I am consuming an API it works, but now I want to display the Data I get with HTML. The Raw JSON is displayed on http://localhost:8080/top250movies but now I want to GET this JSON raw Data using AJAX but I get "undefined" instead of the rank and the movietitle. My code is down below.
test.html
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<style>
</style>
<title></title>
</head>
<body>
<div id="demo">
<p id="rank"></p>
<p id="title"></p>
</div>
<script>
$.ajax({
type: "GET",
url: "http://localhost:8080/top250movies",
// Request headers
beforeSend: function(xhrObj) {
xhrObj.setRequestHeader("Cache-Control", "no-cache");
xhrObj.setRequestHeader("Subscription-Key", "my free key");
},
})
.done(function (items) {
console.log('Your response', items)
document.getElementsByName("rank").innerHTML = items.rank;
document.getElementById("title").innerHTML = items.title;
})
</script>
</body>
And here a small part of the Data on http://localhost:8080/top250movies
[
{
"items": [
{
"rank": "1",
"title": "The Shawshank Redemption",
"fullTitle": "The Shawshank Redemption (1994)",
"year": "1994",
"image": "https://m.media-amazon.com/images/M/MV5BMDFkYTc0MGEtZmNhMC00ZDIzLWFmNTEtODM1ZmRlYWMwMWFmXkEyXkFqcGdeQXVyMTMxODk2OTU@._V1_UX128_CR0,3,128,176_AL_.jpg",
"crew": "Frank Darabont (dir.), Tim Robbins, Morgan Freeman",
"imDbRating": "9.2",
"imDbRatingCount": "2596857"
},
{
"rank": "2",
"title": "The Godfather",
"fullTitle": "The Godfather (1972)",
"year": "1972",
"image": "https://m.media-amazon.com/images/M/MV5BM2MyNjYxNmUtYTAwNi00MTYxLWJmNWYtYzZlODY3ZTk3OTFlXkEyXkFqcGdeQXVyNzkwMjQ5NzM@._V1_UX128_CR0,1,128,176_AL_.jpg",
"crew": "Francis Ford Coppola (dir.), Marlon Brando, Al Pacino",
"imDbRating": "9.2",
"imDbRatingCount": "1792213"
}.......
CodePudding user response:
try this
document.getElementsByName("rank").innerHTML = items[0].items[0].rank;
document.getElementById("title").innerHTML = items[0].items[0].title;
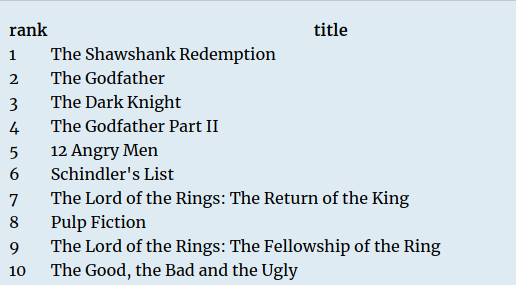
or you can create a table
<script>
function CreateTableFromJSON(items, colNames) {
// EXTRACT VALUE FOR HTML HEADER.
var col = [];
for (var i = 0; i < items.length; i ) {
for (var key in items[i]) {
if (colNames.indexOf(key) >= 0 && col.indexOf(key) === -1) {
col.push(key);
}
}
}
// CREATE DYNAMIC TABLE.
var table = document.createElement("table");
// CREATE HTML TABLE HEADER ROW USING THE EXTRACTED HEADERS ABOVE.
var tr = table.insertRow(-1); // TABLE ROW.
for (var i = 0; i < col.length; i ) {
var th = document.createElement("th"); // TABLE HEADER.
th.innerHTML = col[i];
tr.appendChild(th);
}
// ADD JSON DATA TO THE TABLE AS ROWS.
for (var i = 0; i < items.length; i ) {
tr = table.insertRow(-1);
for (var j = 0; j < col.length; j ) {
var tabCell = tr.insertCell(-1);
tabCell.innerHTML = items[i][col[j]];
}
}
// FINALLY ADD THE NEWLY CREATED TABLE WITH JSON DATA TO A CONTAINER.
var divContainer = document.getElementById("showData");
divContainer.innerHTML = "";
divContainer.appendChild(table);
}
$.ajax({
type: "GET",
url: "http://localhost:8080/top250movies",
// Request headers
beforeSend: function(xhrObj) {
xhrObj.setRequestHeader("Cache-Control", "no-cache");
xhrObj.setRequestHeader("Subscription-Key", "my free key");
},
})
.done(function (items) {
var colNames = ["rank", "title"];
CreateTableFromJSON(items[0].items, colNames);
}
</script>
to show table you have to add div to your page html
<body>
<div id="showData" ></div>
</body>