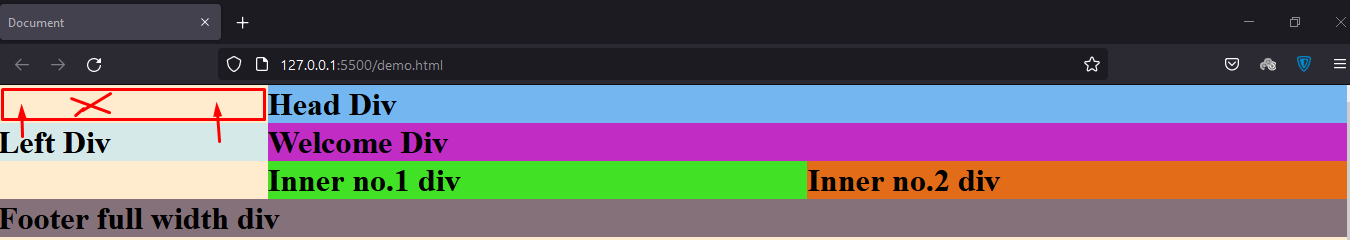
I can't fix this gap issue right now. I have attached a screenshot below and also HTML and CSS code.
I tried many times and found it on youtube and StackOverflow, but I can't find anything like this.
The red X highlights the space where the left div should move to:

*{
margin: 0%;
}
body{
background-color: blanchedalmond;
}
/* head div start */
.head{
width: 80%;
margin-left: 20%;
}
.headelement{
background-color: rgb(115, 182, 240);
height: auto;
}
/* head div end */
/* Left Side Bar Start */
.leftsidebar{
display: flex;
}
.leftdiv{
position: absolute;
width: 20%;
height: 100%;
}
.leftelement{
width: auto;
height: auto;
background-color: rgb(213, 233, 233);
}
/* Left Side Bar end */
/* welcome div start */
.welcomeDiv{
width: 80%;
margin-left: 20%;
position: relative;
}
.welcomeelement{
width: auto;
height: auto;
background-color: rgb(193, 45, 196);
}
/* welcome div end */
/* Inner 2 div start */
.innerdiv{
display: flex;
width: 80%;
height: auto;
margin-left: 20%;
position: relative;
}
.innerelement1{
width: 50%;
height: auto;
background-color: rgb(65, 225, 37);
}
.innerelement2{
width: 50%;
height: auto;
background-color: rgb(226, 108, 23);
}
/* Inner 2 div end */
/* Footer div start */
.footerdiv{
width: 100%;
height: auto;
}
.footerelement{
width: auto;
height: auto;
background-color: rgb(132, 113, 122);
}
/* Footer div end */<body>
<div >
<div >
<h1>Head Div</h1>
</div>
</div>
<div >
<div >
<div > <h1>Left Div</h1></div>
</div>
</div>
<div >
<div >
<h1>Welcome Div</h1>
</div>
</div>
<div >
<div >
<h1>Inner no.1 div</h1>
</div>
<div >
<h1>Inner no.2 div</h1>
</div>
</div>
<div >
<div >
<h1>Footer full width div </h1>
</div>
</div>
</body>CodePudding user response:
Your head div has a width of 100% with a margin of 20% but it still is in the way of the other element. I could see this in the Chrome DevTools by selecting the element.
If the leftsidebar div should move up, you must place it before the other HTML so there is space and it can move up.
The other elements will "auto-magically" arrange themselves around the leftsidebar div. I say magically because I haven't checked all your code regarding flex boxes and positioning.
Rearrange your HTML code. Move the leftsidebar div over the head like so:
<div >
<div >
<div > <h1>Left Div</h1></div>
</div>
</div>
<div >
<div >
<h1>Head Div</h1>
</div>
</div>
Example:
*{
margin: 0%;
}
body{
background-color: blanchedalmond;
}
/* head div start */
.head{
width: 80%;
margin-left: 20%;
}
.headelement{
background-color: rgb(115, 182, 240);
height: auto;
}
/* head div end */
/* Left Side Bar Start */
.leftsidebar{
display: flex;
}
.leftdiv{
position: absolute;
width: 20%;
height: 100%;
}
.leftelement{
width: auto;
height: auto;
background-color: rgb(213, 233, 233);
}
/* Left Side Bar end */
/* welcome div start */
.welcomeDiv{
width: 80%;
margin-left: 20%;
position: relative;
}
.welcomeelement{
width: auto;
height: auto;
background-color: rgb(193, 45, 196);
}
/* welcome div end */
/* Inner 2 div start */
.innerdiv{
display: flex;
width: 80%;
height: auto;
margin-left: 20%;
position: relative;
}
.innerelement1{
width: 50%;
height: auto;
background-color: rgb(65, 225, 37);
}
.innerelement2{
width: 50%;
height: auto;
background-color: rgb(226, 108, 23);
}
/* Inner 2 div end */
/* Footer div start */
.footerdiv{
width: 100%;
height: auto;
}
.footerelement{
width: auto;
height: auto;
background-color: rgb(132, 113, 122);
}
/* Footer div end */<body>
<div >
<div >
<div > <h1>Left Div</h1></div>
</div>
</div>
<div >
<div >
<h1>Head Div</h1>
</div>
</div>
<div >
<div >
<h1>Welcome Div</h1>
</div>
</div>
<div >
<div >
<h1>Inner no.1 div</h1>
</div>
<div >
<h1>Inner no.2 div</h1>
</div>
</div>
<div >
<div >
<h1>Footer full width div </h1>
</div>
</div>
</body>CodePudding user response:
try position:relative; bottom:10px; instead of position absolute. and see if it moves and add more pixels to bottom:10px; if needed. or try the margin-bottom property.
