I am new for flutter
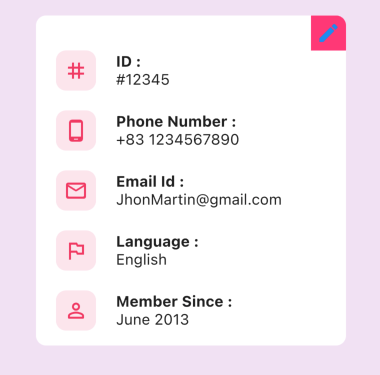
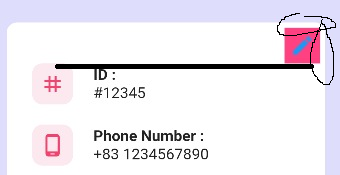
I want this edit icon to top right corner without any space (margin) like this

Edit icon touch to top right corner without and space and edit icon is over the ID row
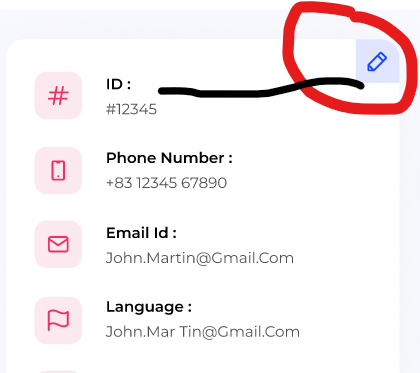
but when i code edit icon have some default space from top and right corner and ID row start at bottom of edit icon like below SS

My Code is
Container( width: double.infinity, height: 330, margin: EdgeInsets.fromLTRB(40, 30, 40, 0), decoration: BoxDecoration( border: Border.all(color: Colors.white, width: 5), borderRadius: BorderRadius.all(Radius.circular(10)), color: Colors.white), child: Column( children: [ Row( children: [ Container( child: Icon( Icons.edit, color: Colors.blue, ), color: Colors.pinkAccent, width: 35, height: 35, ), ], mainAxisAlignment: MainAxisAlignment.end, ), Row( children: [ Container( width: 40, height: 40, margin: EdgeInsets.fromLTRB(20, 0, 0, 0), decoration: BoxDecoration( color: Color(0xfffce8ef), border: Border.all(color: Color(0xfffce8ef), width: 1), borderRadius: BorderRadius.all(Radius.circular(10)), ), child: Center( child: Icon( Icons.tag, color: Color(0xfff2426d), ), ), ), Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( margin: EdgeInsets.fromLTRB(20, 0, 0, 0), child: Text("ID :", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 15)), ), Container( margin: EdgeInsets.fromLTRB(20, 0, 0, 0), child: Text("#12345", style: TextStyle( fontWeight: FontWeight.normal, fontSize: 15)), ), ], ), ], ), Row( children: [ Container( width: 40, height: 40, margin: EdgeInsets.fromLTRB(20, 20, 0, 0), decoration: BoxDecoration( color: Color(0xfffce8ef), border: Border.all(color: Color(0xfffce8ef), width: 1), borderRadius: BorderRadius.all(Radius.circular(10)), ), child: Center( child: Icon( Icons.phone_android_outlined, color: Color(0xfff2426d), ), ), ), Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( margin: EdgeInsets.fromLTRB(20, 20, 0, 0), child: Text("Phone Number :", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 15)), ), Container( margin: EdgeInsets.fromLTRB(20, 0, 0, 0), child: Text(" 83 1234567890", style: TextStyle( fontWeight: FontWeight.normal, fontSize: 15)), ), ], ), ], ), Row( children: [ Container( width: 40, height: 40, margin: EdgeInsets.fromLTRB(20, 20, 0, 0), decoration: BoxDecoration( color: Color(0xfffce8ef), border: Border.all(color: Color(0xfffce8ef), width: 1), borderRadius: BorderRadius.all(Radius.circular(10)), ), child: Center( child: Icon( Icons.mail_outline_rounded, color: Color(0xfff2426d), ), ), ), Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( margin: EdgeInsets.fromLTRB(20, 20, 0, 0), child: Text("Email Id :", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 15)), ), Container( margin: EdgeInsets.fromLTRB(20, 0, 0, 0), child: Text("[email protected]", style: TextStyle( fontWeight: FontWeight.normal, fontSize: 15)), ), ], ), ], ), Row( children: [ Container( width: 40, height: 40, margin: EdgeInsets.fromLTRB(20, 20, 0, 0), decoration: BoxDecoration( color: Color(0xfffce8ef), border: Border.all(color: Color(0xfffce8ef), width: 1), borderRadius: BorderRadius.all(Radius.circular(10)), ), child: Center( child: Icon( Icons.outlined_flag, color: Color(0xfff2426d), ), ), ), Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( margin: EdgeInsets.fromLTRB(20, 20, 0, 0), child: Text("Language :", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 15)), ), Container( margin: EdgeInsets.fromLTRB(20, 0, 0, 0), child: Text("English", style: TextStyle( fontWeight: FontWeight.normal, fontSize: 15)), ), ], ), ], ), Row( children: [ Container( width: 40, height: 40, margin: EdgeInsets.fromLTRB(20, 20, 0, 0), decoration: BoxDecoration( color: Color(0xfffce8ef), border: Border.all(color: Color(0xfffce8ef), width: 1), borderRadius: BorderRadius.all(Radius.circular(10)), ), child: Center( child: Icon( Icons.person_outline_rounded, color: Color(0xfff2426d), ), ), ), Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( margin: EdgeInsets.fromLTRB(20, 20, 0, 0), child: Text("Member Since :", style: TextStyle( fontWeight: FontWeight.bold, fontSize: 15)), ), Container( margin: EdgeInsets.fromLTRB(20, 0, 0, 0), child: Text("June 2013", style: TextStyle( fontWeight: FontWeight.normal, fontSize: 15)), ), ], ), ], ), ], ), )
