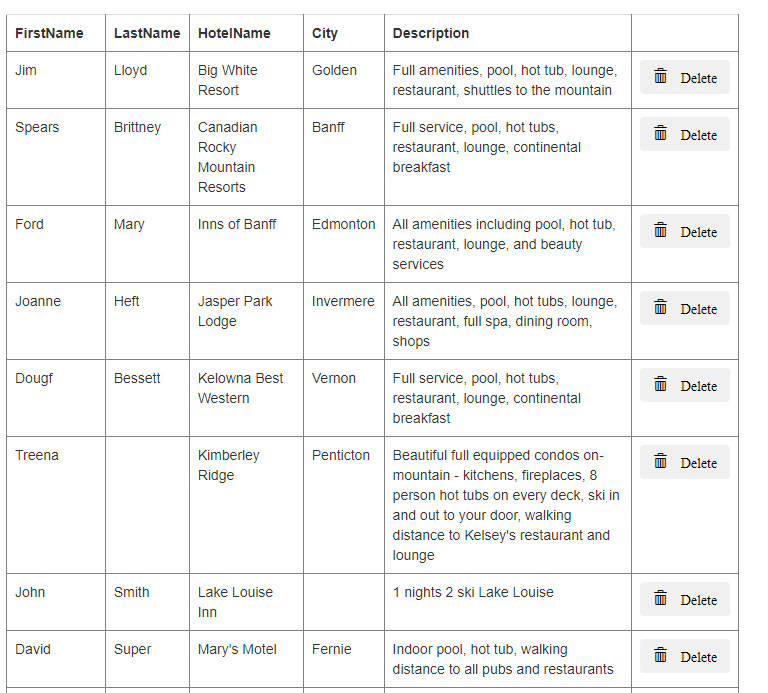
I have a asp.net data grid view with a button field. After clicking the button field whole page refreshes and moves to the top of the grid view. I need to stay at the last click position.
I've tried the following and its not working.MaintainScrollPositionOnPostback="true"
CodePudding user response:
The smoothest way to solve this would be to utilize AJAX so that the entire page doesn't reload on postback. Depending on your exact scenario, the easiest way to accomplish this would be to throw the grid in an UpdatePanel.
But if I scroll down, and then use the delete button in above, it does cause a post-back, and thus the grid scrolls back to top.
However, as suggesed, we can wrap the GV in a update paneal.
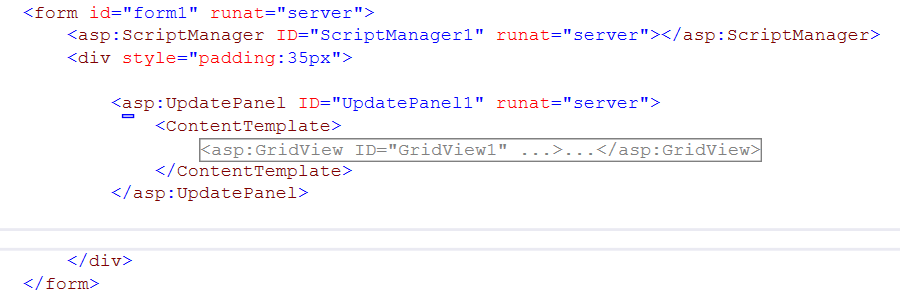
So, right after form tag, drag drop in a script manager.
Then collapse the gv, and then drag drop in a update panel.
Then wrap the update panel around the GV like this:
Now, when you click a button on the grid, it will not post back the whole page - your position should remain.