How to use linear-gradient text in react native mobile apps (android apps)? no expo and I want to make text color in linear-gradient how can I do? is it possible if yes than how and if no than how popular apps use linear-gradient text they also use react native in their tech stack tired tired to give color style to color linear-gradient but it didn't work
background: linear-gradient(90.35deg, #33DFDF 10.9%, #0047FF 25.48%, #00A3FF 40.06%, #044AFF 54.65%, #FA00FF 69.23%, #D90AFB 83.81%);
CodePudding user response:
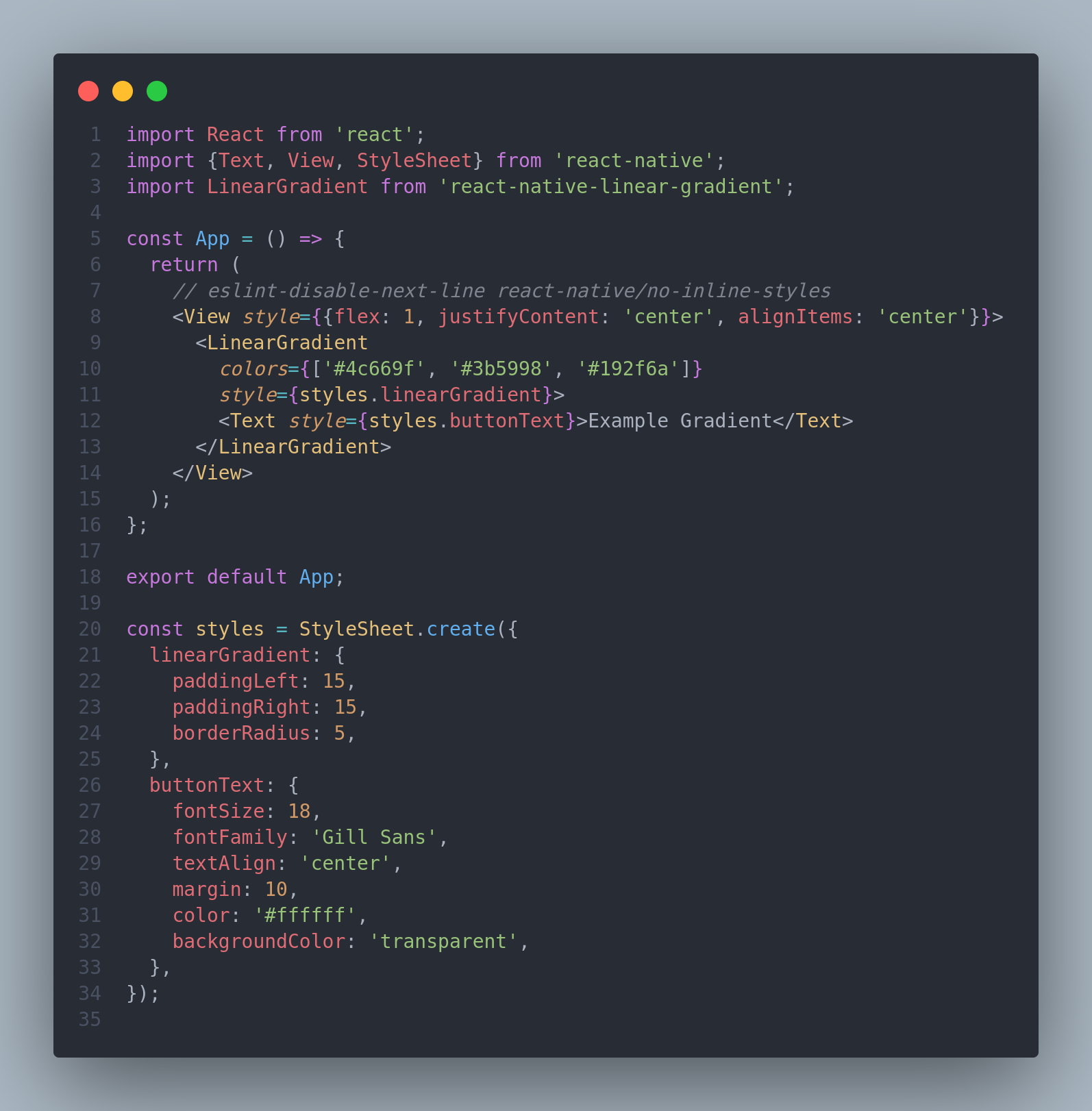
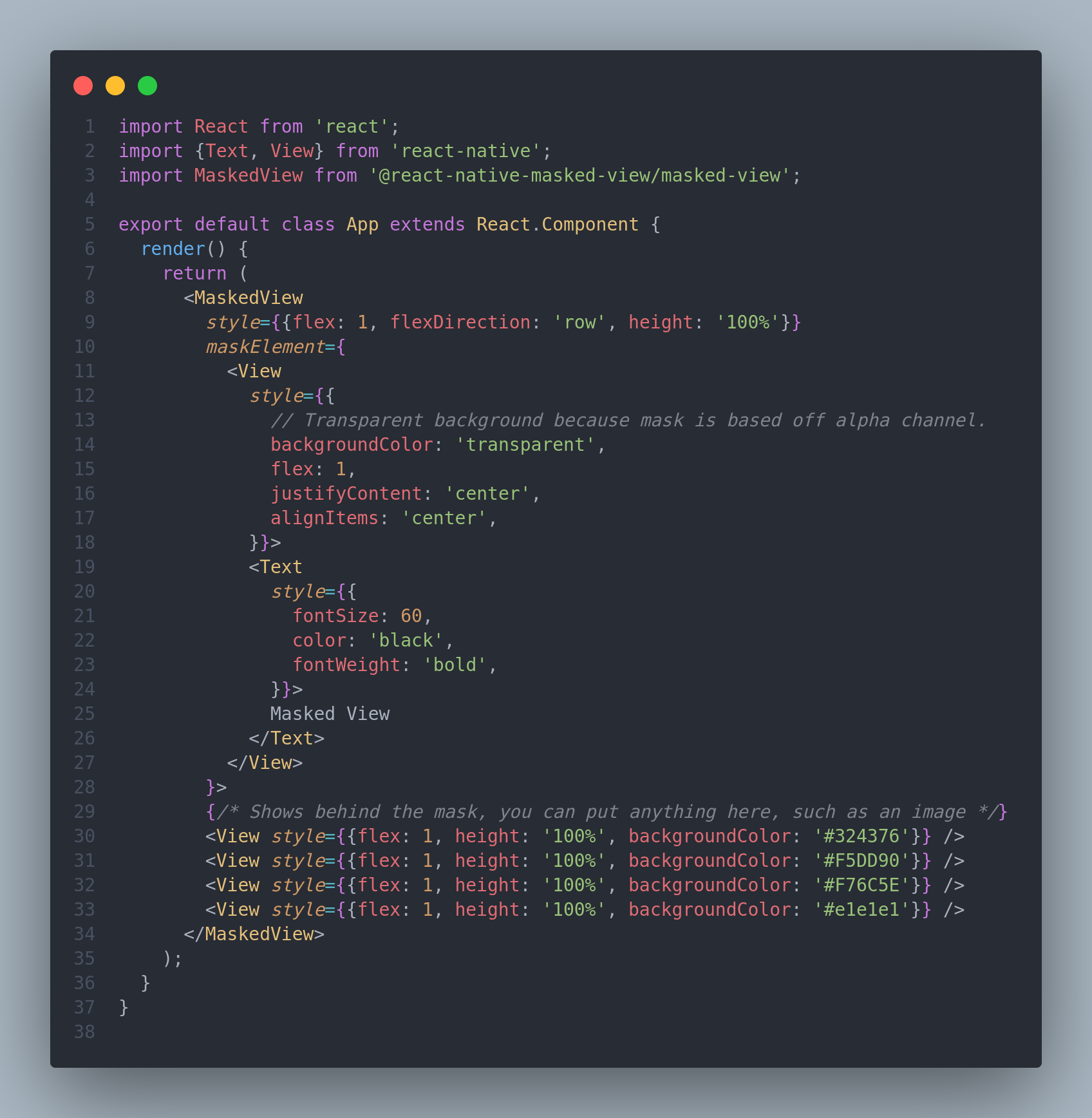
I think you should use one of the libraries used below, thanks.
Android:
I also have another option, using react-native-text-gradient, but until now there is still an issue in the installation. 
Android: