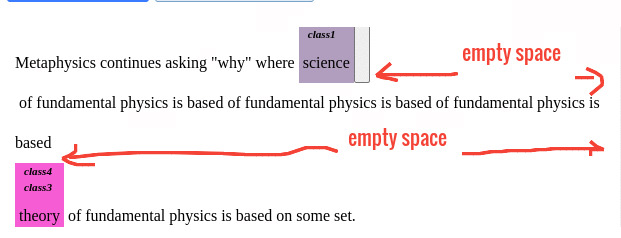
In the below code snippet example, after marked word science and theory there is a empty space at the end. Forcing the next span element to appear on the newline.
How to make the next span element after marked word to fill the empty space. and then the remaining words of that span should continue display on new line?
So that the whole text looks like a description with tagged words on it.
<!DOCTYPE html>
<html>
<style>
mark{
display:flex;
flex-direction:column-reverse;
}
div{
display:flex;
flex-flow: row wrap;
align-items: flex-end
}
</style>
<body>
<div dir="auto" style="line-height: 2.5;">
<span data-start_offset="0" data-end="41" style="white-space: break-spaces;">Metaphysics continues asking "why" where </span>
<span>
<span style="display: flex;">
<mark id="06aabd50-2b2a-4b45-bb5a-311630c7b2e8" data-start_offset="41" data-end="48" style="color: rgb(0, 0, 0); background: rgb(173, 164, 189); opacity: 1; position: relative; padding: 0px 4px; cursor: pointer;">science
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(173, 164, 189); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class1</span>
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(173, 164, 189); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class2</span>
</mark>
<button tabindex="0" type="button" aria-label="delete" style="
align-items: flex-end;
"><span ><svg focusable="false" viewBox="0 0 24 24" aria-hidden="true"><path d="M20 12l-1.41-1.41L13 16.17V4h-2v12.17l-5.58-5.59L4 12l8 8 8-8z"></path></svg></span><span ></span></button>
</span>
</span>
<span data-start_offset="48" data-end="194" style="white-space: break-spaces;"> of fundamental physics is based of fundamental physics is based of fundamental physics is based</span>
<span>
<span style="position: relative;">
<mark id="977c207e-92ca-4176-af01-0b6b01afe578" data-start_offset="78" data-end="84" style="color: rgb(0, 0, 0); background: rgb(231, 131, 210); opacity: 1; position: relative; padding: 0px 4px; cursor: pointer;">theory
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(231, 131, 210); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class3</span>
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(231, 131, 210); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class4</span>
</mark>
</span>
</span>
<span data-start_offset="84" data-end="194" style="white-space: break-spaces;"> of fundamental physics is based on some set.</span>
</div>
</body>
</html>CodePudding user response:
Remove display: flex from the outer <div> and use display: inline-flex; to make your span elements display inline like a <span>.
display: flex; makes the element display as a block element (i.e. it will behave like a <div> which is what you're seeing).
Here is a simplified version of your markup showing where to make the change:
<!-- use `display: inline-flex;` instead -->
<span style="display: flex;">
<mark id="06aabd50-2b2a-4b45-bb5a-311630c7b2e8" ...>science
<span style="...">class1</span>
<span style="...">class2</span>
</mark>
<button ></button>
</span>
Updated to use inline-flex:
<span style="display: inline-flex;">
<mark id="06aabd50-2b2a-4b45-bb5a-311630c7b2e8" ...>science
...
</span>
Here's a runnable example:
<!DOCTYPE html>
<html>
<style>
mark{
display:flex;
flex-direction:column-reverse;
}
</style>
<body>
<div dir="auto" style="line-height: 2.5;">
<span data-start_offset="0" data-end="41" style="white-space: break-spaces;">Metaphysics continues asking "why" where </span>
<span>
<span style="display: inline-flex;">
<mark id="06aabd50-2b2a-4b45-bb5a-311630c7b2e8" data-start_offset="41" data-end="48" style="color: rgb(0, 0, 0); background: rgb(173, 164, 189); opacity: 1; position: relative; padding: 0px 4px; cursor: pointer;">science
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(173, 164, 189); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class1</span>
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(173, 164, 189); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class2</span>
</mark>
<button tabindex="0" type="button" aria-label="delete" style="
align-items: flex-end;
"><span ><svg focusable="false" viewBox="0 0 24 24" aria-hidden="true"><path d="M20 12l-1.41-1.41L13 16.17V4h-2v12.17l-5.58-5.59L4 12l8 8 8-8z"></path></svg></span><span ></span></button>
</span>
</span>
<span data-start_offset="48" data-end="194" style="white-space: break-spaces;"> of fundamental physics is based of fundamental physics is based of fundamental physics is based</span>
<span>
<span style="display: inline-flex;">
<mark id="977c207e-92ca-4176-af01-0b6b01afe578" data-start_offset="78" data-end="84" style="color: rgb(0, 0, 0); background: rgb(231, 131, 210); opacity: 1; position: relative; padding: 0px 4px; cursor: pointer;">theory
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(231, 131, 210); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class3</span>
<span style="font-size: 0.7em; line-height: 1.5; background-color: rgb(231, 131, 210); opacity: 1; left: 0px; padding: 0px 5px; font-style: italic; pointer-events: none; top: -11px; font-weight: bold; margin-left: 0px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;">class4</span>
</mark>
</span>
</span>
<span data-start_offset="84" data-end="194" style="white-space: break-spaces;"> of fundamental physics is based on some set.</span>
</div>
</body>
</html>CodePudding user response:
span is an important and widely used inline element in HTML document. It is used to contain other inline elements, or textual content. Then you can just display:block; to your span