My flutter project used to run fine but after I update my flutter sdk to 3.3.4 I am getting two errors and couldn't compile the project.
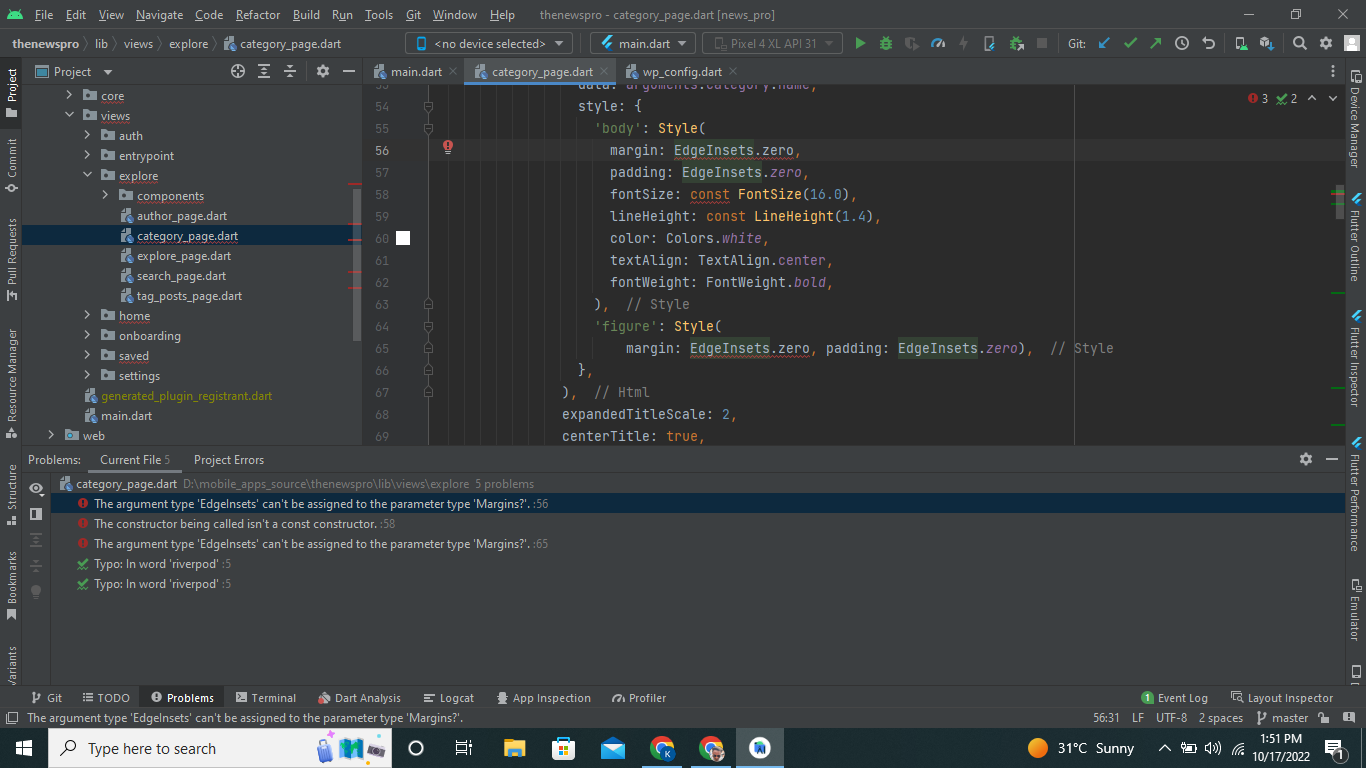
The argument type 'EdgeInsets' can't be assigned to the parameter type 'Margins?'.
FittedBox(
child: Html(
data: article.title,
style: {
'body': Style(
margin: EdgeInsets.zero,
padding: EdgeInsets.zero,
fontSize: _articleTileFont(context),
lineHeight: const LineHeight(1.4),
fontWeight: FontWeight.bold,
maxLines: 3,
textOverflow: TextOverflow.ellipsis,
),
I am using EdgeInsets.zero in multiple files but it is always throwing a error after I have updated.
