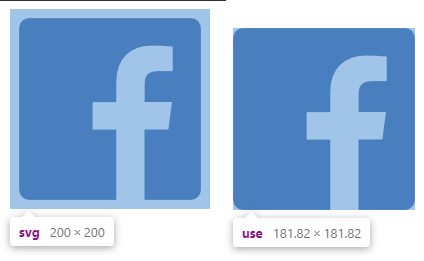
I need to import svg from sprite by <use> tag so svg and use were the same size (use was as large as parent svg tag).
<svg>
<use xlink:href="#facebook-hover"></use>
</svg>
I have no idea what exactly causes that size difference, and how could I fix it.
Here is my demo, for those who would like to help me:
svg {
width: 200px;
height: 200px;
position: relative;
}
use {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}<svg width="0" height="0" >
<symbol version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 44 44" id="facebook-hover">
<title>ThirdParty/Facebook/2xpng1. Liquorice</title>
<defs>
<polygon id="path-1" points="0.001 0 40 0 40 40 0.001 40"></polygon>
</defs>
<g id="ThirdParty/Facebook/1.-Liquorice" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="Group-3" transform="translate(2.000000, 2.000000)">
<g id="Clip-2"></g>
<path d="M37.793,0 L2.207,0 C0.989,0 0.001,0.988 0.001,2.208 L0.001,37.792 C0.001,39.012 0.989,40 2.207,40 L21.379,40 L21.379,24.532 L16.173,24.532 L16.173,18.476 L21.379,18.476 L21.379,14.022 C21.379,8.856 24.539,6.042 29.145,6.042 C30.697,6.038 32.249,6.118 33.793,6.276 L33.793,11.676 L30.621,11.676 C28.111,11.676 27.621,12.862 27.621,14.614 L27.621,18.468 L33.621,18.468 L32.841,24.524 L27.585,24.524 L27.585,40 L37.793,40 C39.011,40 40.001,39.012 40.001,37.792 L40.001,2.208 C40.001,0.988 39.011,0 37.793,0" id="Fill-1" fill="#002E88" mask="url(#mask-2)"></path>
</g>
</g>
</symbol>
</svg>
<svg>
<use xlink:href="#facebook-hover"></use>
</svg>CodePudding user response:
As I've commented: use a viewBox for the second svg. Try <svg viewBox="0 0 40 40"> <use ...
Also: in css you are forcing both evg elements to a 200px / 200px size. You can add width="200" instead.
Also: the css roules for use are pointless.
Also: you are putting a useless polygon inside a useless <defs> inside the symbol. You can delete the defs.
More: The path is wrapped inside lots of groups. There is an empty group too. The path is masked by an inexistent mask-2.
I've removed the useless groups and the mask attribute. Please take a look:
svg:nth-of-type(2) {
}<svg width="0" height="0" >
<symbol id="facebook-hover">
<title>ThirdParty/Facebook/2xpng1. Liquorice</title>
<path d="M37.793,0 L2.207,0 C0.989,0 0.001,0.988 0.001,2.208 L0.001,37.792 C0.001,39.012 0.989,40 2.207,40 L21.379,40 L21.379,24.532 L16.173,24.532 L16.173,18.476 L21.379,18.476 L21.379,14.022 C21.379,8.856 24.539,6.042 29.145,6.042 C30.697,6.038 32.249,6.118 33.793,6.276 L33.793,11.676 L30.621,11.676 C28.111,11.676 27.621,12.862 27.621,14.614 L27.621,18.468 L33.621,18.468 L32.841,24.524 L27.585,24.524 L27.585,40 L37.793,40 C39.011,40 40.001,39.012 40.001,37.792 L40.001,2.208 C40.001,0.988 39.011,0 37.793,0" id="Fill-1" fill="#002E88"></path>
</symbol>
</svg>
<svg viewBox="0 0 40 40" width="200">
<use xlink:href="#facebook-hover"></use>
</svg>