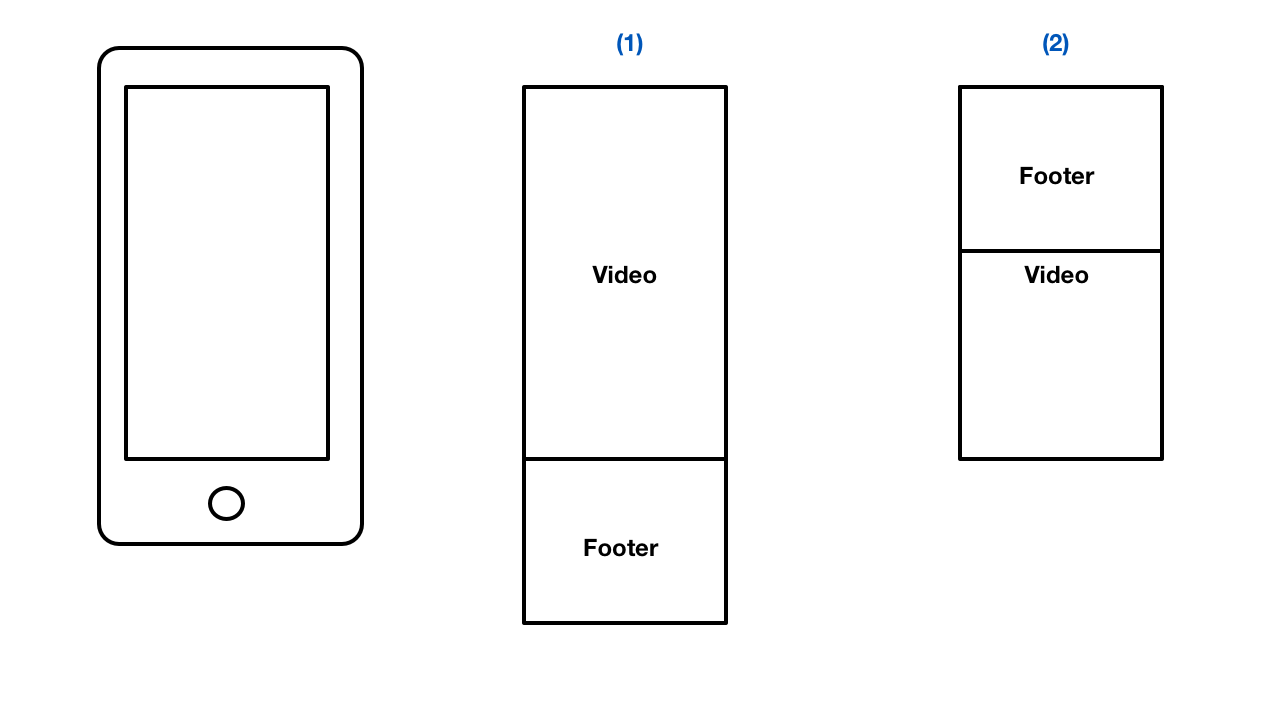
I'm trying to accomplish a very standard way of showing content with a video taking up 100% of the screen's height and a footer bellow it.
Instead of (1) I'm getting (2):
HTML:
<section >
<video src="movie.mp4" muted loop autoplay></video>
<div ></div>
</section>
<section >
</section>
CSS:
.home {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
min-height: 100vh;
padding: 0px;
display: flex;
justify-content: space-between;
align-items: center;
background: #111;
color: #fff;
z-index: 2;
}
.home video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 1.0;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0.0, 0.0, 0.0, 0.4);
}
.footer {
position: relative;
top: 1000;
left: 0;
width: 100%;
height: 400px;
z-index: 50;
background: aqua;
}
How can I add a footer or any other content bellow a video that takes up 100% of the screen's height?
CodePudding user response:
Just remove:
.home {
position: absolute;
top: 0px;
left: 0px;
}
.home video {
position: absolute;
top: 0;
left: 0;
}
.footer {
position: relative;
top: 1000;
left: 0;
}
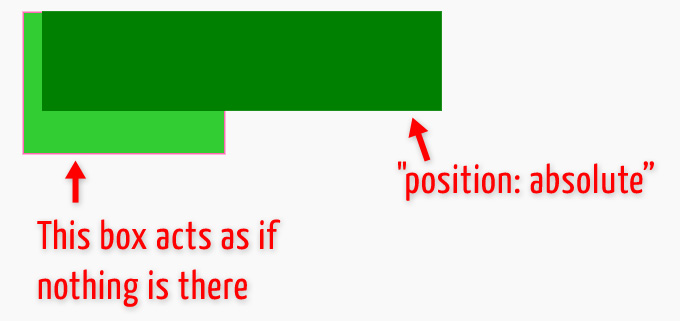
Using position: absolute or position: fixed tells web browser to not "reserve" space in document structure for this element and makes your footer floating above video. According to 
You have a simple layout and take a notice - div's are elements that takes all of the page's width by default and stack one under another so don't use any positioning here (except for overlay).
Something like this should work (with small improvements to do):
* {
margin: 0;
}
.home {
min-height: 100vh;
display: flex;
justify-content: space-between;
align-items: center;
background: #111;
color: #fff;
z-index: 2;
}
.home video {
width: 100%;
height: 100%;
object-fit: cover;
opacity: 1.0;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0.0, 0.0, 0.0, 0.4);
}
.footer {
height: 400px;
z-index: 50;
background: aqua;
}
CodePudding user response:
From what I understand, you have all three elements - .home, video, and .overlay have absolute positioning which is why the footer starts from the top.
Changing the position of .home to relative should work just fine.
And it would be better to remove the top: 1000; from the footer.
.home {
position: relative;
top: 0px;
left: 0px;
width: 100%;
min-height: 100vh;
padding: 0px;
display: flex;
justify-content: space-between;
align-items: center;
background: #111;
color: #fff;
z-index: 2;
}
.home video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 1.0;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0.0, 0.0, 0.0, 0.4);
}
.footer {
position: relative;
left: 0;
width: 100%;
height: 400px;
z-index: 50;
background: aqua;
}