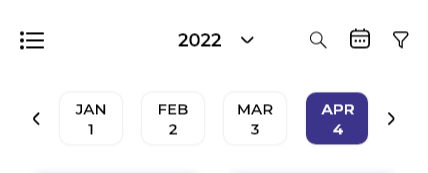
I am new to flutter, and i tried making this using listview.builder but it doesn't work. I also looked for the errors on stack overflow previous questions but nothing helped. I want to make a horizontal list as image and show some data and change selected item color. But only one item should be selected at a time, when I select other item, previously selected item should be deselect itself. Any help would be appreciated.
CodePudding user response:
You need to provide height while using horizontal listView. A great video about Unbounded height / width | Decoding Flutter
You can play with this widget.
class MyApp extends StatefulWidget {
MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int? _selectedIndex; // if you want to provide default selection, init here
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
SizedBox(
height: 30,
), //top level space
SizedBox(
height: 68, // play with height
child: ListView.builder(
itemCount: 33, //number of item you like show
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: InkWell(
borderRadius: BorderRadius.circular(12),
onTap: () {
setState(() {
_selectedIndex = index;
});
},
child: Container(
alignment: Alignment.center,
width: 48,
height: 48,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color:
_selectedIndex == index ? Colors.blue : Colors.grey,
),
child: Text("$index"),
),
),
);
},
),
)
],
),
);
}
}
Check more about layout on flutter.dev