Before anyone downvotes this question and redirects me to

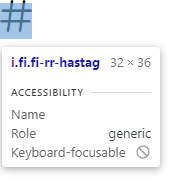
Because of this, I can't vertically align my icons properly and it looks weird when there is text next to the icon.
I have used other icons before like fontawesome and never experienced a similar issue.
Like I said I have tried some things like adding
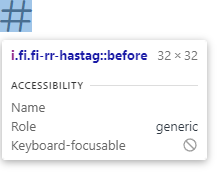
font-side: 0;to the parent container but nothing worked.I tried removing padding and margin from the icon itself too (also tried removing it from the ::before) but it doesn't always work. (for ex. when there is padding or margin on the parent).
Thx to anyone that helps in advance.
CodePudding user response:
Referencing FontAwesome with the
line-heightandvertical-alignand then addingdisplay: inline-flex;so the ::before sits in the right placebody { font-family: sans-serif; margin: 0; } h1 { border-bottom: 1px solid red; border-top: 1px solid red; } #fixed { line-height: 0.5em; vertical-align: -0.15em; display: inline-flex; }<link rel='stylesheet' href='https://cdn-uicons.flaticon.com/uicons-regular-rounded/css/uicons-regular-rounded.css'> <h1> <i ></i> Not Aligned </h1> <h1> <i id="fixed" ></i> Aligned </h1>