CodePudding user response:
wrap your container with stack, and positioned the icon right and top = 0
Stack (
children: [
/// put container first , so the icon will show stacked on top of container
Container () // your card
Postioned(
top:0,
right:0,
child: Icon()
)
CodePudding user response:
You can do that using Stack and Positioned
Here is the code:
Container(
width: double.infinity,
height: 330,
margin: EdgeInsets.fromLTRB(40, 30, 40, 0),
decoration: BoxDecoration(
border: Border.all(color: Colors.white, width: 5),
borderRadius: BorderRadius.all(Radius.circular(10)),
color: Colors.white),
child: Stack(
children: [
Positioned(
right: 0,
child: Container(
child: Icon(
Icons.edit,
color: Colors.blue,
),
color: Colors.pinkAccent,
width: 35,
height: 35,
),
),
Column(
children: [
Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.tag,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
child: Text("ID :",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 15)),
),
Container(
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
child: Text("#12345",
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 15)),
),
],
),
],
),
Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.phone_android_outlined,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Text("Phone Number :",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 15)),
),
Container(
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
child: Text(" 83 1234567890",
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 15)),
),
],
),
],
),
Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.mail_outline_rounded,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Text("Email Id :",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 15)),
),
Container(
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
child: Text("[email protected]",
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 15)),
),
],
),
],
),
Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.outlined_flag,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Text("Language :",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 15)),
),
Container(
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
child: Text("English",
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 15)),
),
],
),
],
),
Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.person_outline_rounded,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Text("Member Since :",
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 15)),
),
Container(
margin: EdgeInsets.fromLTRB(20, 0, 0, 0),
child: Text("June 2013",
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 15)),
),
],
),
],
),
],
),
],
),
)
CodePudding user response:
Add clipBehavior.Clip.hardEdge to the container, and remove the white border setted in BoxDecoration
Container(
clipBehavior: Clip.hardEdge, // <- add this
width: double.infinity,
height: 330,
margin: const EdgeInsets.fromLTRB(40, 30, 40, 0),
padding: EdgeInsets.zero,
decoration: const BoxDecoration(
//border: Border.all(color: Colors.white, width: 5), <- remove this
borderRadius: BorderRadius.all(Radius.circular(10)),
color: Colors.white,
),
child: Column(
children: [
Row( ...
CodePudding user response:
The boarder in your MAin container cause this issue, try to remove it:
Container(
width: double.infinity,
height: 330,
margin: EdgeInsets.fromLTRB(40, 30, 40, 0),
decoration: BoxDecoration(
// border: Border.all(color: Colors.white, width: 5), <--- remove this
borderRadius: BorderRadius.all(Radius.circular(10)),
color: Colors.white
),
...
)
also if you want to rounded that corner too add this to your main container too:
clipBehavior: Clip.antiAlias,