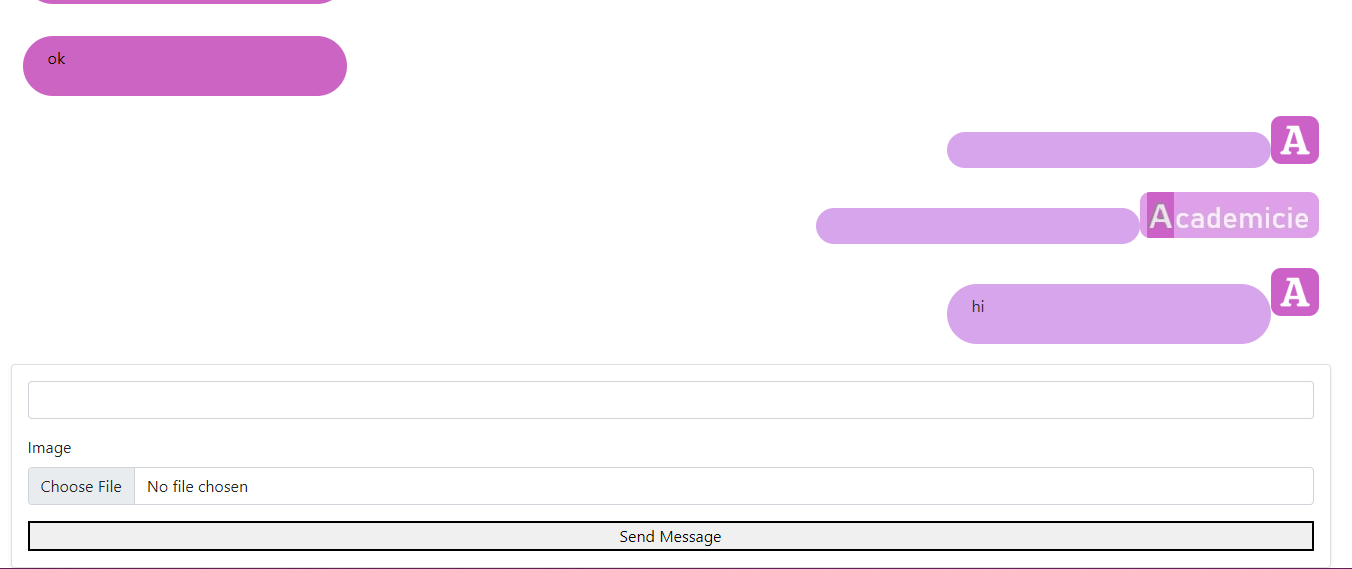
When I add float: right; to my CSS the image and the text layer horizontally in a strange manner: 
Ideally, the image should be on the same side as the texts from the person who sent the image and should be just above the message that was attached to the image (as is commonplace).
style.css:
.sent-message {
background-color: #d7a5eb;
border-radius: 30px;
padding: 10px 25px;
width: 25%;
float: right;
}
.received-message {
background-color: #cc64c3;
color: #000;
border-radius: 30px;
padding: 10px 25px;
width: 25%;
float: left;
}
.message-receiver-container {
margin-left: 0;
margin-right: auto;
}
.message-image-received {
border-radius: 10px;
max-width: 35%;
height: auto;
float: left;
}
.message-image-sent {
border-radius: 10px;
max-width: 35%;
height: auto;
float: right;
}
thread.html:
{% for message in message_list %}
<div >
{% if message.sender_user == request.user %}
<div >
{% if message.image %}
<div>
<img src="{{ message.image.url }}" />
</div>
{% endif %}
<div >
<p>{{ message.body }}</p>
</div>
</div>
{% elif message.receiver_user == request.user %}
<div >
{% if message.image %}
<div >
<img src="{{ message.image.url }}" />
</div>
{% endif %}
<div >
<p>{{ message.body }}</p>
</div>
</div>
{% endif %}
</div>
{% endfor %}
<div >
<div >
<form method="POST" action="{% url 'create-message' thread.pk %}" enctype="multipart/form-data">
{% csrf_token %}
{{ form | crispy }}
<div >
<button btn btn-light type="submit">Send Message</button>
</div>
</form>
</div>
</div>
</div>
{% endblock content %}
CodePudding user response:
Would be great if you provided a working sample, but I think you might need to wrap your image and text in another div which you can then apple display: flex; flex-direction: column; to -- take a look at the snippet below
body { font-family: sans-serif; margin: 0 }
* { box-sizing: border-box }
#messages {
height: 100%;
display: flex;
flex-direction: column;
}
.message {
margin-bottom: 0.5rem;
max-width: calc( (100% / 3) * 2 );
position: relative;
display: flex;
flex-direction: column;
}
.message.from {
--color: #d7a5eb;
margin-right: auto;
padding-left: 3rem;
}
.message.to {
--color: #cc64c3;
margin-left: auto;
padding-right: 3rem;
}
.message::before {
background-color: var(--color);
border-radius: 100%;
content: '';
display: block;
height: 2rem;
width: 2rem;
position: absolute;
top: 0;
transform: translateY(0.625rem);
}
.message.from::before {
left: 0.5rem;
}
.message.to::before {
right: 0.5rem;
}
.message .img {
border-radius: 1rem;
overflow: hidden;
}
.message .img img { display: block }
.message .txt {
background-color: var(--color);
border-radius: 1rem;
padding: 1rem;
}
.message.hasTxt.hasImg .img { border-radius: 1rem 1rem 0 0 }
.message.hasTxt.hasImg .txt { border-radius: 0 0 1rem 1rem }<div id="messages">
<div >
<div >
<img src="https://picsum.photos/500?random=1">
</div>
<div >
Commodo erat curae integer elit adipiscing in a vestibulum enim enim habitasse a tempus id iaculis inceptos sagittis montes faucibus.