Another Error I am getting is:
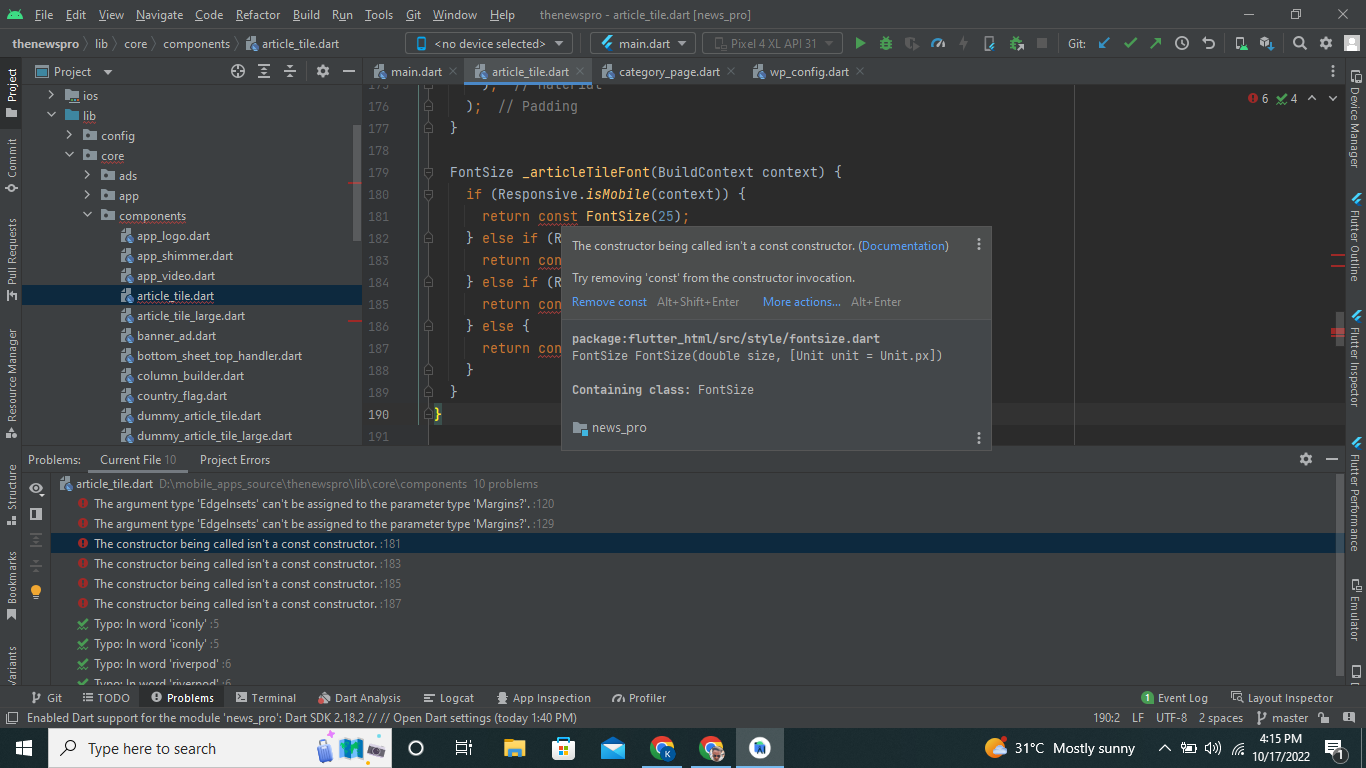
The constructor being called isn't a const constructor.
FontSize _articleTileFont(BuildContext context) {
if (Responsive.isMobile(context)) {
return const FontSize(25);
} else if (Responsive.isTabletPortrait(context)) {
return const FontSize(48);
} else if (Responsive.isTablet(context)) {
return const FontSize(65);
} else {
return const FontSize(25);
}
}
There is the same error on many pages. Please help me.
CodePudding user response:
You can just remove the const wherever it complains about it. And you can replace
margin: EdgeInsets.zero,
with
margin: Margins.zero,
These are changes in the flutter_html package that you are using
CodePudding user response:
1.You can try to add const in your code like
margin: const EdgeInsets.zero,
2.You have to remove const so that you text size will be responsive
FontSize _articleTileFont(BuildContext context) {
if (Responsive.isMobile(context)) {
return FontSize(25);
} else if (Responsive.isTabletPortrait(context)) {
return FontSize(48);
} else if (Responsive.isTablet(context)) {
return FontSize(65);
} else {
return FontSize(25);
}
}