I am using Bootstrap 5.2, and I have a form that includes the following form snippet:
<div >
<div >
<label for="Credit_Pulled">Credit Pulled</label>
<input type="checkbox" value="1" name="Credit_Pulled" id="Credit_Pulled">
</div>
<div >
<label for="Is_On_Terms">Approved For Terms</label>
<input type="checkbox" value="true" name="Is_On_Terms" id="Is_On_Terms">
</div>
<div >
<label for="Terms_Days">Terms Period</label>
<select id="Terms_Days" name="Terms_Days">
<option value="0" selected>NONE</option>
<option value="30">NET-30</option>
<option value="60">NET-60</option>
<option value="90">NET-90</option>
</select>
</div>
</div>
<div >
<div >
<label for="Credit_Limit">Approved Limit</label>
<input type="text" id="Credit_Limit" name="Credit_Limit">
</div>
</div>
<div >
<div >
<label for="Review_Notes">Review Notes</label>
<textarea rows="8" id="Review_Notes" name="Review_Notes"></textarea>
</div>
</div>
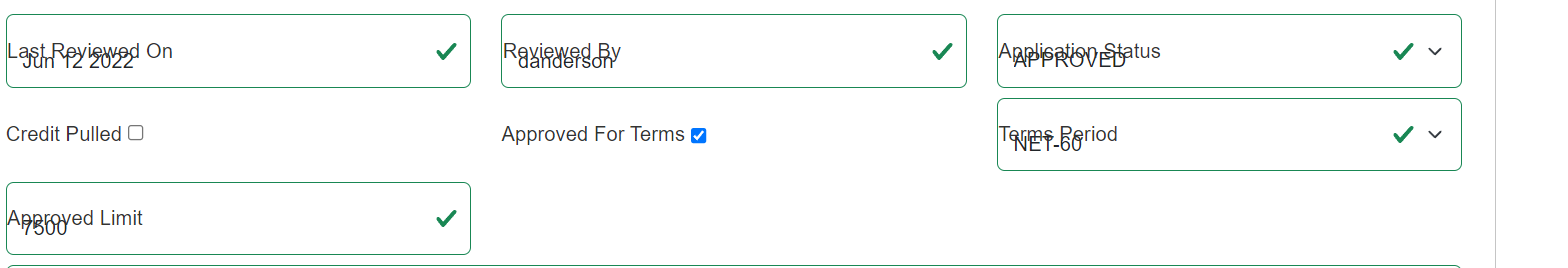
When I view the form, this is what I get:
The problem is, the form labels and their contents overlap. Is there any way (even by adding custom CSS) to prevent this so that they display cleanly?
CodePudding user response:
Bootstrap docs says that the <label> needs to come after the <input> https://getbootstrap.com/docs/5.0/forms/floating-labels/