I'm trying to duplicate a very basic layout where the logo is exactly in the center and two icons of different size are at the left and right of the header bar.
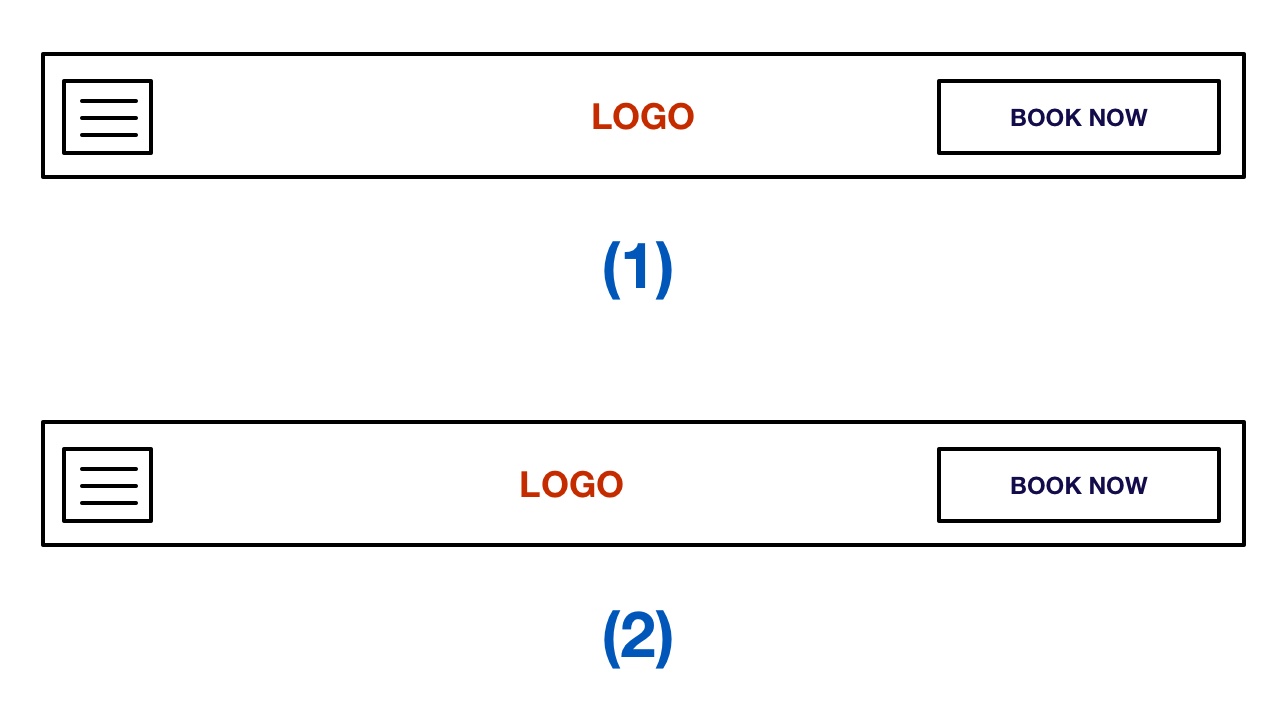
What I need is (1) but what I get is (2):
.showcase header {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 0px 0px;
z-index: 1000;
display: flex;
align-items: center;
justify-content: space-between;
}<section >
<header>
<div >toggle</div>
<h2 >LOGO</h2>
<div >averyverylongbooknow</div>
</header>
</section>CodePudding user response:
You could use CSS Grid along with Flexbox. What I did below is to give every column 1/3 of the parent's width, then position them as I want inside that given espace.
.showcase header {
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
align-items: center;
padding: 0 1rem;
box-sizing: border-box;
}
.logo {
display: flex;
justify-content: center;
}
.booknow {
display: flex;
justify-content: flex-end;
}<section >
<header>
<div >toggle</div>
<h2 >LOGO</h2>
<div >averyverylongbooknow</div>
</header>
</section>CodePudding user response:
I'd try:
header > * {
width: 33%;
text-align: center;
}
CodePudding user response:
Please try this make you to Get a result
justify-content: space-around;
showcase header {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 0px 0px;
z-index: 1000;
display: flex;
align-items: center;
justify-content: space-around;
}