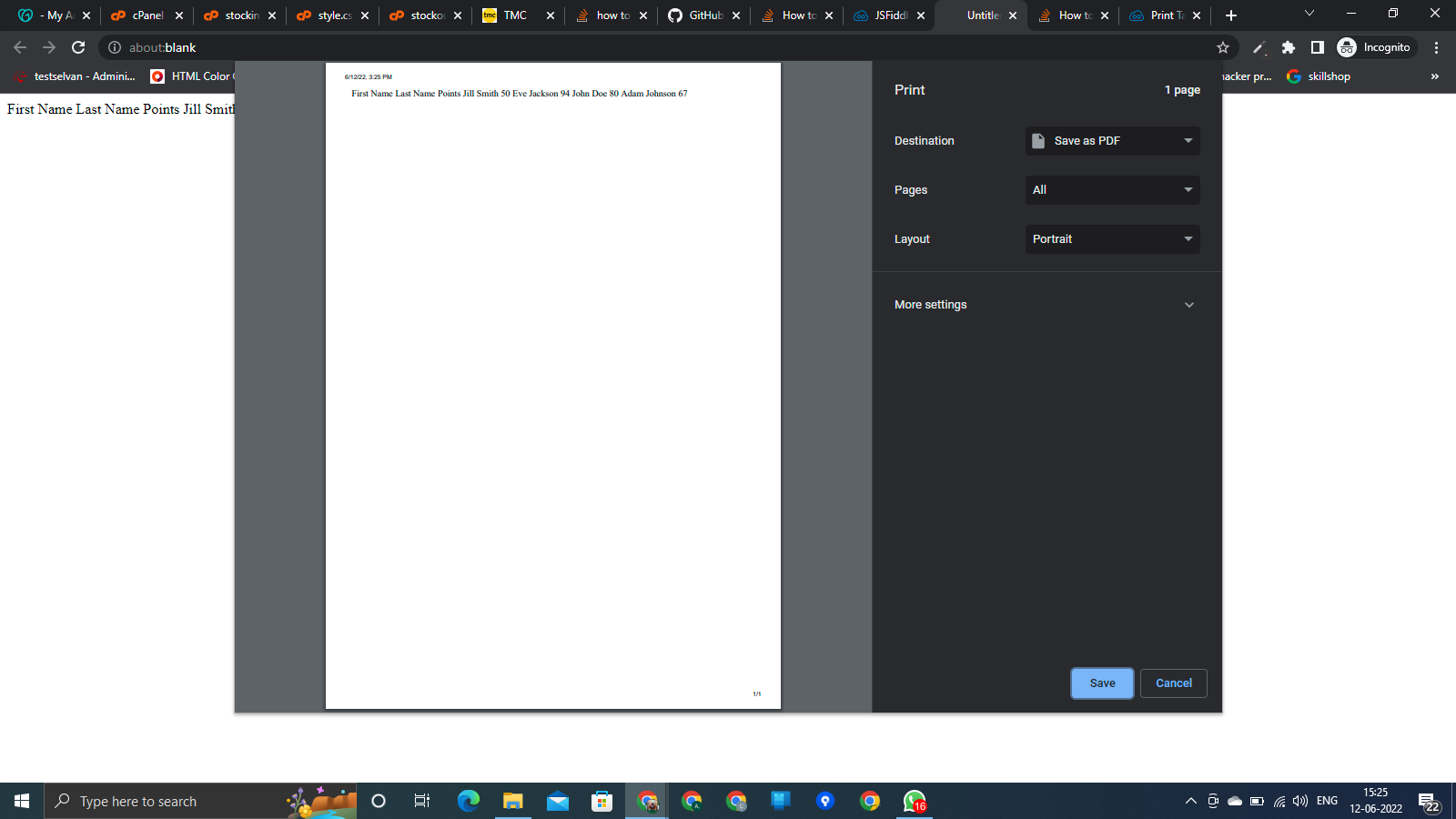
While clicking "Print Tbody" button
CodePudding user response:
I would say the behavior you describe and show in screenshots is correct. a tbody element without a parent table element should be interpreted as text since it marks some rows of a table as body/content of the table and without the table there is no body.
