So I have problems with two badges that are supposed to stand in the middle of the edges of a product card. The main problem occurs when i change devices (mobile design works, but tablet/desktop doesn't).
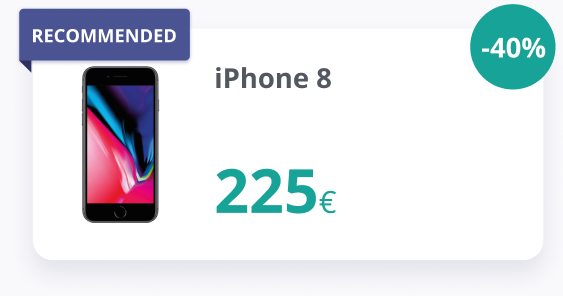
Desired mobile design outcome
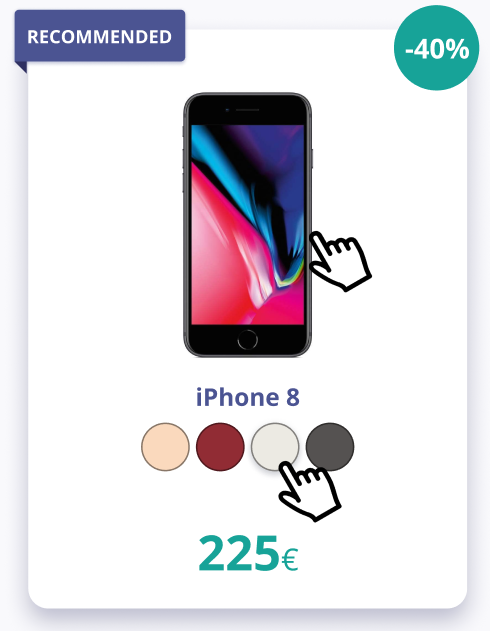
Desired tablet/desktop design outcome
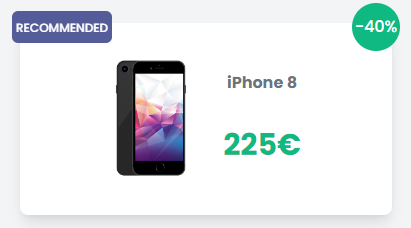
Current mobile design outcome -satisfactory except the triangle on the left badge
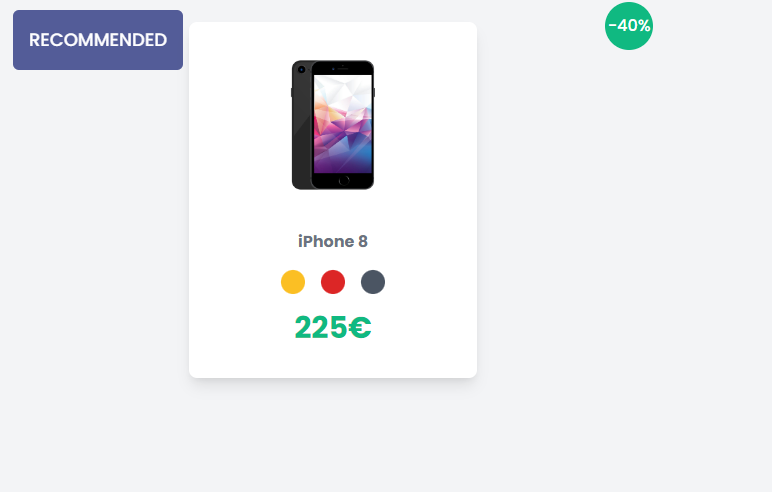
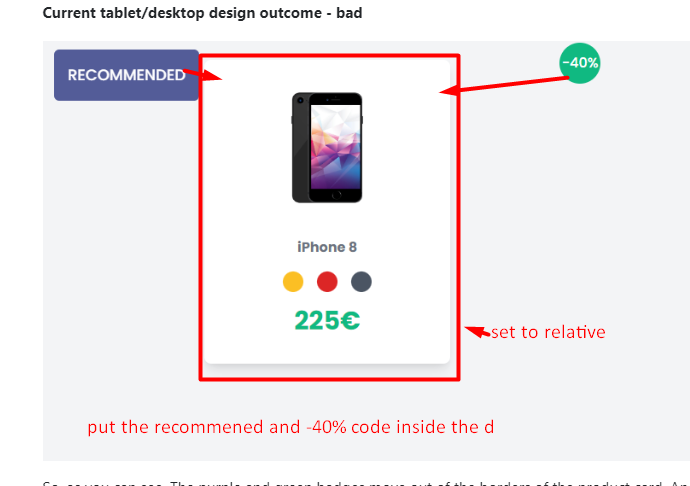
Current tablet/desktop design outcome - bad
So, as you can see. The purple and green badges move out of the borders of the product card. And it gets worse when i change the resolution from lets say 1440px to 1200px. They keep moving with the screen shrinking, not staying within the card. I would like to achieve the same result as in mobile screen; the badges should follow the card, not go outside of it.
I am using Tailwind CSS.
The code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta
name="description"
content="This is an example of a meta description."
/>
<title>refurbed homework</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,100&display=swap"
rel="stylesheet"/>
<link rel="stylesheet" href="./style.css" />
</head>
<body >
<div >
<div
>
<div
>
<span >RECOMMENDED</span>
</div>
<div
>
<span >-40%</span>
</div>
<div >
<img
src="./assets/images/spacegray.jpg"/>
<div >
<h2 >
iPhone 8
</h2>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<h1 >225€</h1>
</div>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
Set the following div that contains the content to positiong: relative, afterwards put the recocmended and "%" div sections inside the div and set them to position: absolute and position them with left and right as you wish.. for the recommended I assume it will require a few pixels to the left like "left: -24px" and vice versa. This should work on mobile as well and fix the styling problem you are having, if all the content is inside the white div containing the mobile sale info.

for now they push out too much on the big screens because the parent div has a lot of width, rather set them inside the tiny div containg the info and it should fix your problem.