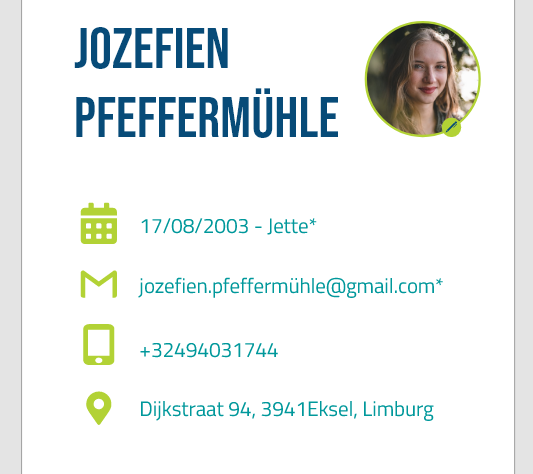
I've been trying to center the text next to the icons but i can't seem to figure it out. What i want to accomplish is something like this.
However I always get them in the center but not aligned on the same y-axis.
html
<div >
<div >
<div ><img src="/images/Iconen/calender-icon.png" alt="" ></div>
<p> <span >17/08/2003</span><span >Jette</span></p>
</div>
<div >
<div ><img src="/images/Iconen/mail-icon.png" alt="" ></div>
<p>[email protected]</p>
</div>
<div >
<div > <img src="/images/Iconen/phone-icon.png" alt="" > </div>
<p> 32494031744</p>
</div>
<div >
<div > <img src="/images/Iconen/location-icon.png" alt="" ></div>
<p>Dijkstraat 94, 3941Eksel, Limburg</p>
</div>
</div>
css
<div >
<div >
<div ><img src="/images/Iconen/calender-icon.png" alt="" ></div>
<p> <span >17/08/2003</span><span >Jette</span></p>
</div>
<div >
<div ><img src="/images/Iconen/mail-icon.png" alt="" ></div>
<p>[email protected]</p>
</div>
<div >
<div > <img src="/images/Iconen/phone-icon.png" alt="" > </div>
<p> 32494031744</p>
</div>
<div >
<div > <img src="/images/Iconen/location-icon.png" alt="" ></div>
<p>Dijkstraat 94, 3941Eksel, Limburg</p>
</div>
</div>
CodePudding user response:
You could align that those p-items at the bottom. Like change the height to the height of those pictures and make sure its at the same height on the page. Then allign at baseline.
CodePudding user response:
The quickest solution with your current HTML structure using CSS is as follows
.profile-grid > * {
display: inline-block;
vertical-align: middle;
}