I'm using ajaxfileupload right now. After uploading a file with ajaxfileupload, I want to save it to D:folder with saveas. I use C# and asp.net.I use aspx and aspx.cs. Ajaxfileupload is in ajaxtoolkit in asp.net.
When I saveas with ajaxfileupload, it is indeed saved to a folder. But I can't open it. The file seems to be corrupted. Actually, it is to upload JPG, but when I tried uploading Word and PowePoint, it also broke. The JPG remains corrupted, but Word and PowerPoint can choose to repair and let the file show its contents. Why can't I get the jpg to be displayed, and doing saveas with ajaxfileupload corrupts all the files? Does AjaxFileUpload destroy everything?
I'm afraid I'm about to be broken by ajaxfileupload until then...Please help me.
CodePudding user response:
The file should be saved just fine. Remember any web based URL will map to a sub folder inside of your root project.
In other words, with code behind, you can as a general rule save the file to ANY location on the computer. However, that will NOT allow web based URL's to map and directly use such files.
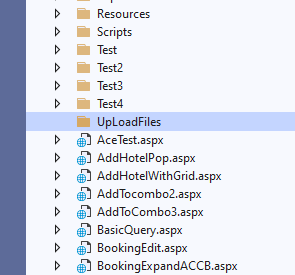
So, your web site folders should look like this:
So, add, or create folder - but it in most cases should be inside of the root folder of your web site (it does not have to be).
So, now lets drop in our ajaxfile up, and let the user up-load some files.
Say, this markup:
<div style="width:35%">
<ajaxToolkit:AjaxFileUpload ID="AjaxFileUpload1" runat="server"
OnUploadComplete="AjaxFileUpload1_UploadComplete"
OnClientUploadCompleteAll="clickdone" />
</div>
<script>
function clickdone() {
$('#cmdDone').click();
}
</script>
<asp:Button ID="cmdDone" runat="server" Text="Done upload"
OnClick="cmdDone_Click" ClientIDMode="Static" CssClass="btn"/>
Note VERY close in above. We dropped in a button, and we CLICK this button after all files are up-loaded. The ajax fileupload does NOT do a post-back after we are done up-loading the files. (and we want/need a final post-back of the page).
So, I added a ".click()" to the file upload with this:
OnClientUploadCompleteAll="clickdone()"
That simple clicks on our button. Ok, now we need/want to display the files after the up-load.
so, right below above markup, I dropped in a grid view, but with dispay:none, it will be hidden until all files are done.
So we have this gridview:
<div id="myfiles" runat="server" style="width: 45%; display: none">
<asp:GridView ID="GridFiles" runat="server"
AutoGenerateColumns="False" ShowHeaderWhenEmpty="true" CssClass="table">
<Columns>
<asp:BoundField DataField="FileName" HeaderText="FileName" />
<asp:BoundField DataField="UpLoadTime" HeaderText="UpLoaded" />
<asp:TemplateField HeaderText="Preview">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" Width="140px"
ImageUrl='<%# Eval("SavePath") %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Download" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdDownLoad" runat="server" Text="Download" CssClass="btn" OnClick="cmdDownLoad_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
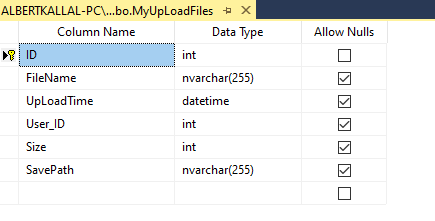
And we have a table like this:
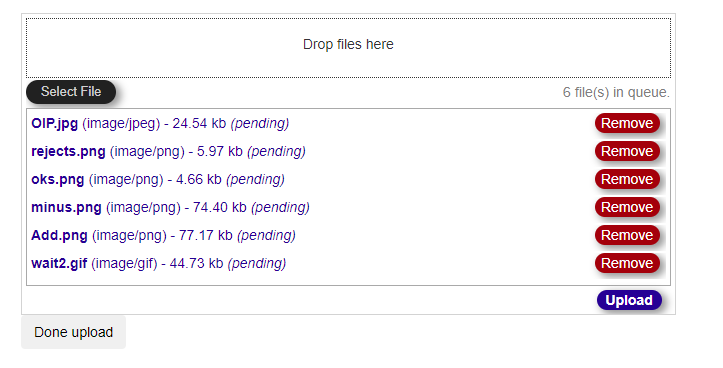
So, we now have this - we select some files:
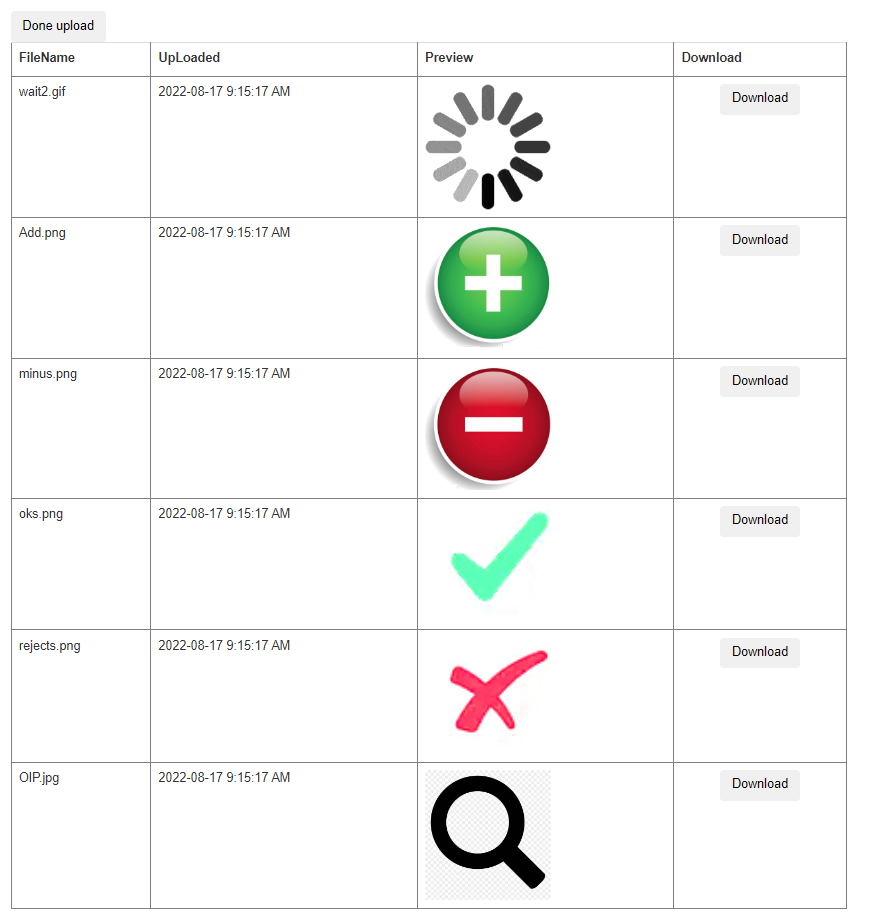
And after we hit up-load, we see/get this:
Ok, so now all we need is the one up-load "one file" event for the ajax file upload, and that code is this:
protected void AjaxFileUpload1_UploadComplete(object sender, AjaxControlToolkit.AjaxFileUploadEventArgs e)
{
// save file to up-loads folder
string strSaveFile = Server.MapPath(@"~/UpLoadFiles/" e.FileName);
string strURL = @"~/UpLoadFiles/" e.FileName;
