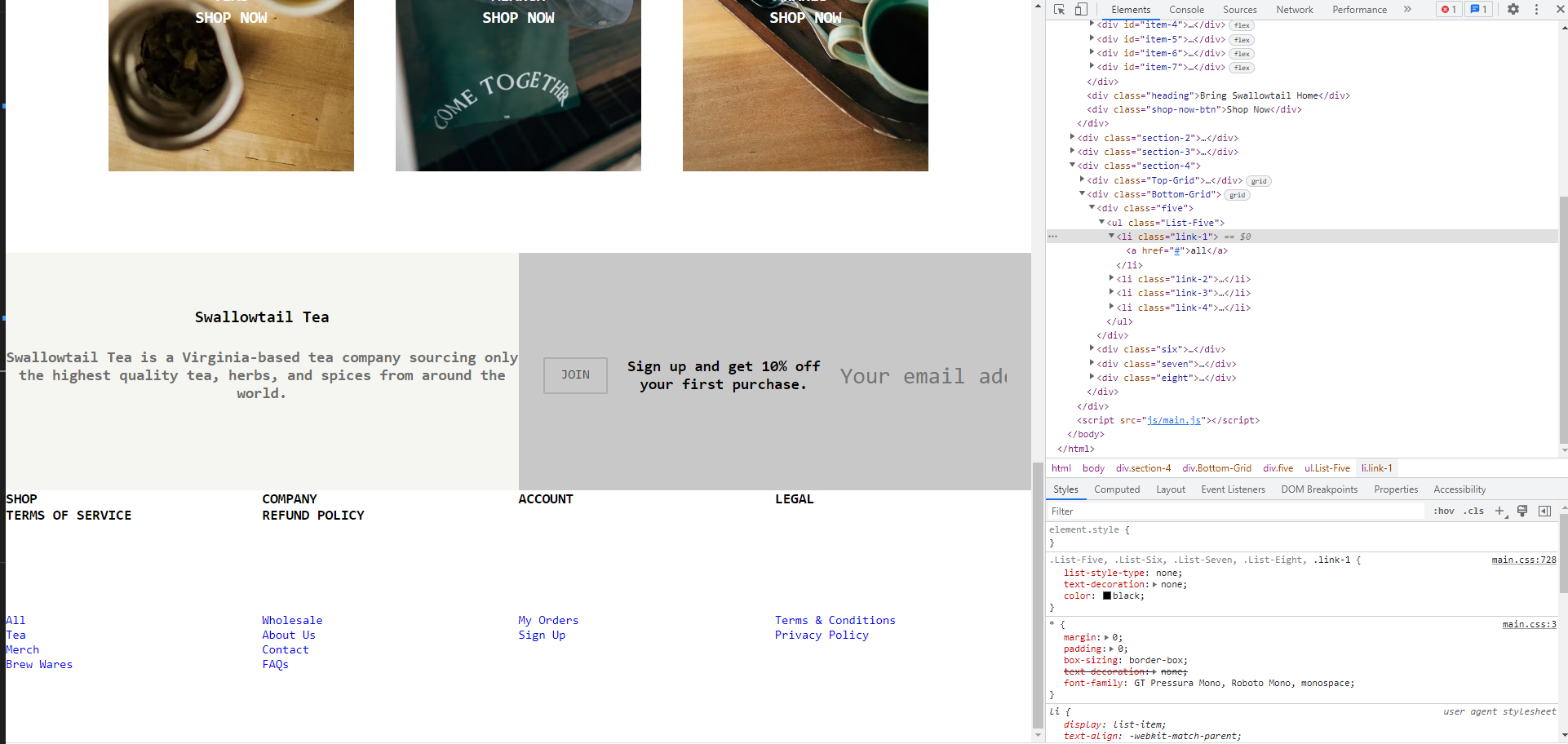
I have put the style text-decoration: none; color: black; but it does not seem to be applying. I look on the inspection tab and it's showing that it's applied but the text does not change.
.Bottom-Grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(1, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
height: 150px;
width: auto;
text-transform: capitalize;
font-size: 15px;
font-family: GT Pressura Mono, Roboto Mono, monospace;
}
.List-Five,
.List-Six,
.List-Seven,
.List-Eight,
.link-1 {
list-style-type: none;
text-decoration: none;
color: black;
}<div >
<div >
<ul >
<li ><a href="#">all</a></li>
<li ><a href="#">Tea</a></li>
<li ><a href="#">Merch</a></li>
<li ><a href="#">Brew Wares</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">Wholesale</a></li>
<li ><a href="#">About Us</a></li>
<li ><a href="#">Contact</a></li>
<li><a href="#">FAQs</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">my orders</a></li>
<li ><a href="#">sign up</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">terms & conditions</a></li>
<li ><a href="#">privacy Policy</a></li>
</ul>
</div>
</div>As you can see, the style is applied but the links are still that default blue.
CodePudding user response:
You are applying the styles to li not a
There is 2 solutions for you:
Solution 1 - add a to the selector of each rule
.Bottom-Grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(1, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
height: 150px;
width: auto;
text-transform: capitalize;
font-size: 15px;
font-family: GT Pressura Mono, Roboto Mono, monospace;
}
.List-Five a,
.List-Six a,
.List-Seven a,
.List-Eight a,
.link-1 a {
list-style-type: none;
text-decoration: none;
color: black;
}<div >
<div >
<ul >
<li ><a href="#">all</a></li>
<li ><a href="#">Tea</a></li>
<li ><a href="#">Merch</a></li>
<li ><a href="#">Brew Wares</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">Wholesale</a></li>
<li ><a href="#">About Us</a></li>
<li ><a href="#">Contact</a></li>
<li><a href="#">FAQs</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">my orders</a></li>
<li ><a href="#">sign up</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">terms & conditions</a></li>
<li ><a href="#">privacy Policy</a></li>
</ul>
</div>
</div>Solution 2 - inherit properties
.Bottom-Grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(1, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
height: 150px;
width: auto;
text-transform: capitalize;
font-size: 15px;
font-family: GT Pressura Mono, Roboto Mono, monospace;
}
.List-Five,
.List-Six,
.List-Seven,
.List-Eight,
.link-1 {
list-style-type: none;
text-decoration: none;
color: black;
}
.Bottom-Grid a {
color: inherit;
text-decoration: inherit
}<div >
<div >
<ul >
<li ><a href="#">all</a></li>
<li ><a href="#">Tea</a></li>
<li ><a href="#">Merch</a></li>
<li ><a href="#">Brew Wares</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">Wholesale</a></li>
<li ><a href="#">About Us</a></li>
<li ><a href="#">Contact</a></li>
<li><a href="#">FAQs</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">my orders</a></li>
<li ><a href="#">sign up</a></li>
</ul>
</div>
<div >
<ul >
<li ><a href="#">terms & conditions</a></li>
<li ><a href="#">privacy Policy</a></li>
</ul>
</div>
</div>CodePudding user response:
.List-Five, .List-Six, .List-Seven, .List-Eight, .link-1>a{
list-style-type: none;
text-decoration: none;
color: black;
}
This works fine, you have to actually apply the styling to the <a> tag.
You can also apply the inherit styling on the <a> tag. This will then copy the styling for color, for example if you were to say:
color: inherit;