I have a form in my ASP.NET web application that uses Bootstrap and contains the following section of code:
<div >
<div >
<label><input type="checkbox" value="1" name="Credit_Pulled" id="Credit_Pulled">Credit Pulled</label>
</div>
<div >
<label><input type="checkbox" value="1" name="Is_On_Terms" id="Is_On_Terms">Approved For Terms</label>
</div>
<div >
<select id="Terms_Days" name="Terms_Days">
<option value=0 selected>NONE</option>
<option value=30>NET-30</option>
<option value=60>NET-60</option>
<option value=90>NET-90</option>
</select>
<label for="Terms_Days">Terms Period</label>
</div>
</div>
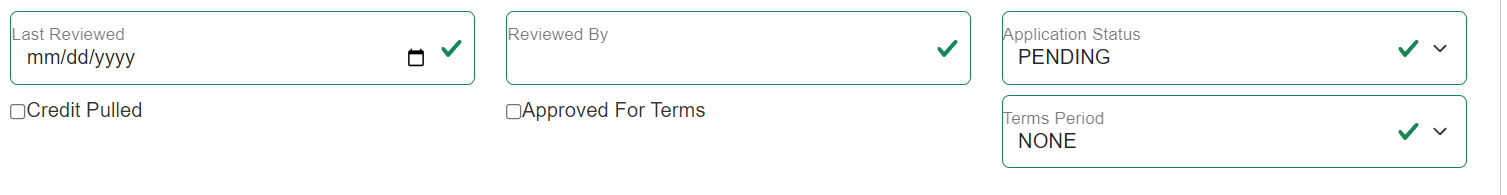
There are two problems I can't seem to solve (I have stripped out everything I tried and got it back down to bare basics for purposes of this post). First, as shown by the attached screenshot, the checkbox labels are jammed up against the checkboxes themselves rather than being nicely spaced as shown in the Bootstrap demos. Second, I would like to vertically center the checkboxes rather than having them top-aligned as they are now. I have tried multiple solutions and can't seem to find one that achieves either of my goals. Help would be appreciated!
Screenshot of code output:
CodePudding user response:
Separate the label from the input and add use the
forattribute to make the label clickableUse
align-items-centeron the row to vertically center the contents<div > <div > <input type="checkbox" value="1" name="Credit_Pulled" id="Credit_Pulled"> <label for="Credit_Pulled">Credit Pulled</label> </div> <div > <input type="checkbox" value="1" name="Is_On_Terms" id="Is_On_Terms"> <label for="Is_On_Terms">Approved For Terms</label> </div> <div > <select id="Terms_Days" name="Terms_Days"> <option value=0 selected>NONE</option> <option value=30>NET-30</option> <option value=60>NET-60</option> <option value=90>NET-90</option> </select> <label for="Terms_Days">Terms Period</label> </div>