AjaxFileUpload1.SaveAs(strSaveFile);
// now add this row to data base
string strSQL = "INSERT INTO MyUpLoadFiles (FileName, Size, UpLoadTime, User_ID, SavePath) "
"VALUES (@FileName, @Size, @UpLoadTime, @User_ID, @SavePath)";
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
cmdSQL.Parameters.Add("@FileName", SqlDbType.NVarChar).Value = e.FileName;
cmdSQL.Parameters.Add("@Size", SqlDbType.Int).Value = e.FileSize;
cmdSQL.Parameters.Add("@UpLoadTime", SqlDbType.DateTime).Value = DateTime.Now;
cmdSQL.Parameters.Add("User_ID", SqlDbType.Int).Value = Session["User_ID"];
cmdSQL.Parameters.Add("@SavePath", SqlDbType.NVarChar).Value = strURL;
conn.Open();
cmdSQL.ExecuteNonQuery();
}
}
}
And our button click (that fires after up-load) is this:
protected void cmdDone_Click(object sender, EventArgs e)
{
myuploader.Style.Add("display", "none"); // hide up-loader
myfiles.Style.Add("display", "normal"); // show my files grid
GridFiles.DataSource = MyRst("SELECT * FROM MyUpLoadFiles ORDER BY UpLoadTime DESC");
GridFiles.DataBind();
}
Once this is working, then we can (should) hide that button - since after up-loading, we don't want the user to have to click that "done" button to display the files.
And in the gridview, the download button can look like this:
protected void cmdDownLoad_Click(object sender, EventArgs e)
{
Button myBut = sender as Button;
GridViewRow gRow = myBut.NamingContainer as GridViewRow;
string strFileOnly = gRow.Cells[0].Text;
string strFile = "";
strFile = Server.MapPath(@"~/UpLoadFiles/" strFileOnly);
string sMineType = MimeMapping.GetMimeMapping(strFileOnly);
Response.ContentType = sMineType;
Response.AppendHeader("Content-Disposition", "attachment; filename=" strFileOnly);
Response.TransmitFile(strFile);
Response.End();
}
Now, you have to decide "where" you going to save those files. If you save into a folder OUTSIDE of the web folders, then you cannot use a simple "url" for the file name to download as I did. You can STILL do this, and often this setup is desirable, since when the folder is OUTSIDE of the web folders, then no valid URL's directly mapped to the file(s) exists, and this is VERY good for security. But, then that means the download button, and even display/preview of the files has to be done in a different way (you have to stream the files, and you can use transmit file as I did, but the path names will be different. And if you want a preview in the grid, you ALSO have to stream the file to that image control.
So VERY much keep in mind:
URL - for web and markup = valid path name based on realative to the web site.
Code behind: ALWAYS will use a plane jane full windows path name. So, you have to be aware of this difference in how web based URL's work with a file as opposed to code behind which ALWAYS will use a plane jane full windows path name.
As for file corruption? No, I am not seeing nor experiencing this. You might want to edit your answer, and show your save code for the file up-load event you have. You don't show how you are downloading the file. I suppose you could open that MyUpLoadFiles folder directly, and see if the file is corrupter, but I not experience that issue.
CodePudding user response:
At home, I tried ajaxfileupload and it worked. The file is preserved without being corrupted. No problem at all. However, in the office and in the renovation of the system that I took over, if you use ajaxfileupload, everything will be broken. All the files are destroyed and I want to break the PC. Even with fileupload, multiple uploads can be done, but it is troublesome that it takes an update every time. I can't help it, but I will be patient. Give up. Thank you very much. No offense to ajaxfileupload.