I am writing a UI, where the background has an image, on top of that there will be transparent Cards in a listView. On clicking on one of those, it will open the details page. I want to add OpenContainer animation for the transition to the details page.
But after adding OpenContainer (which has a default color of white in closed state), i couldn't make those cards transparent again. Even if i set closedColor to Colors.transparent, it is producing grey instead of transparent.
I have repreoduced the issue in simple way.
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.pinkAccent,
appBar: AppBar(
title: Text(widget.title),
),
body: ListView(
children: [
testContainer(),
testContainer(),
testContainer(),
testContainer(),
testContainer(),
testContainer(),
],
),
);
}
OpenContainer<Object> testContainer() {
return OpenContainer(
closedColor: Colors.transparent,
closedBuilder: (BuildContext context, void Function() openBuilder) {
return Container(
height: 35,
width: double.infinity,
color: Colors.transparent,
child: const Center(child: Text("hello")),
);
},
openBuilder: (BuildContext context,
void Function({Object? returnValue}) closeBuilder) {
return Container(
height: 300,
width: double.infinity,
child: const Center(child: Text("WW")),
);
},
);
}
}
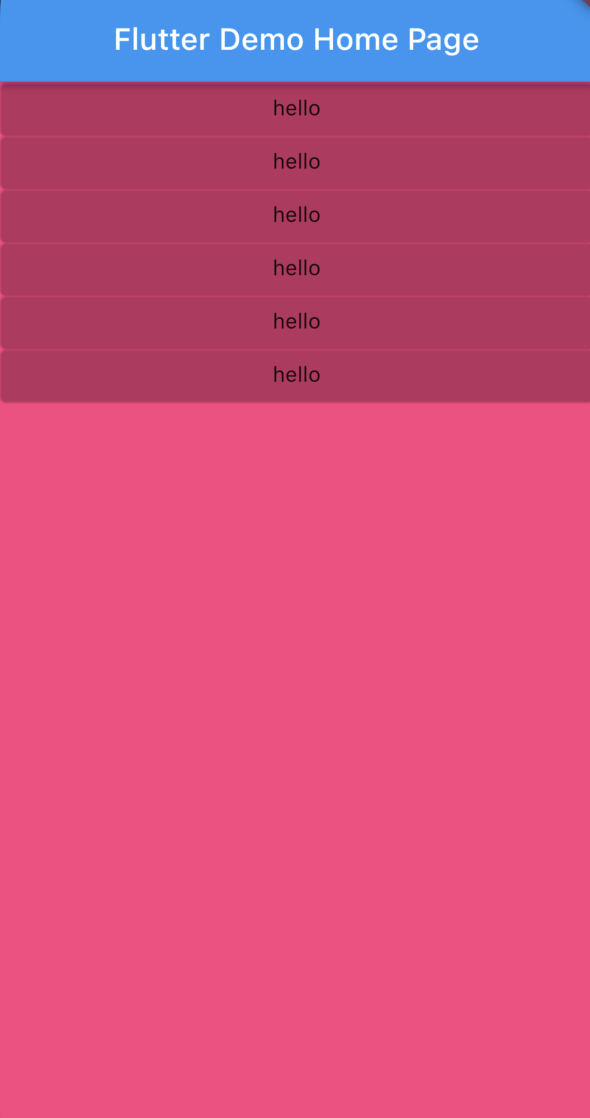
After adding OpenContainer
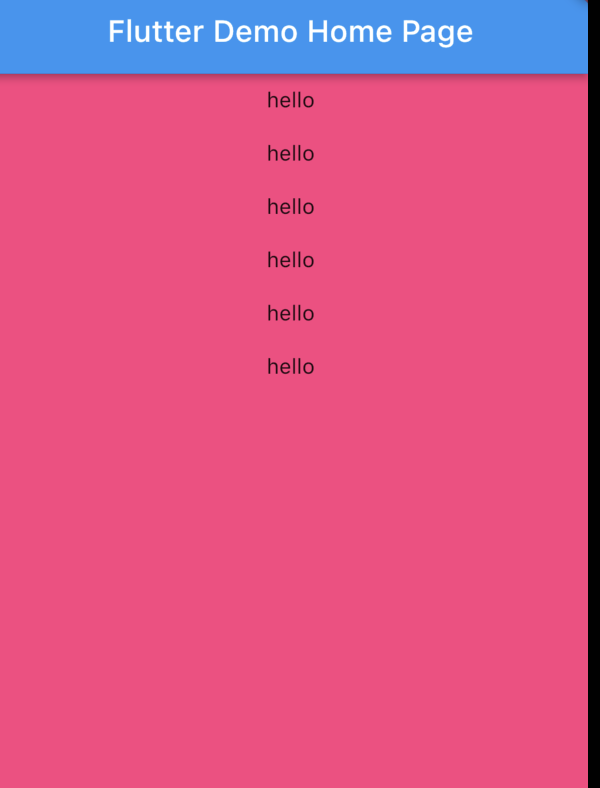
Expected
CodePudding user response:
Include closedElevation: 0,.
return OpenContainer(
closedColor: Colors.transparent,
closedElevation: 0,
More about OpenContainer .