</div>
</div>
<div >
<div >
Inceptos sagittis montes faucibus.
</div>
</div>
<div >
<div >
Commodo erat curae integer elit adipiscing in a vestibulum enim enim habitasse a tempus id iaculis inceptos sagittis montes faucibus.
</div>
</div>
<div >
<div >
Integer elit adipiscing in a vestibulum enim.
</div>
</div>
<div >
<div >
<img src="https://picsum.photos/500?random=2">
</div>
</div>
<div >
<div >
CURAE INTEGER!!!
</div>
</div>
</div>CodePudding user response:
For a working example:
thread.html:
> {% extends 'landing/base.html' %} {% load crispy_forms_tags %}
>
> {% block content %}
>
> <div >
> <div >
> <div >
> {% if thread.receiver == request.user %}
> <h5><h5><a href="{% url 'profile' thread.user.profile.pk %}"><img
> height="50" width="50" src="{{ thread.user.profile.picture.url }}"
> /></a> @{{ thread.user }}</h5>
> {% else %}
> <h5>@{{ thread.receiver }}</h5>
> {% endif %}
> </div>
> </div>
>
> {% if message_list.all.count == 0 %}
> <div >
> <div >
> <p >No messages yet.</p>
> </div>
> </div>
> {% endif %}
>
> {% for message in message_list %}
> <div >
> {% if message.sender_user == request.user %}
> <div >
> {% if message.image %}
> <div >
> <img src="{{ message.image.url }}" />
> </div>
> {% endif %}
> <div >
> <p>{{ message.body }}</p>
> </div>
> </div>
> {% elif message.receiver_user == request.user %}
> <div >
> {% if message.image %}
> <div >
> <img src="{{ message.image.url }}" />
> </div>
> {% endif %}
> <div >
> <p>{{ message.body }}</p>
> </div>
> </div>
> {% endif %}
> </div>
> {% endfor %}
>
>
> <div >
> <div >
> <form method="POST" action="{% url 'create-message' thread.pk %}" enctype="multipart/form-data">
> {% csrf_token %}
> {{ form | crispy }}
>
> <div >
> <button btn btn-light type="submit">Send Message</button>
> </div>
> </form>
> </div>
> </div> </div>
>
> {% endblock content %}
style.css:
.sent-message {
background-color: #d7a5eb;
border-radius: 30px;
padding: 10px 25px;
width: 25%;
float: right;
}
.received-message {
background-color: #cc64c3;
color: #000;
border-radius: 30px;
padding: 10px 25px;
width: 25%;
}
.message-receiver-container {
margin-left: auto;
margin-right: 0;
}
.message-sender-container {
margin-left: 0;
margin-right: auto;
}
.message-image-received {
border-radius: 10px;
max-width: 35%;
height: auto;
}
.message-image-sent {
border-radius: 10px;
max-width: 35%;
height: auto;
float: right;
display: flex;
flex-direction: column;
}
base.html:
{% load static %}
<!doctype html>
{% load crispy_forms_tags %}
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src ="https://kit.fontawesome.com/1d71f92e0a.js" crossorigin="anonymous"></script>
<link href="{% static 'style.css' %}" rel="stylesheet">
<title>Academicie</title>
</head>
<body>
{% block content %}
{% endblock content %}
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script type="text/javascript" src="{% static 'js/social.js' %}"></script>
</body>
</html>
I know that a lot of the stuff included in the code here required something to be linked through in order for it to work (e.g. user profile URLs, profile pictures, message image urls) so please let me know what else I need to add to make the worked example function :)
