I'm having difficulties updating the value of an options (dropdown) HTML element.
What I'm trying to do is iterate over serveral dropdown values which are in an array, and update de value and label:
var options = document.getElementsByTagName('option');
var answers = [1,2,3]
for (var i = 0; i < answers.length; i ) {
options[i 1].value = answers[i];
options[i 1].label = answers[i];
options[i 1].selected = false;
}<div>
<select>
<option></option>
<option></option>
<option></option>
<option></option>
</select>
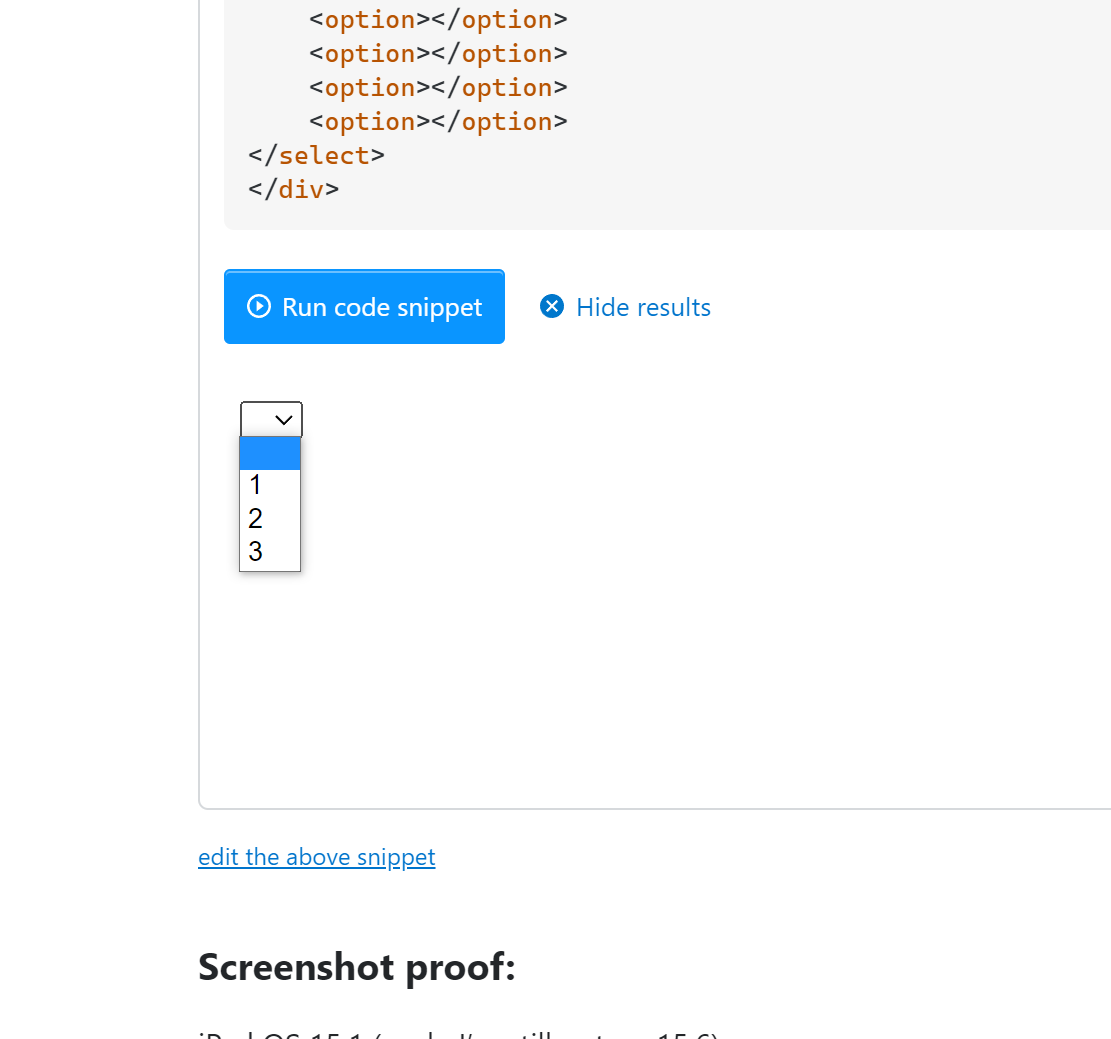
