The page looks as expected on desktop browsers e.g. Firefox, etc. The problem is with display on mobile devices.
When displayed correctly, the dark background of the "BODY" of the page should appear only as a thin frame, with the white background of the "mainFrame" div appearing as central with all contents inside it.
I have tied to change the width of the "mainFrame" class to 100% but it didn't help.
What changes should be made to the css to allow correct display on not desktop and mobile devices browsers?
Please see the CSS and HTML below.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html dir='ltr'>
<head>
<style>
html, body{height:100%;text-align: center;background:#646464;}
body{padding:0px;margin:0px; text-align: center;}
.mainFrame{
width: auto;
min-height:100%;
height: 100%;
background: white;
border: 5px solid #CCCCCC;
margin:auto;
}
html>body .mainFrame {width:auto; height: auto;}
th{
text-align: center;
padding: 9px 0px 9px 0px;
background: #E8E8FF;
font: bold 12px TAHOMA;
color: #404040;
}
td {
font: 11px Tahoma;
background: #DFEFFF;
padding: 8px 5px 8px 3px;
}
td.blank{
padding: 12px 0px;
background: WHITE;
}
.logosmallContainer {
position: relative;
width: 960px;
top: 22px;
}
.logosmallContainer1 {
position: relative;
width: 720px;
top: 22px;
}
.logosmall {
float:right;
}
.jobtabs{
position: relative;
top:40px;
width: 720px;
}
.upperTabs{
position: relative;
font-size: 12px;
width: 720px;
clear:both;
}
.uprTabs {
width:120px;
text-align:center;
padding:0px;
font: 12px tahoma;
float:right;
}
.uprTabs a {
width:120px;
height: 30px;
line-height:30px;
background-color: #EEEEEE;
text-decoration: none;
border-top: 1px #F5F5F5 solid;
border-left: 1px #F5F5F5 solid;
border-bottom: 1px #F5F5F5 solid;
border-right: 1px #F5F5F5 solid;
}
html>body .uprTabs a {width:118px; display:table; }
.uprTabs a:hover{
background-color: #C3E2DB;
text-decoration: none;
border-top: 1px solid #31557f;
border-left: 1px solid #31557f;
border-bottom: 1px solid #E6E6E6;
border-right: 1px solid #E6E6E6;
}
.lowerTabs{
position: relative;
font-size: 12px;
width: 720px;
border-top: solid #007FC0 5px;
clear:both;
}
html>body .lowrTabs a {width:118px; display:table;}
.lowrTabs {
width:120px;
background-color: #EEEEEE;
text-decoration: none;
text-align:center;
font: 12px tahoma;
float:right;
height: 27px;
line-height:27px;
}
.lowrTabs a {
width:120px;
height: 25px;
line-height:25px;
background-color: #EEEEEE;
text-decoration: none;
border-top: 1px #F5F5F5 solid;
border-left: 1px #F5F5F5 solid;
border-bottom: 1px #F5F5F5 solid;
border-right: 1px #F5F5F5 solid;
float:right;
}
.lowrTabs a:hover{
background-color: #C3E2DB;
text-decoration: none;
border-top: 1px #31557f solid;
border-left: 1px #31557f solid;
border-bottom: 1px #E6E6E6 solid;
border-right: 1px #E6E6E6 solid;
}
.vMsg2 {
font: bold 22px arial;
position: relative;
top: 78px;
width: 720px;
text-align: center;
direction:rtl;
clear:both;
}
.vMain {
position: relative;
top: 113px;
width:620px;
direction:rtl;
clear:both;
}
.vMainJobs {
position: relative;
top: 30px;
width:620px;
direction:rtl;
clear:both;
}
.pgn1 {
width: 330px;
top:30px;
position: relative;
}
html>body .pgn1 {display:table;}
.pgnbx {
width: 30px;
height: 20px;
line-height:20px;
float:right;
text-decoration: none;
text-align:center;
}
html>body .pgnbx a {display:table;}
