I am sure this problem is very common and there is a solution for it.
I am developing a web application on ASP.Net. I have an ASP.Net button in which it open a dialogue box when user click on it (by onClientClick). then, the user do some action like select a value or write a name ..etc. once this modal Dialogue (or popup window) is closed, the onClick event start execution. (note that onClientClick and OnClick belong to the same ASP button)
I did not see any solution to this issue in the web. all solutions can open a dialogue via JavaScript but there is no way to execute the code-behind after the dialogue is closed.
if the script is applied on ASP.Net Button, it is able to open a dialogue, but the onClick function is executed right away with onClientClick event.
in Other words, I want the newly opened page to work exactly as 'confirm()' in javascript. confirm dialogue does not trigger OnClick event until it returns a true value...
any suggestion?
CodePudding user response:
an excellent question.
As we all know, you can do this with a button:
<asp:Button ID="Button1" runat="server" Text="Button" Width="128px"
CssClass="btn"
OnClientClick="return confirm('delete this hotel');"
OnClick="Button1_Click"
/>
So, if the OnClientClick returns true, then the server side button code runs. But, if the OnClientClick returns false, then the server side button code does NOT run.
The above works since confirm HALTS the code. But, with a bootstrap dialog, sweet alert, and jQuery.UI dialogs?
they NEVER wait. Code that blocks the web UI is not allowed. And in fact, they may well start to NOT allow even the confirm command. It can freeze browser code. So ANY AND ALL such nice dialogs operate asynchronous - they NEVER halt code, and they don't wait.
So, how then can we have these dialogs popup, wait for user input and then upon hitting "ok" have the server side button code run. But, if they hit cancel, then the button does not run?
There are a boatload of VERY complex JavaScript examples (and they all are VERY bad). I mean, we SHOULD assume that we have a bunch of existing buttons, and we want to start using some nice dialogs (since the confirm dialog looks like, what 1990? - really bad!!!).
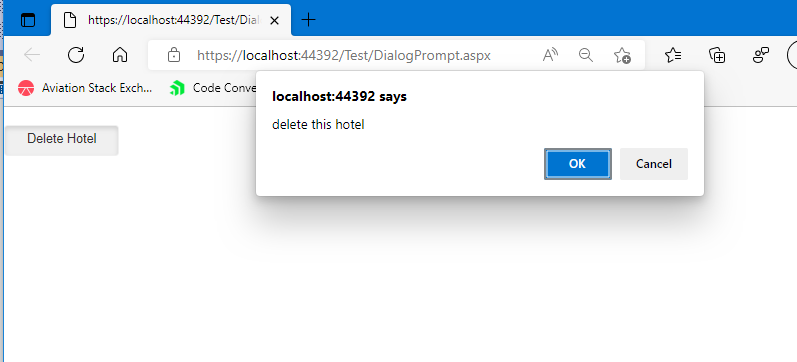
So when we click above button, we get this:
Rather ugly. And some browsers look EVEN worse!!! (why they have not made this dialog look better - no idea!!!).
So, now lets replace the above with our custom popup. That popup could have additonal columns, even some fields to fill out. BUT REMEMBER those dialogs cannot (in near all cases) NOT have any post-backs.
So, now lets setup the button this way:
And create a "div" for our pop dialog (jQuery.UI uses a standard div - you can place anything inside the div).
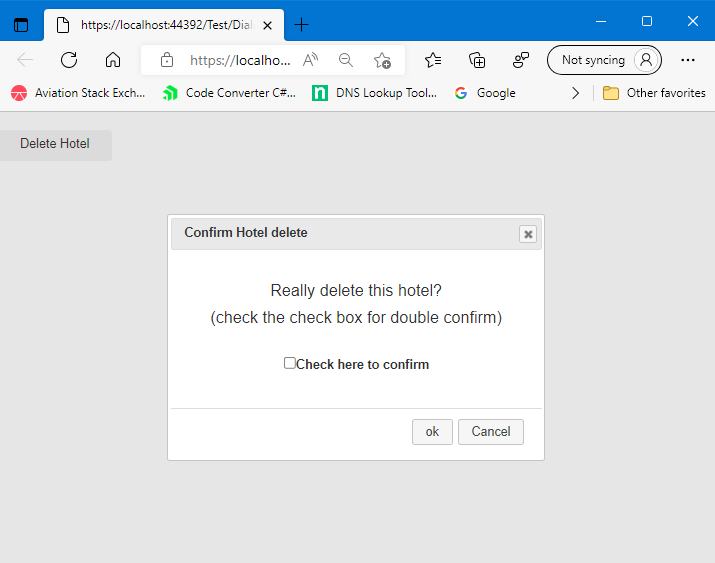
so, now we have this:
And our markup and the pop dialog code is this:
<asp:Button ID="cmdDelete" runat="server" Text="Delete Hotel" Width="128px"
CssClass="btn"
OnClientClick="return MyConfirm(this);"
OnClick="cmdDelete_Click"
/>
<div id="MyCoolDialog" style="padding:25px;text-align:center;display:none">
<h4>Really delete this hotel?</h4>
<h4>(check the check box for double confirm)</h4>
<br />
<asp:CheckBox ID="chkConfirm" runat="server" Text="Check here to confirm"
Style="margin-left:1px" ClientIDMode="Static"/>
<br />
</div>
<script>
MyConfirmOk = false
function MyConfirm(btn) {
if (MyConfirmOk) {
return true
}
var myDialog = $("#MyCoolDialog");
myDialog.dialog({
title: "Confirm Hotel delete",
modal: true,
appendTo: "form",
width: "420px",
buttons: [
{
id: "MyOkBtn",
text: "ok",
click: function () {
MyConfirmOk = true
$(btn).click()
}
},
{
id: "MyCancel",
text: "Cancel",
click: function () { myDialog.dialog("close"); }
}
]
})
return false
}
Now how this works is VERY interesting.
