Column(
children: [
Center(
child: TextFormWidget(
form: name,
hint: 'Name',
),
),
const SizedBox(
height: 15,
),
TextFormWidget(form: surname, hint: 'Surname'),
const Spacer(
flex: 3,
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
CircleAvatar(
backgroundImage: NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTMBCFcTbfwsRUXmYHZYKW6x2kWZWQfxbcbIMxsC1eA9pz6irVCIlzrg-I0UK1B-8zQbag&usqp=CAU'),
),
EditBTN(),
],
),
const Spacer(),
],
),
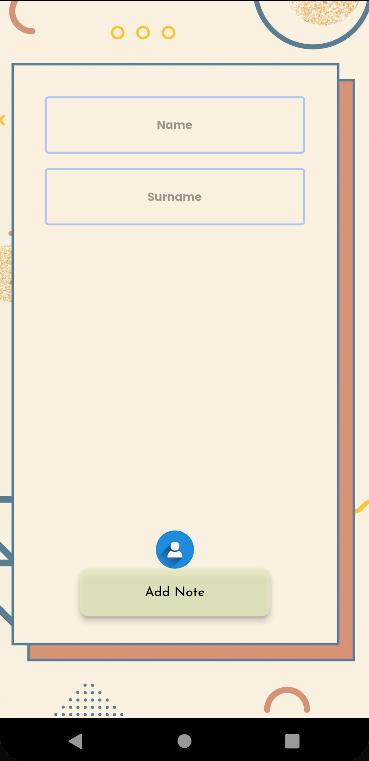
I want to show the CircleAvatar seen in the image in the middle of the page. When I give the spaceAraound command to the Column that contains the button and CircleAvatar I created, there is no change.
CodePudding user response:
From the Spacer flutter documentation:
The Spacer widget will take up any available space, so setting the Flex.mainAxisAlignment on a flex container that contains a Spacer to MainAxisAlignment.spaceAround, MainAxisAlignment.spaceBetween, or MainAxisAlignment.spaceEvenly will not have any visible effect: the Spacer has taken up all of the additional space, therefore there is none left to redistribute.
You're using a Spacer to distribute the space. Consider either wrapping every other element in the Column with a flex widget like Expanded/Flex, or get rid of the Spacer and use another way to add space.
Once that is done, you will have a better chance of seeing space between your elements.
CodePudding user response:
The problem is in the Spacer widgets you are using inside the in the top and bottom of the Column, they are taking all the space above and under it, so no space to be taken around the widgets of the Column, the solution is to remove them and wrap the Column with an Expanded widget so that the Column can take all the available space and just put it around the widgets in the Column.
So the modified snippet could be:
Column(
children: [
Center(
child: TextFormWidget(
form: name,
hint: 'Name',
),
),
const SizedBox(
height: 15,
),
TextFormWidget(form: surname, hint: 'Surname'),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTMBCFcTbfwsRUXmYHZYKW6x2kWZWQfxbcbIMxsC1eA9pz6irVCIlzrg-I0UK1B-8zQbag&usqp=CAU'),
),
EditBTN(),
],
),
),
],
)