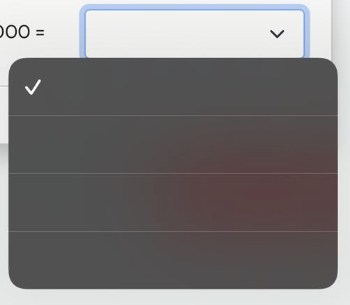
</div>But after the code has run thedropdown looks like this:
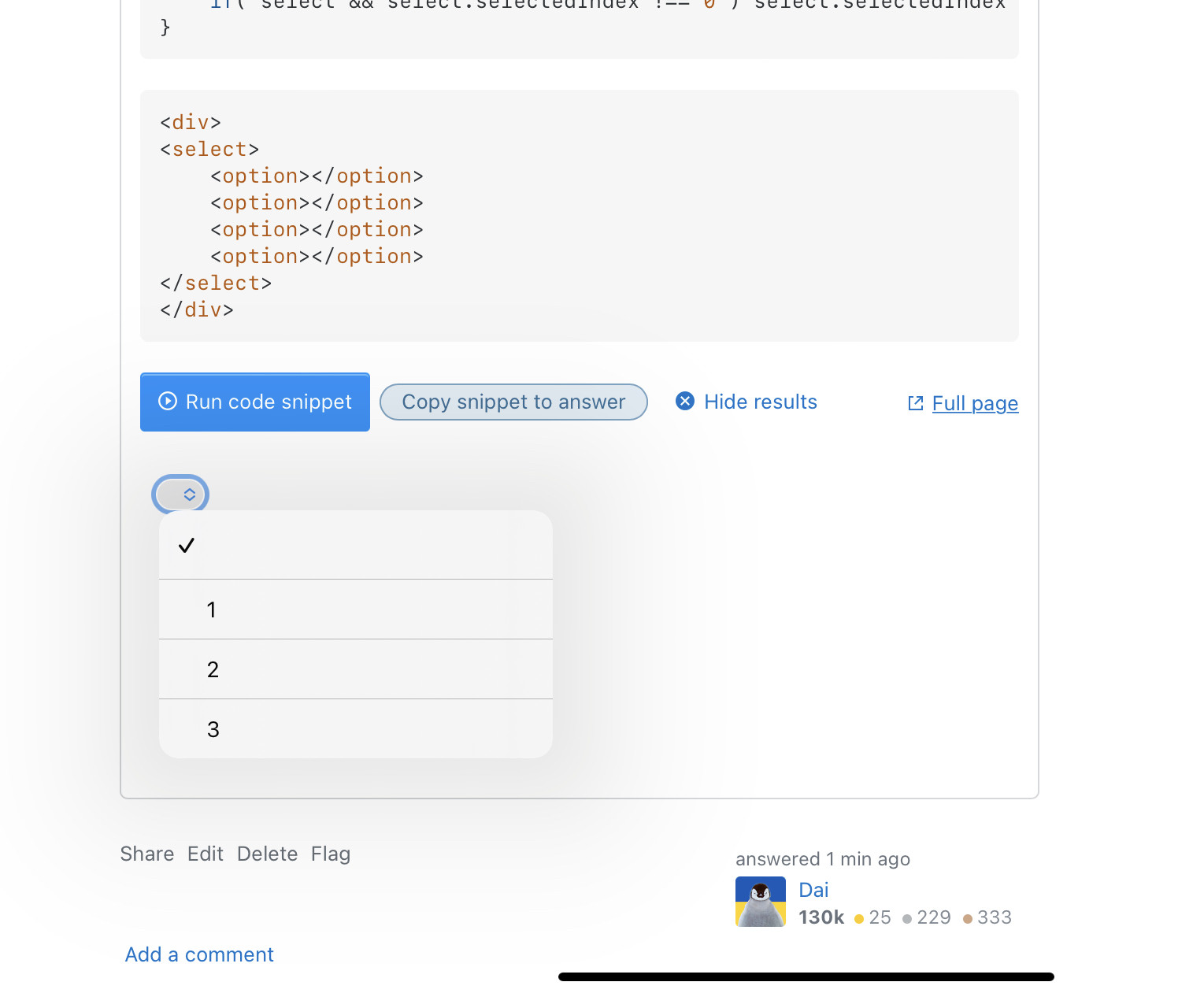
Anyone know how to fix this? The shown code is actually working on other browsers.
———-
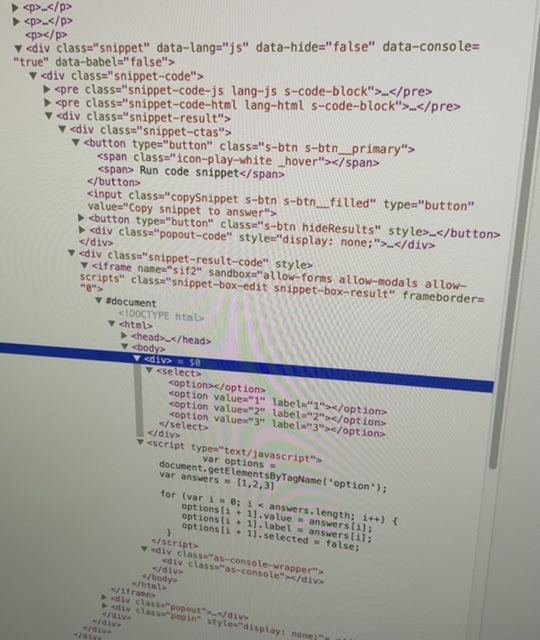
The Safari DOM inspector shows the <option>'s label="" and value="" attributes are correctly set. Curious...
CodePudding user response:
The problem is that (as of September 2022) all versions of Safari prior to 15.6 do not display the text of the HTMLOptionElement.label property on-screen. (this affects