I'm trying to pin a footer div to the bottom of a page div and have the footer always stay at the bottom of the screen.
Setting the style for the footer to "position:fixed; bottom:0;" as shown:
#idFoot {background-color: silver; height:20px; width:100%; position:fixed; bottom:0;}
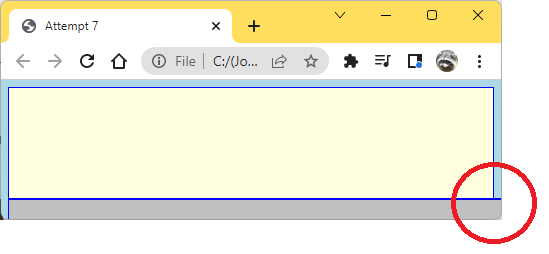
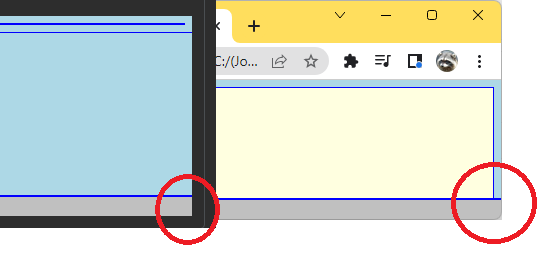
does a nice job of setting the footer to the bottom of the screen but the footer's right edge is out of the viewport as you can see here:
Why is it overflowing like this? How can I get it to line up with the edge of the containing page div?
Is this the best way to get a div inside another div to span the outer div's entire width and get it to stick to the bottom of the screen?
I've attached all my code using stackexchange's code snippet feature but it renders my page in a very different manner than Chrome.
You can, however, still see that the footer fixed to the bottom is overflowing:
* {outline: 1px solid blue;}
html {background-color:lightblue;}
body {background-color:lightgreen; overflow:hidden}
div, p, h1, h2, h3, h4, h5 {FONT-FAMILY: Arial, Helvetica, sans-serif, Verdana; font-size:10pt}
#idPage {background-color:lightyellow; height:100%; overflow:auto; }
#idFoot {background-color: silver; height:20px; width:100%; position:fixed; bottom:0;}<head>
<title>Attempt 7</title>
<link rel="stylesheet" href="style.css">
</head>
<html>
<body>
<div id="idPage">
<div id="idFoot">
<div>
</div>
</body>
</html>CodePudding user response:
Here's a solution. Most body margins defaults are 8px so we'll set a css variable to that, set the body margin to that value then use that to the margin in the footer rule.
* {
outline: 1px solid blue;
}
html {
background-color: lightblue;
height: 100vh;
}
body {
--margin: 8px;
background-color: lightgreen;
overflow: hidden;
height: 100%;
margin: var(--margin);
}
div,
p,
h1,
h2,
h3,
h4,
h5 {
FONT-FAMILY: Arial, Helvetica, sans-serif, Verdana;
font-size: 10pt;
}
#idPage {
background-color: lightyellow;
overflow: auto;
}
#idFoot {
background-color: silver;
height: 20px;
left: var(--margin);
right: var(--margin);
position: fixed;
bottom: 0;
}<div id="idPage">
<div id="idFoot">
</div>
</div>CodePudding user response:
if you're using position: absolute, it's better to stretch the footer div using right:0; left:0. also give to the parent position: relative
#idPage {background-color:lightyellow; position: relative; }
#idFoot {background-color: silver; height:20px; position:fixed; bottom:0;
left: 0; right: 0;}