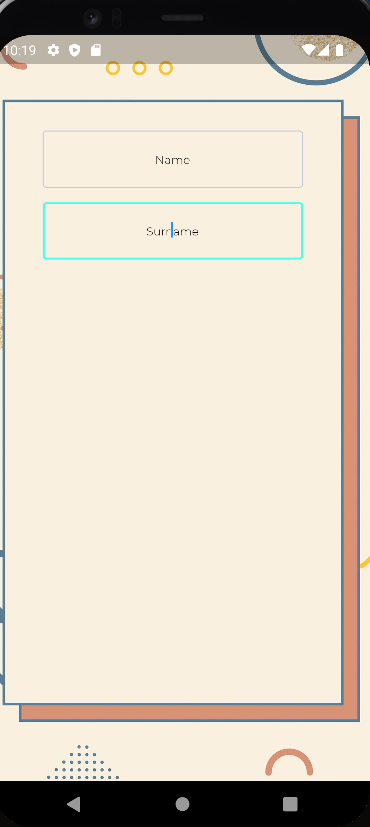
View before the keyboard is seen
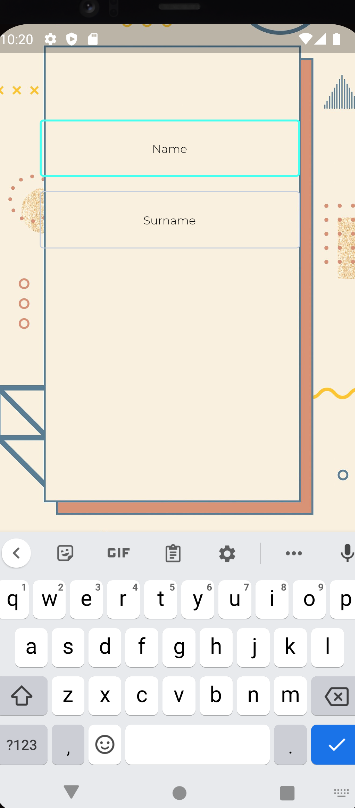
The view after the keyboard is seen
I want the background image to always stay at the size before the keyboard is seen.
return Scaffold(
body: Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/back.png'),
fit: BoxFit.cover,
),
),
alignment: Alignment.center,
padding: const EdgeInsets.fromLTRB(50, 100, 70, 0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Center(
child: TextFormWidget(form: name, hint: 'Name',),
),
SizedBox(
height: 15,
),
TextFormWidget(form: surname, hint: 'Surname'),
],
),
),
);
CodePudding user response:
resizeToAvoidBottomInset on scaffold
If true the [body] and the scaffold's floating widgets should size themselves to avoid the onscreen keyboard whose height is defined by the ambient [MediaQuery]'s [MediaQueryData.viewInsets] bottom property.
For example, if there is an onscreen keyboard displayed above the scaffold, the body can be resized to avoid overlapping the keyboard, which prevents widgets inside the body from being obscured by the keyboard.
Defaults to true.
Also you might also like to wrap Scaffold with SafeArea to get view after statusBar.