Hello Guys I want to achive this design in my flutter app but I dosen't know how to do that?
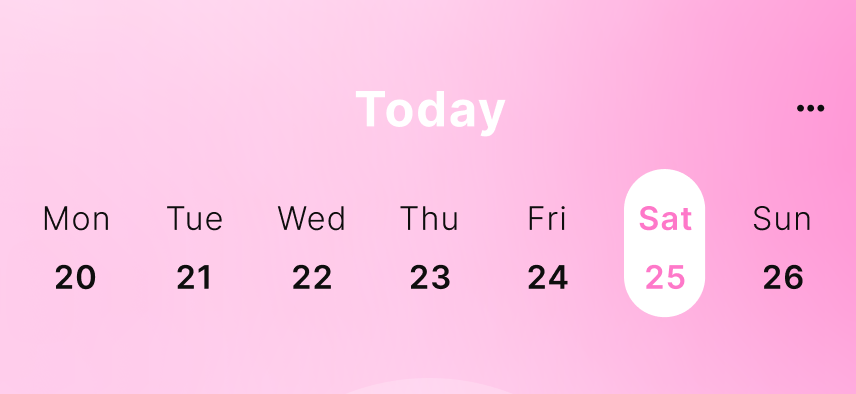
Design want to achive-

My code -
TableCalendar(
calendarFormat: CalendarFormat.week,
headerVisible: false,
focusedDay: DateTime.now(),
firstDay: DateTime.utc(DateTime.monthsPerYear,),
lastDay: DateTime.utc(2022, 8, 31),);
CodePudding user response:
I haven't come across this pub before (so thanks for the introduction!) but just from reading the documentation, it seems like you can customise the UI for your Calendar by using a CalendarBuilder param calendarBuilders.
You can then build a custom widget for the various components you want to achieve
See this link from the TableCalendar doc
And here is the documentation for the CalendarBuilder enter link description here
I assume you're going to need the dowBuilder and the markerBuilder
CodePudding user response:
You can design it by own using container in rows but it is difficult. You can use any package for it from pub.dev