We click on the button, dialog box displays, and we returned false!!! (remember, js code does not wait).
So, server side button does not trigger (return false). jQuery.UI pop dialog code runs, displays dialog.
Then we click ok in dialog, and this code runs:
id: "MyOkBtn",
text: "ok",
click: function () {
MyConfirmOk = true
$(btn).click()
}
},
So we set our flag = true, and click the passed button again!!!
So this time, the button click again runs our pop dialog code, but we have this:
MyConfirmOk = false
function MyConfirm(btn) {
if (MyConfirmOk) {
return true
}
So, it now returns true, and our standard server side code runs.
In effect, we wind up clicking that button a 2nd time WHEN we confirm, but since our flag is now true, then the server side button code runs.
Edit: Loading a different page - not a div
You can get jquery dialog to pop open a new separate page. This can often be somewhat problem matic, since you are "still" loading the other separate page into that div. But, it can work quite well.
So, our pop div becomes this:
<br />
<asp:Button ID="cmdDelete" runat="server" Text="Edit Hotel" Width="128px"
CssClass="btn"
OnClientClick="return MyConfirm(this);"
OnClick="cmdDelete_Click" />
<div id="MyCoolDialog" style="display:none">
</div>
<script>
MyConfirmOk = false
function MyConfirm(btn) {
if (MyConfirmOk) {
return true
}
var myDialog = $("#MyCoolDialog");
myDialog.dialog({
title: "Edit Hotel",
modal: true,
appendTo: "form",
width: "830px",
autoOpen: false,
appendTo: "form",
position: { my: "left top", at: "right bottom", of: btn },
buttons: [
{
id: "MyOkBtn",
text: "ok",
click: function () {
MyConfirmOk = true
$(btn).click()
}
},
{
id: "MyCancel",
text: "Cancel",
click: function () { myDialog.dialog("close"); }
}
]
})
myDialog.load("EditHotel.aspx")
myDialog.dialog('open')
return false
}
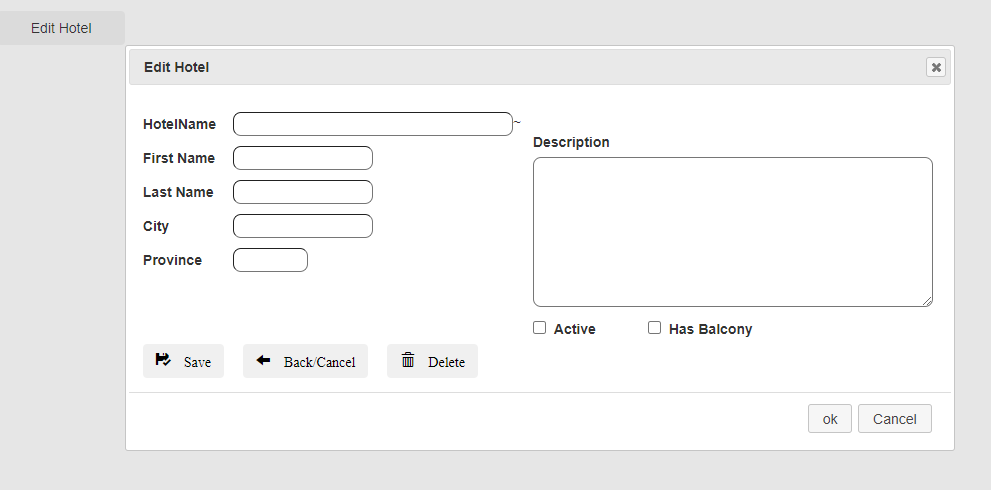
And we now see/get this:
so, we did pop a whole form into the dialog.
In above, then my custom dialog buttons could probably be removed. However, loading the page into that div can sometimes cause issues for the event stubs and button code we have. But, jQuery.UI allows loading content, and other pages into a div to become a dialog in the current page.
library used:
jQuery (everyone has that installed, right? jQuery.UI (that's the dialog system)