I am using this code to create widget that shows user's groupchats (only the light gray part):
class GroupchatWidget extends StatefulWidget {
Groupchat groupchat;
@override
State<GroupchatWidget> createState() => _GroupchatWidgetState();
GroupchatWidget(this.groupchat, {Key? key}) : super(key: key);
}
class _GroupchatWidgetState extends State<GroupchatWidget> {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 5, bottom: 5),
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).focusColor,
borderRadius: BorderRadius.circular(15)),
child: Padding(
padding: const EdgeInsets.all(10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
FutureBuilder<ImageProvider>(
future: Buttons.getGroupchatImage(widget.groupchat.Id, context),
builder: (BuildContext context,
AsyncSnapshot<ImageProvider> snapshot) {
return CircleAvatar(
radius: 25,
foregroundImage: snapshot.data,
backgroundImage: Settings.DefaultGroupchatImage,
);
},
),
Padding(
padding: const EdgeInsets.only(left: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(top: 2),
child: Text(
widget.groupchat.Name,
style: const TextStyle(
fontSize: 15, fontWeight: FontWeight.bold),
),
),
FutureBuilder<void>(
future: Buttons.getNewGroupchatMessages(
widget.groupchat.Id, context),
builder:
(BuildContext context, AsyncSnapshot<void> snapshot) {
return Text(
Cache.getLastMessage(widget.groupchat.Id).Text,
style: const TextStyle(fontSize: 15),
);
},
),
],
),
),
],
),
),
),
);
}
}
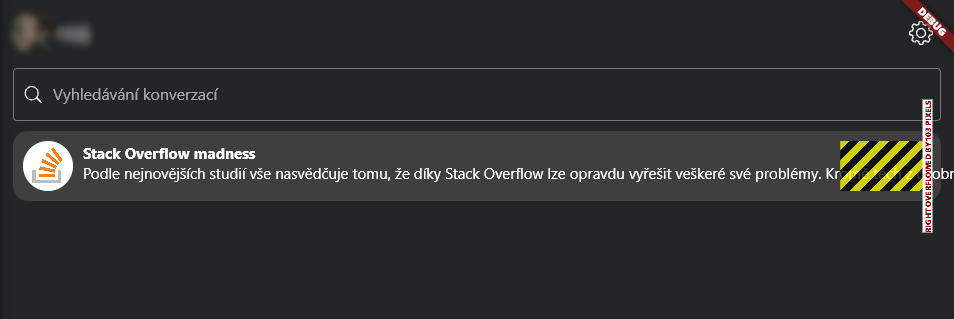
Under the na of the chat (Stack Overflow madness) is a text from last message. But when this text is too long, it overflows by X pixels. Here is a screenshot:
 How do I prevent this?
How do I prevent this?
CodePudding user response:
you can use ListTile Widget.
ListTile(
leading: ImageAvatar(),
title: Text('your title'),
subtitle: Text('detailed text with property to putt dots at the end ',
overflow: TextOverflow.ellipsis,)),
CodePudding user response:
Warp Column of two widget text with Expanded,
Row children [ CircleAvatar, Expaned > Column children [Text, Text]]
Try this:
import 'package:flutter/material.dart';
class GroupchatWidget extends StatefulWidget {
Groupchat groupchat;
@override
State<GroupchatWidget> createState() => _GroupchatWidgetState();
GroupchatWidget(this.groupchat, {Key? key}) : super(key: key);
}
class _GroupchatWidgetState extends State<GroupchatWidget> {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 5, bottom: 5),
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).focusColor,
borderRadius: BorderRadius.circular(15)),
child: Padding(
padding: const EdgeInsets.all(10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
FutureBuilder<ImageProvider>(
future: Buttons.getGroupchatImage(widget.groupchat.Id, context),
builder: (BuildContext context,
AsyncSnapshot<ImageProvider> snapshot) {
return Container(
height: 60,
width: 60,
child: CircleAvatar(
radius: 25,
foregroundImage: snapshot.data,
backgroundImage: Settings.DefaultGroupchatImage,
),
);
},
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(top: 2),
child: Text(
widget.groupchat.Name,
style: const TextStyle(
fontSize: 15, fontWeight: FontWeight.bold),
),
),
FutureBuilder<void>(
future: Buttons.getNewGroupchatMessages(
widget.groupchat.Id, context),
builder: (BuildContext context,
AsyncSnapshot<void> snapshot) {
return Text(
Cache.getLastMessage(widget.groupchat.Id).Text,
//if you want only 1 line text
//overflow: TextOverflow.ellipsis,
//maxLines: 1,
style: const TextStyle(fontSize: 15),
);
},
),
],
),
),
),
],
),
),
),
);
}
}
CodePudding user response:
Expanded(
flex:1,
child: Text(
'Text',overflow: TextOverflow.clip,
),
),
or
Wrap(
children: [Text('Text',overflow: TextOverflow.clip, ),])