.pgnbx a{
width: 30px;
border-width: 1px;
border-color: #ffe #aaab9c #ccc #fff;
border-style: solid;
background: #FFF;
background: #CDF6ED;
}
.pgnbx a:hover{
width: 30px;
background: #B3E1D7;
border-color: #fff #ccc;
text-decoration: none;
}
.mainXJobs {
height:55px;
clear:both;
}
.ad728Y{
position: relative;
width:728px;
border-top: double thick #D3D3D3;
border-bottom: double thick #D3D3D3;
}
</style>
</head>
<body topmargin='0' leftmargin='0' >
<div align="center">
<div >
<div ><img border="0" src="media/small.jpg" alt="logo"></div>
<DIV class=adtop2>
</div>
</div>
<div >
<div >
<DIV class=uprTabs><A href="?Category6">Category 6</DIV>
<DIV class=uprTabs><A href="?Category5">Category 5</A></DIV>
<DIV class=uprTabs><A href="?Category4">Category 4</A></DIV>
<DIV class=uprTabs><A href="?Category3">Category 3</A></DIV>
<DIV class=uprTabs><a href="?Category2"> Category 2</a></DIV>
<DIV class=uprTabs><A href="?Category1">Category 1</A></DIV>
</div>
<div class ="lowerTabs">
<DIV class=lowrTabs><A href="?Category7">Category 7</A></DIV>
<DIV class=lowrTabs><A href="?Category8">Category 8</A></DIV>
<DIV class=lowrTabs><A href="?Category9">Category 9</A></DIV>
<DIV class=lowrTabs><A href="?Category10">Category 10</A></DIV>
<DIV class=lowrTabs><a href="?Category11"> Category 11</a></DIV>
<DIV class=lowrTabs><A href="?Category12">Category 12</a></DIV>
</div>
</div>
<div class='vMsg2'><H1>
GENERAL LIST
</H1></div>
<br><br><br><br><br><div id="ad"></div><div class='vMainJobs' dir='ltr'> <table border='0' width='100%' dir='ltr' cellspacing='1'>
<tr>
<th width='100%' colspan='2'>DETAILS</th>
</tr>
<tr>
<td width='18%'height='18' valign='top'>LOCATION </td>
<td height='18'>LONDON</td>
</tr>
<tr>
<td width='18%'height='18' valign='top'>LINK</td>
<td height='18'><a href='https://www.example.com'>https://www.example.com</a></td>
</tr>
</table>
<table border='0'>
<tr>
<td class='blank'>
<a href='#top'>top of page</a>
</td>
</tr>
</table>
</div>
<div >
<div class='pgnbx'>
<a href='?jpage=2'>2</a>
</div>
<div class='pgnbx'>
<a href='?page=3'>3</a>
</div>
<div class='pgnbx'>
<a href='?jpage=4'>4</a>
</div>
<div class='pgnbx'>
<a href='?page=5'>5</a>
</div>
<div class='pgnbx'>
<a href='?jpage=6'>6</a>
</div>
<div class='pgnbx'>
<a href='?page=7'>7</a>
</div>
<div class='pgnbx'>
<a href='?jpage=8'>8</a>
</div>
<div class='pgnbx'>
<a href='?page=9'>9</a>
</div>
<div class='pgnbx'>
<a href='?page=10'>10</a>
</div>
<div class='pgnbx'>
<a href='?jpage=11'>11</a>
</div>
<div class='pgnbx'>
<a href='?page=12'>12</a>
</div>
</div>
<div > </div>
<DIV > PUT item "Classicus" here HERE</DIV>
<br><br><br>
</div>
</body>
</font>
</html>CodePudding user response:
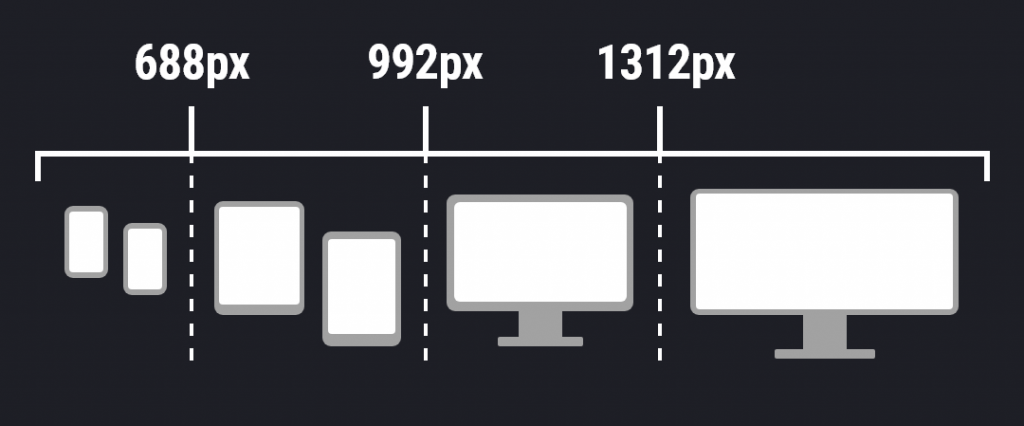
You have to use media query for mobile devices.

For example if I want to add background color for the device of maximum 600px, it will show body background color as
lightblue
after 600px it will be the default.
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
CodePudding user response:
The reason your body does not adjust is because you are assigning width using px. Try to change it to "%" or "vw". You can always assign a max-width or min-width if you want to put a limit on how much you want the width to be.
If you need to have the children adjust to the parent container, assign the width: 100%.
