Here is my CSS and HTML.
.btn-group button {
border: 3px solid green;
padding: 10px;
background-color: #04AA6D;
/* Green background */
border: 1px solid green;
/* Green border */
color: white;
/* White text */
padding: 10px 24px;
/* Some padding */
cursor: pointer;
/* Pointer/hand icon */
float: left;
/* Float the buttons side by side */
}
.btn-group button:not(:last-child) {
border-right: none;
/* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
}<div >
<button type="button" >Faucet</button>
<button type="button" >About Nano/Faucet</button>
<button type="button" >Donate</button>
</div>
I want to center these buttons under the text in the screen's center! I have tried so many things nothing works for me.
CodePudding user response:
You want to use flex on .btn-group and make it take 100% of the width of the parent to stretch the div.
.btn-group {
width: 100%;
display: flex;
justify-content: center;
background-color: skyblue;
}
.btn-group button {
border: 3px solid green;
padding: 10px;
background-color: #04AA6D;
/* Green background */
border: 1px solid green;
/* Green border */
color: white;
/* White text */
padding: 10px 24px;
/* Some padding */
cursor: pointer;
/* Pointer/hand icon */
}
.btn-group button:not(:last-child) {
border-right: none;
/* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
}<div >
<button type="button" >Faucet</button>
<button type="button" >About Nano/Faucet</button>
<button type="button" >Donate</button>
</div>CodePudding user response:
You can add to your css:
.btn-group{
display:flex;
justify-content:center;
}
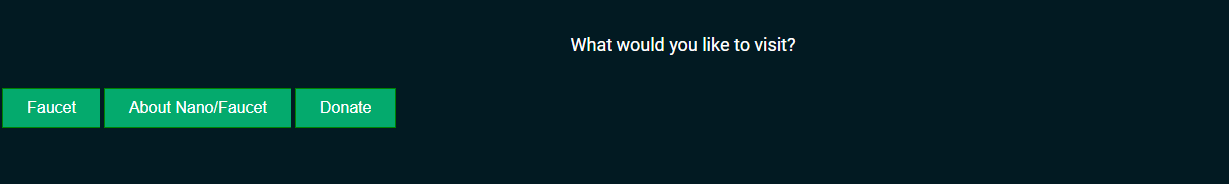
It will look like this
CodePudding user response:
You can use Flexbox
.btn-group {
display:flex;
flex-direction: row;
justify-content:center;
}
.btn-group button {
border: 3px solid green;
padding: 10px;
background-color: #04AA6D; /* Green background */
border: 1px solid green; /* Green border */
color: white; /* White text */
padding: 10px 24px; /* Some padding */
cursor: pointer; /* Pointer/hand icon */
}
.btn-group button:not(:last-child) {
border-right: none; /* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
}
<div >
<button type="button" >Faucet</button>
<button type="button" >About Nano/Faucet</button>
<button type="button" >Donate</button>
</div>
CodePudding user response:
As easy as adding this rule to style the container using display:flex
.btn-group{
display: flex;
justify-content: center;
}
And this is the whole snippet:
.btn-group{
display: flex;
justify-content: center;
}
.btn-group button {
border: 3px solid green;
padding: 10px;
background-color: #04AA6D; /* Green background */
border: 1px solid green; /* Green border */
color: white; /* White text */
padding: 10px 24px; /* Some padding */
cursor: pointer; /* Pointer/hand icon */
float: left; /* Float the buttons side by side */
}
.btn-group button:not(:last-child) {
border-right: none; /* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
}<div >
<button type="button" >Faucet</button>
<button type="button" >About Nano/Faucet</button>
<button type="button" >Donate</button>
</div>CodePudding user response:
add .btn-group{display: table; margin: 0 auto;}
.btn-group{display: table; margin: 0 auto;}
.btn-group button {
border: 3px solid green;
padding: 10px;
background-color: #04AA6D;
/* Green background */
border: 1px solid green;
/* Green border */
color: white;
/* White text */
padding: 10px 24px;
/* Some padding */
cursor: pointer;
/* Pointer/hand icon */
float: left;
/* Float the buttons side by side */
}
.btn-group button:not(:last-child) {
border-right: none;
/* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
} <div >
<button type="button" >Faucet</button>
<button type="button" >About Nano/Faucet</button>
<button type="button" >Donate</button>
</div>CodePudding user response:
Please add these CSS to your code Display be flex then use Justify content center to get output
.btn-group {
position: relative;
display: flex;
vertical-align: middle;
justify-content: center;
}
CodePudding user response:
Use Flex.
.btn-group {
display: flex;
justify-content: center;
}
.btn-group button {
border: 3px solid green;
padding: 10px;
background-color: #04AA6D;
/* Green background */
border: 1px solid green;
/* Green border */
color: white;
/* White text */
padding: 10px 24px;
/* Some padding */
cursor: pointer;
/* Pointer/hand icon */
float: left;
/* Float the buttons side by side */
}
.btn-group button:not(:last-child) {
border-right: none;
/* Prevent double borders */
}
/* Clear floats (clearfix hack) */
.btn-group:after {
content: "";
clear: both;
display: table;
}
/* Add a background color on hover */
.btn-group button:hover {
background-color: #3e8e41;
}<div >
<button type="button" >Faucet</button>
<button type="button" >About Nano/Faucet</button>
<button type="button" >Donate</button>
</div>