I have this CSS rule:
.x-pp-plan , .x-pp-plan * {
font: normal normal normal 15px/120% Arial;
color: #666;
}
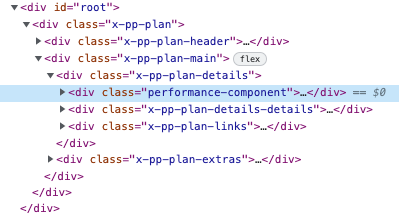
related to this component hierarchy:
How can I apply this styling to all components (*) EXCEPT .performance-component?
I already tried *:not(.performance-component) but it not worked.
CodePudding user response:
remove the class & try giving it an id="yourID" and then give it your desired styling like this
#yourID{ the desired styles }
its not what more experienced developers would recommend but its a quick fix for your problem
CodePudding user response:
Add a separate style declaration for the div you want styled differently. Also, you don't need the .x-pp-plan * since all children of .x-pp-plan should already inherit the parent's styles.
.x-pp-plan {
font: normal normal normal 15px/120% Arial;
color: #666;
}
.x-pp-plan .perfomance-component {
font: 'Comic Sans';
color: red;
}