I want to add a new column after the end of the loop inside Gridview. Right now in my code I add the append functionality in floatingActionButton but I want to add this append functionality in the column after every end of the column loop.
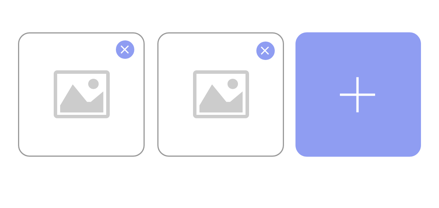
Like this:- need to add a new column after end of loop
Please see this image for a better understanding.
I hope you understand what I want to say.
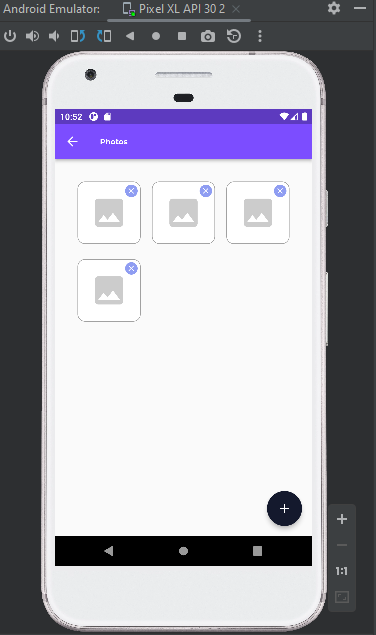
Right now my output is like this:- see there is floatingActionButton where i add append functionality to add a new column
Here is my code:-
import 'package:flutter/material.dart';
import 'package:mindmatch/utils/widget_functions.dart';
import 'package:mindmatch/custom/BorderIcon.dart';
import 'package:mindmatch/screens/Relation.dart';
import 'package:flutter_svg/flutter_svg.dart';
void main() {
runApp(new MaterialApp(
home: new Photos(),
));
}
class Photos extends StatefulWidget {
var usrid;
Photos({Key? key, @required this.usrid}) : super(key: key);
@override
_Photos createState() => _Photos();
}
class _Photos extends State<Photos>{
int counter = 0;
//List<Widget> _list = List<Widget>();
List<Widget> _list = <Widget> [];
@override
void initState() {
for (int i = 0; i < 2; i ) {
Widget child = _newItem(i);
_list.add(child);
};
}
void on_Clicked() {
Widget child = _newItem(counter);
setState(
() => _list.add(child),
);
}
Widget _newItem(int i) {
Key key = new Key('item_${i}');
Column child = Column(
key: key,
children: [
Stack(
children: [
Card(
elevation: 0,
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color(0xffa1a1a1),
),
borderRadius: BorderRadius.all(Radius.circular(12)),
),
child: SizedBox(
//width: 300,
height: 100,
child: Center(child:
Icon(
Icons.image,
color: Color(0xffcccccc),
size: 60,
),
),
),
),
Positioned(
top: 9,
right: 9,
child: InkWell(
onTap: () => _removeItem(i),
child: SvgPicture.asset(
width: 20,
'assets/images/close.svg',
height: 20,
),
),
)
]
),
]
);
counter ;
return child;
}
void _removeItem(int i) {
print("====remove $i");
print('===Removing $i');
setState(() => _list.removeAt(i));
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Photo'),
backgroundColor: Colors.deepPurpleAccent,
),
floatingActionButton: new FloatingActionButton(onPressed: on_Clicked, child: new
Icon(Icons.add),),
body: new Container(
padding: new EdgeInsets.all(32.0),
child: Column(
children: [
Expanded(
child: GridView(
//padding: const EdgeInsets.all(8.0),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 10.0,
mainAxisSpacing: 15,
//childAspectRatio: 2/1,
),
children: [
itemBuilder: List.generate(_list.length, (index) {
//generating tiles with people from list
return _newItem(index);
},
]
return Column(
)
),
)
)
],
),
),
);
}
}
Please help how I add a new Column after the end of the loop on that column i add onTap property where i add append functionality to add new column when click.
Here is the code of the new column with add icon
InkWell(
onTap: (){},
child: Column(
children: [
Stack(
children: const [
Card(
elevation: 0,
color: Color(0xff8f9df2),
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color(0xff8f9df2),
),
borderRadius: BorderRadius.all(Radius.circular(12)),
),
child: SizedBox(
//width: 300,
height: 100,
child: Center(child:
Icon(
Icons.add,
color: Colors.white,
size: 80.0,
),
),
),
)
]
),
]
),
)
CodePudding user response:
You can extend item-count (item Length) by one and use last index to show add widget.
children: List.generate(itemLength 1,
(index) => index == itemLength ? Text("new Item") : _newItem(index)),
CodePudding user response:
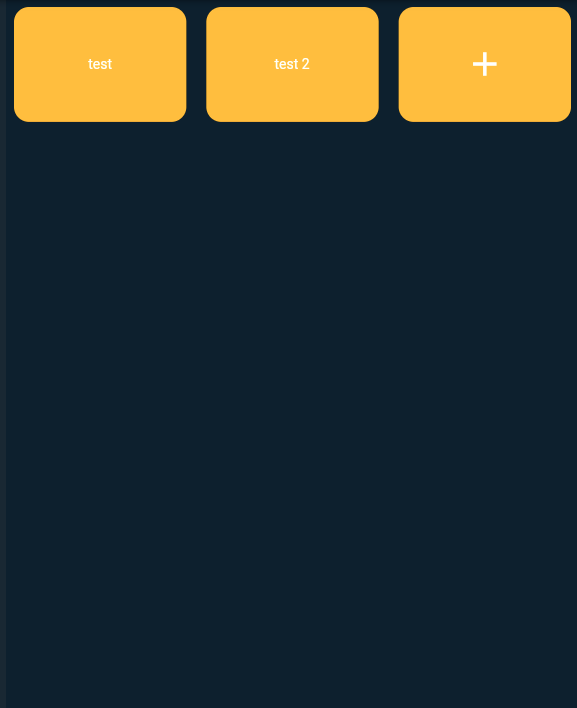
I have created sample demo. you can foloow this. Hope this you want this same.
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class CustomObject{
String name;
bool isDummy;
CustomObject(this.name , this.isDummy);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyClass(),
),
),
);
}
}
class MyClass extends StatefulWidget {
@override
State<MyClass> createState() => _MyClassState();
}
class _MyClassState extends State<MyClass> {
List<CustomObject> _list =[];
@override
void initState() {
_list =[
CustomObject('test',false),
CustomObject('test 2',false),
CustomObject('',true), ///this is extra item to achieve
];
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body : Padding(
padding: const EdgeInsets.all(8.00),
child : GridView.builder(
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200,
childAspectRatio: 3 / 2,
crossAxisSpacing: 20,
mainAxisSpacing: 20),
itemCount: _list.length,
itemBuilder: (BuildContext ctx, index) {
return Container(
alignment: Alignment.center,
child: (!_list[index].isDummy) ? Text(_list[index].name) :
Icon(Icons.add,size: 40.00,),
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.circular(15)),
);
}),
),
);
}
}
Let me know if any query or anything.