This is the URL of the image I want to display: "https://instagram.fbom26-2.fna.fbcdn.net/v/t51.2885-19/56974016_825894781099239_5979086687874056192_n.jpg?stp=dst-jpg_s320x320&_nc_ht=instagram.fbom26-2.fna.fbcdn.net&_nc_cat=1&_nc_ohc=77CjykitzEgAX9uBl66&edm=AOQ1c0wBAAAA&ccb=7-5&oh=00_AT_uz-sv6kRkRLCsR2LuPvUQ6mWzrFM8oOlw3VTJAjL-gw&oe=62B3EF2C&_nc_sid=8fd12b"
I tried the below code but its not working:
<body>
<img src="https://instagram.fbom26-2.fna.fbcdn.net/v/t51.2885-19/56974016_825894781099239_5979086687874056192_n.jpg?stp=dst-jpg_s320x320&_nc_ht=instagram.fbom26-2.fna.fbcdn.net&_nc_cat=1&_nc_ohc=77CjykitzEgAX9uBl66&edm=AOQ1c0wBAAAA&ccb=7-5&oh=00_AT_uz-sv6kRkRLCsR2LuPvUQ6mWzrFM8oOlw3VTJAjL-gw&oe=62B3EF2C&_nc_sid=8fd12b">
</body>
CodePudding user response:
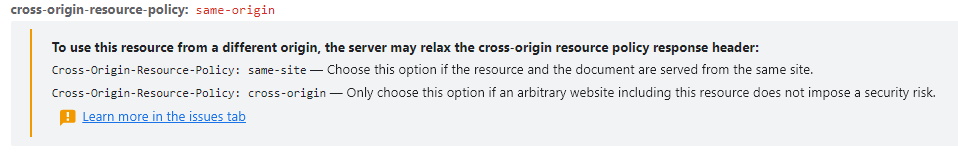
You can not use this image because this resource is served from same site
There's not much you can do in this case because this option has to be set on the server side
CodePudding user response:
The reason is because of Cross-Origin-Resource-Policy
Because the resource serve from same site.
Best you can do is to download the image locally or to your host.