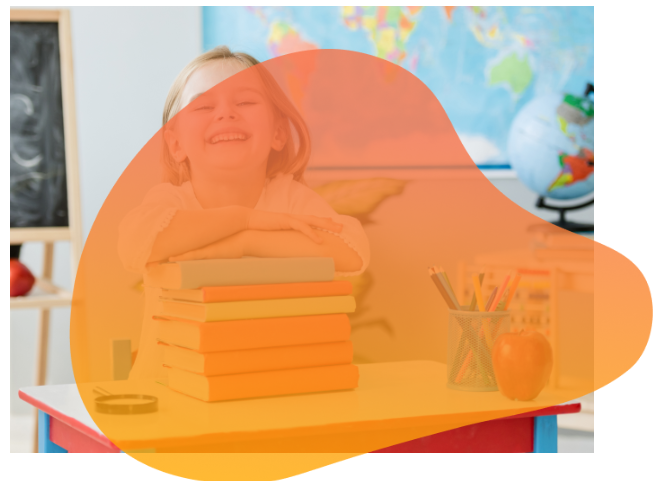
I'm a total newbie. And I ran into this problem. Alas, I did not find a definite answer on the net, so I decided to turn here. The task is that I need to overlay the pictures on top of each other, so that it looks like in screenshot No. 2, i.e. we have a yellow spot overlay, and a full size image that needs to be cropped. From what I know, I've tried everything. I ask for help and do not throw tomatoes. Thanks in advance
Example code (html, css):
<p >
<img src="/" alt="123">
<img src="/" alt="123">
</p>
.card {
position: relative;
z-index: 10;
width: 100%;
}
.one {
position: absolute;
width: 350px;
top: 50px;
left: 55px;
z-index: 5;
}
.two {
position: absolute;
width: 350px;
left: 20px;
top: 25px;
z-index: 2;
}
CodePudding user response:
Use mask image property to mask like that shape and use position:absolute and do Further
-webkit-mask-image: url(---.png); //use the image shape to mask
mask-image: url(---.png);
-webkit-mask-size: 70%;
mask-size: 70%;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;