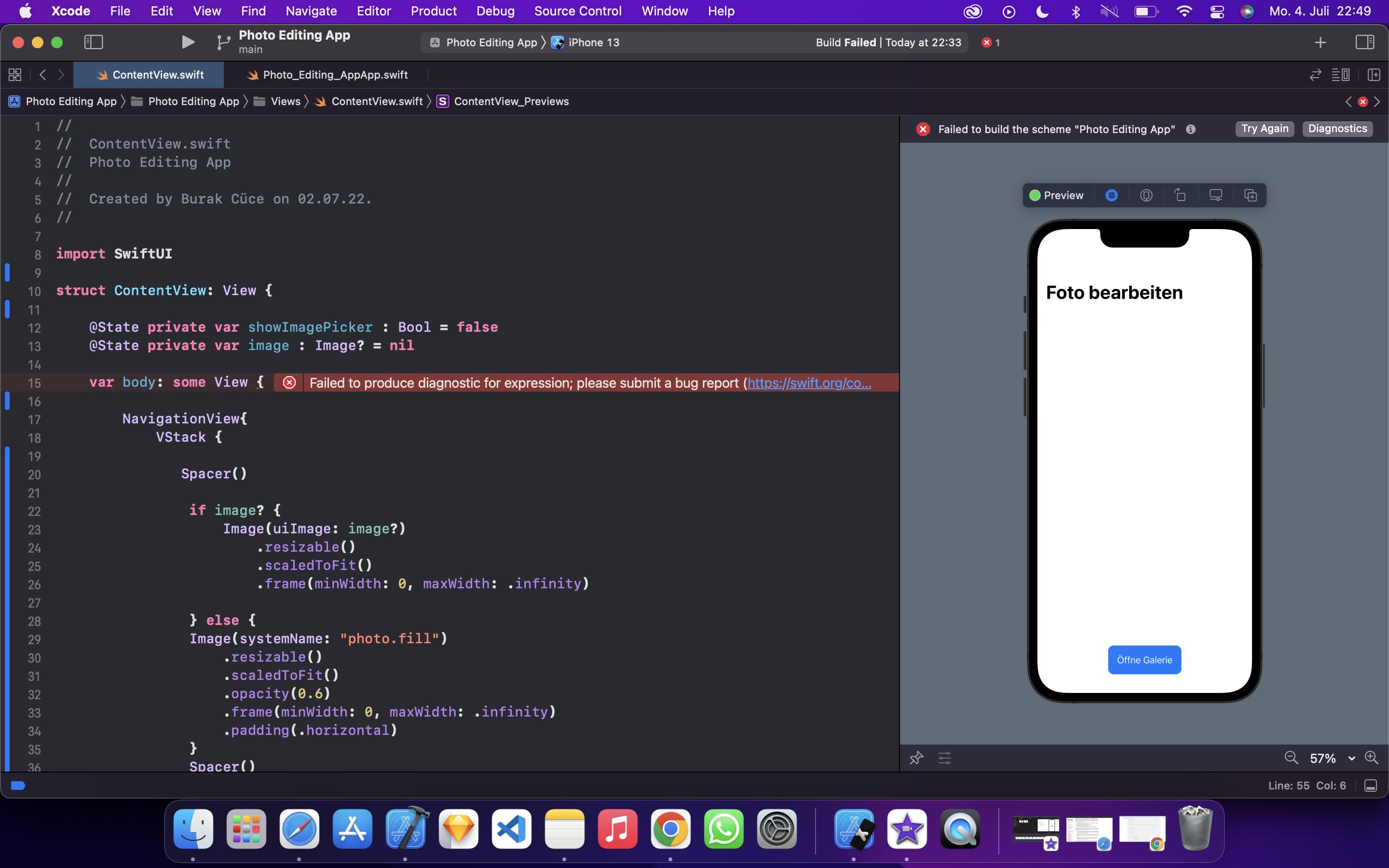
Before I select an image from the gallery, I want to have an initial image from SF-Symbole ("photo.fill). But unfortunately it shows me an error.
