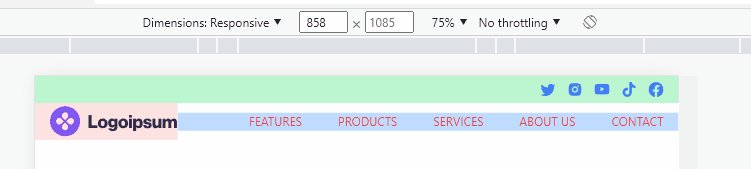
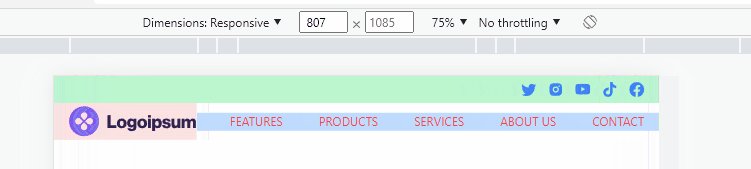
I have two **div**'s: one for logo and another for menu, they are aligned using **flex**.
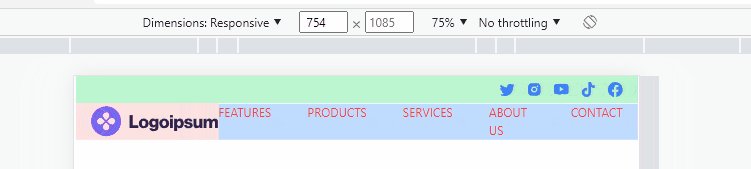
When I start decreasing the screen size, menu **div** starts shrinking until some point, when one of the menu item (ABOUT US) looses alignment.
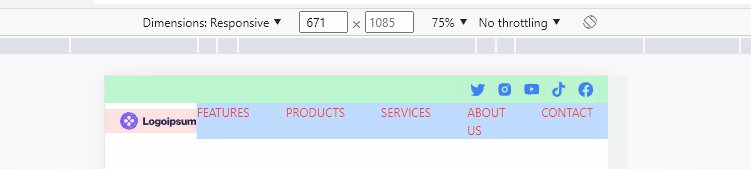
Then logo-**div** starts shrinking until the menu disappears. Please advice, how can I keep the menu item (ABOUT US) inline until the menu completely disappears and how can I make logo-**div** occupy full width and centered when menu is not visible?
Screen Visualisation:
HTML code:
<nav >
<div >
<a href="#"><img src="img/logo.svg" alt="Logo"></a>
</div>
<div >
<ul >
<li >Features </li>
<li >Products </li>
<li >Services </li>
<li >About us </li>
<li >Contact </li>
</ul>
</div>
</nav>
CodePudding user response:
I'd use whitespace-nowrap class for about us section and first thing that comes to my mind for logo is to add a minimum width to it, and flex grow, so that it can't go below certain width and once the menu disappears that it grows to the full width.
CodePudding user response:
About wrapping
<li >About us </li>
and about small screen check https://tailwindcss.com/docs/responsive-design#targeting-a-single-breakpoint and
<div >
<a href="#"><img src="img/logo.svg" alt="Logo"></a>
</div>