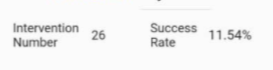
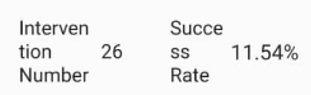
I was facing this problem when I try to open my app on different phone. The text seem moved away and different size. Hereby I included my code. What should I do t make it flexible? As you can see mostly I design the layout using height and width and it was just working fine on the first picture. However, the text seem oversized when viewed on another phone.
Container(
margin: const EdgeInsets.only(
left: 20, right: 20, bottom: 10),
padding: const EdgeInsets.all(5),
width: 420,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 80,
child: Text(
"Intervention Number",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 14),
),
),
SizedBox(
width: 8,
),
Text(snapshot.data!.totalIntervention,
style: TextStyle(fontSize: 14),
),
SizedBox(
width: 50,
),
Container(
width: 60,
child: Text(
"Success Rate",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 14),
),
),
SizedBox(
width: 5,
),
Text(
snapshot.data!.sucessIntervention '%',
style: TextStyle(fontSize: 15),
),
],
),),
],
);
}
}
CodePudding user response:
you can refer to this video https://www.youtube.com/watch?v=0O_qDZ48F7o , and you can try to get the screen's height and width by this
MediaQuery.of(context).size.height
MediaQuery.of(context).size.width
CodePudding user response:
you can use a FittedBox to keep the text fitted inside the container
Flexible(
child: FittedBox(
fit: BoxFit.scaleDown,
child: Text(
"Intervention Number",
maxLines: 1,
),
),
),