I am working on flutter route
here is my code
import 'package:flutter_application_shop/pages/home/food/popular_food.dart';
import 'package:flutter_application_shop/pages/home/main_food_page.dart';
import 'package:get/get.dart';
class RouteHelper {
static const String popularFood = "/popular-food";
static String getPopularFood(int pageId) => '$popularFood?pageId?=$pageId';
static List<GetPage> routes = [
GetPage(
name: popularFood,
page: () {
var pageId = Get.parameters['pageId'];
return PopularFoodPage(pageId: int.parse(pageId!));
},
transition: Transition.circularReveal),
];
}
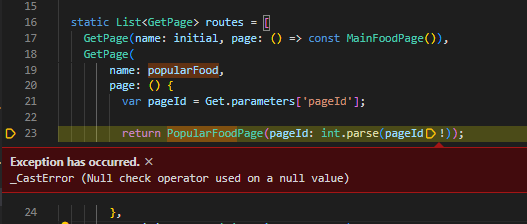
running this code I got a correct route of /popular-food?pageId?=1 for instance but the id is not passed to the screen. I always get this error
I noticed that the int.parse(pageId!) returns an empty result. if I remove ! flutter will throw an error. Please I need assistance on this.
CodePudding user response:
I think your problem comes from '$popularFood?pageId?=$pageId'; try removing the second ? and try again.
Try this
static String getPopularFood(int pageId) => '$popularFood?pageId=$pageId';
CodePudding user response:
Remove null checker operator and try if not solve then add null checker outside