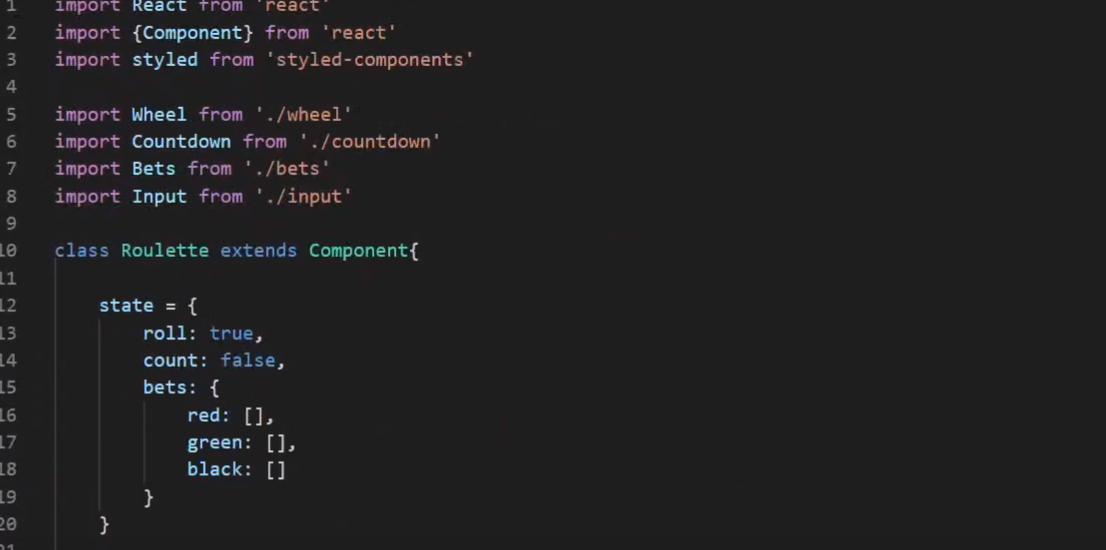
I have tried to convert the bets part into const , I am not sure how to do it. The roll and the count i ve managed to get it
CodePudding user response:
import { useState } from "react;
const Roulette = () => {
const [roll, setRoll] = useState(true);
const [count, setCount] = useState(false);
const [bets, setBets] = useState({
red: [],
green: [],
black: []
});
return (
...code
);
};
Assumed you just wanted a functional component
CodePudding user response:
You can change it like this :
import React, { useState } from 'react'
import styled from 'styled-components'
import Wheel from './wheel'
import Countdown from './countdown'
import Bets from './bets'
import Input from './input'
function Roulette() {
const [roll , setRoll] = useState(true)
const [count , setCount] = useState(false)
const [bets , setBets] = useState({red : [], green :[], black: []})
return (
<div>
{/* Your code goes here */}
</div>
)
}
export default Roulette ;