Failed to produce diagnostic for expression; please submit a bug report (https://swift.org/contributing/#reporting-bugs) and include the project
The code:
import SwiftUI
struct ContentView: View {
@State private var showImagePicker : Bool = false
@State private var image : Image? = nil
var body: some View {
NavigationView{
VStack {
Spacer()
if image? {
Image(uiImage: image?)
.resizable()
.scaledToFit()
.frame(minWidth: 0, maxWidth: .infinity)
} else {
Image(systemName: "photo.fill")
.resizable()
.scaledToFit()
.opacity(0.6)
.frame(minWidth: 0, maxWidth: .infinity)
.padding(.horizontal)
}
Spacer()
Button("Öffne Galerie"){
self.showImagePicker = true
}.padding()
.foregroundColor(Color.white)
.background(Color.blue)
.cornerRadius(10)
}
.sheet(isPresented: self.$showImagePicker) {
PhotoCaptureView(showImagePicker: self.$showImagePicker, image: self.$image)
}
.navigationBarTitle(Text("Foto bearbeiten"))
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

CodePudding user response:
As I mentioned in my comment you are unwrapping the optional image incorrectly, you need to use an if-let so that you have a non-nil value for your image.
You are also passing an Image where you actually require a UIImage. This is not something that you can do. You need to make sure that you understand that types that you using and what they represent.
Unfortunately you did not include the code for your PhotoCaptureView so it is not possible to see what you actually require. This is why you are asked to provide a minimum reproducible example when you post a question on SO.
However, here is how you can handle it if it requires an Image or a UIImage, there are similarities to both. Look at the comments in the code for the changes.
PhotoCaptureView uses Image
If you are creating an Image in the PhotoCaptureView then there are two changes that you need to make.
- You need to unwrap your
Imagebefore you use it - As you have a SwiftUI Image you can just use it directly.
struct ContentView: View {
@State private var showImagePicker : Bool = false
@State private var image : Image? = nil
var body: some View {
NavigationView{
VStack {
Spacer()
if let image = image { // here we unwrap the Image
image // as we have a SwiftUI Image we can use it directly.
.resizable()
.scaledToFit()
.frame(minWidth: 0, maxWidth: .infinity)
} else {
Image(systemName: "photo.fill")
.resizable()
.scaledToFit()
.opacity(0.6)
.frame(minWidth: 0, maxWidth: .infinity)
.padding(.horizontal)
}
Spacer()
Button("Öffne Galerie"){
self.showImagePicker = true
}.padding()
.foregroundColor(Color.white)
.background(Color.blue)
.cornerRadius(10)
}
.sheet(isPresented: self.$showImagePicker) {
PhotoCaptureView(showImagePicker: self.$showImagePicker, image: self.$image)
}
.navigationBarTitle(Text("Foto bearbeiten"))
}
}
}
PhotoCaptureView uses UIImage
However, if your PhotoCaptureView requires a UIImage then you need to make three changes to your code.
- Firstly we would need to change your
@Statevariable from beingImageinto aUIImage. - We can then unwrap the image the same way as above
- We then pass the unwrapped
UIImageinto the initializer forImage(uiImage:)
struct ContentView: View {
@State private var showImagePicker : Bool = false
@State private var image : UIImage? = nil // Here we use UIImage
var body: some View {
NavigationView{
VStack {
Spacer()
if let image = image { // We unwrap the UIImage so that we can use it
Image(uiImage: image) // Here we convert the UIImage into a SwiftUI Image
.resizable()
.scaledToFit()
.frame(minWidth: 0, maxWidth: .infinity)
} else {
Image(systemName: "photo.fill")
.resizable()
.scaledToFit()
.opacity(0.6)
.frame(minWidth: 0, maxWidth: .infinity)
.padding(.horizontal)
}
Spacer()
Button("Öffne Galerie"){
self.showImagePicker = true
}.padding()
.foregroundColor(Color.white)
.background(Color.blue)
.cornerRadius(10)
}
.sheet(isPresented: self.$showImagePicker) {
PhotoCaptureView(showImagePicker: self.$showImagePicker, image: self.$image)
}
.navigationBarTitle(Text("Foto bearbeiten"))
}
}
}
I would suggest that you read up on Optionals in the Swift documentation, as you seem to have some misconceptions about them.
