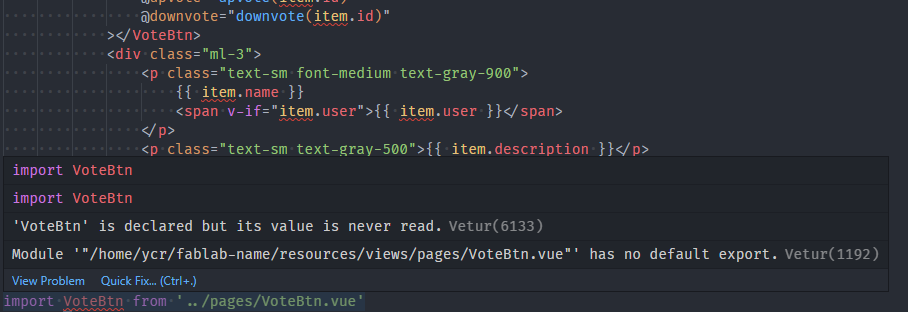
I was very happy with Vue 2 and VS Code, but with Vue 3 and Velur, I get this kind of issues:
You notice VoteBtn is imported and used above, but the linter complains. Is there a way to solve this?
CodePudding user response:
Vue will now recommend Volar instead of Vetur.