for testing purposes just remove the table tag from your html code and view it in your preferred browser. the output is just text (at least for me in chrome)
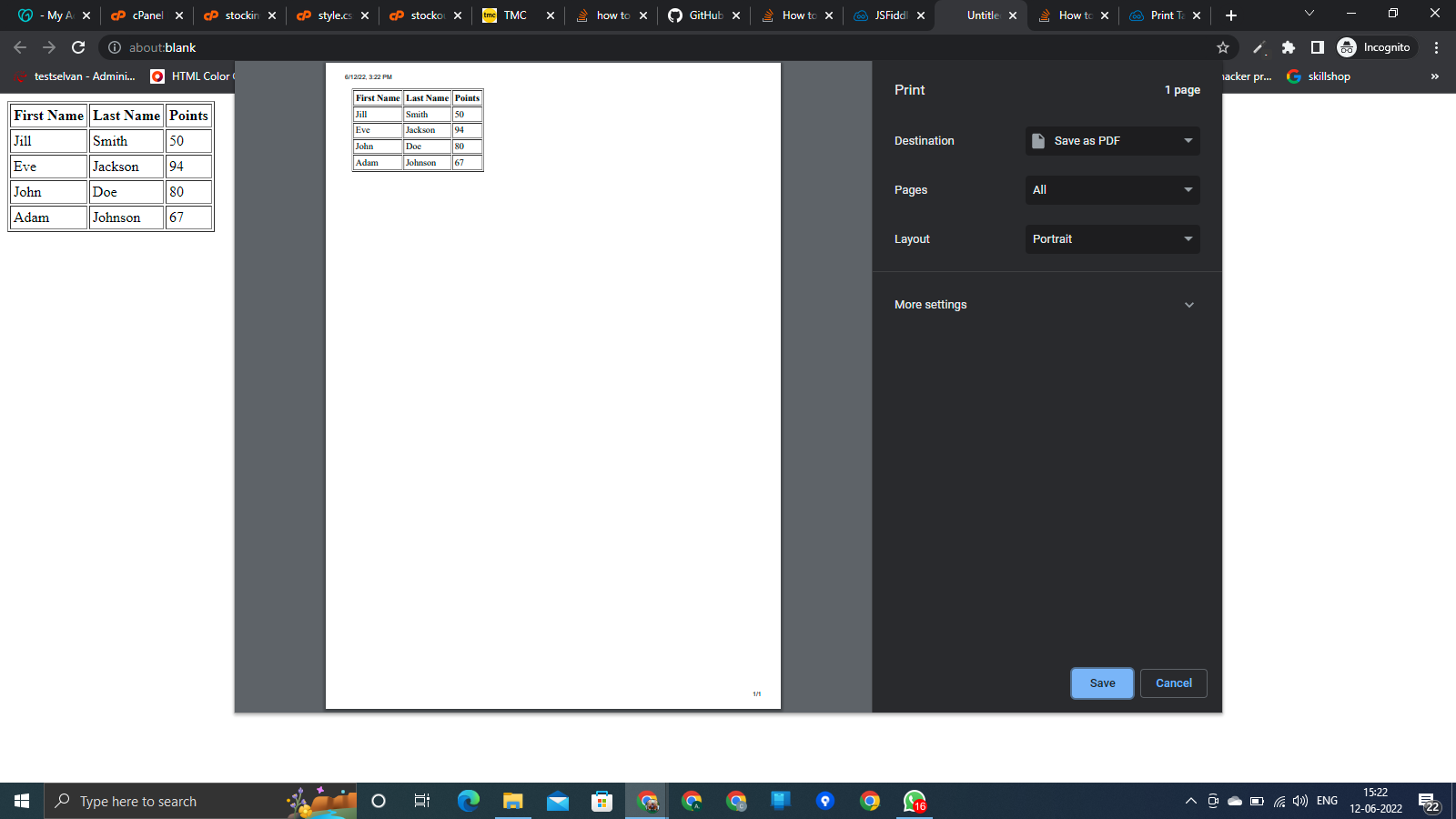
if you want the output to be a table, declare it as table:
function printtbodyfun()
{
var divToPrint=document.getElementById("printTbody");
newWin= window.open("");
newWin.document.write("<table>" divToPrint.outerHTML "</table>");
newWin.print();
newWin.close();
}
as an alternative, you could try to add css to the output window and change the display css value of the tbody to table.
EDIT: didn't got the css solution to work :/
CodePudding user response:
If you want to hide an element on printing you can use css solution by using @media print
@media print {
.hide-on-printing {
display: none; // hide the elements have this class when document is being printed
}
}
class Print {
constructor(elem) {
this._elem = elem;
elem.onclick = this.onClick.bind(this);
}
print() {
let newWindow = window.open('');
newWindow.document.write(`<table>${table.outerHTML}</table>`);
newWindow.print();
newWindow.close();
}
table() {
this.print();
}
tbody() {
thead.classList.add('hide-on-printing');
this.print();
}
onClick(event) {
let action = event.target.dataset.action;
if (action) {
this[action]();
}
}
}
new Print(actions);@media print {
.hide-on-printing {
display: none;
}
}<table border="1" cellpadding="3" id="table">
<thead id="thead">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
<tr>
<td>Adam</td>
<td>Johnson</td>
<td>67</td>
</tr>
</tbody>
</table>
<br />
<div id="actions">
<button data-action="table">print table</button>
<button data-action="tbody">print body</button>
</div>P/S: I tried to print on current tab it works but not when click button.