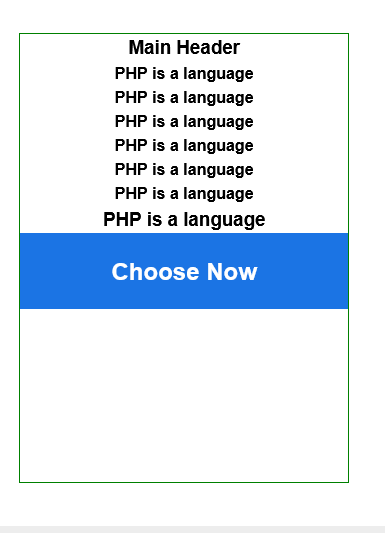
I am not able to make my flex box content fill the whole box with sufficient spacing between each content. Here are my codes and image. How can I fix this issue? I have tried using line height and even break but nothing is working. The issue is that items in a single box are not using up the full height of the box.
.parent-box{
width: 100%;
text-align: center;
}
.child-box{
background-color: white;
border: 1px solid green;
/*flex-grow: 1;*/
margin: 20px 50px;
/*padding: 5px;*/
display: inline-flex;
flex-direction: column;
width: 330px;
height: 450px; /*also used auto but it's not working*/
align-items: stretch;
}
.cta{
background-color: hsl(213.4,78.8%,50%);
color: hsl(0,0%,100%);
padding: 20px;
text-align: center;
margin-bottom: 0;
}
.cta-link{
text-decoration: none;
}<div >
<div >
<h3>Main Header</h3>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h3>PHP is a language</h3>
<a href="#"><h2 >Choose Now</h2></a>
</div>
</div>
CodePudding user response:
To add enough spacing to your flexbox content you can use gap on the flex container, in your case :
.child-box{
gap: 8px;
}
In order to fill up the entire box, you can use flex on a flex item for it to take all the remaining space of the flex container, in your case:
h3 {
flex: 1;
}
If you want your flex container to take up all the space, (Meaning child-box), you need to use height: 100% which does not make sense here as you dont have any specified height on your top level container.
CodePudding user response:
If you're trying to make your content fill the entire box vertically, I don't see why height: auto isn't working. I deleted height completely and it seems to work fine
.parent-box{
width: 100%;
text-align: center;
}
.child-box{
background-color: white;
border: 1px solid green;
/*flex-grow: 1;*/
margin: 20px 50px;
/*padding: 5px;*/
display: inline-flex;
flex-direction: column;
width: 330px;
align-items: stretch;
}
.cta{
background-color: hsl(213.4,78.8%,50%);
color: hsl(0,0%,100%);
padding: 20px;
text-align: center;
margin-bottom: 0;
}
.cta-link{
text-decoration: none;
}<div >
<div >
<h3>Main Header</h3>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h4>PHP is a language</h4>
<h3>PHP is a language</h3>
<a href="#"><h2 >Choose Now</h2></a>
</div>
</div>