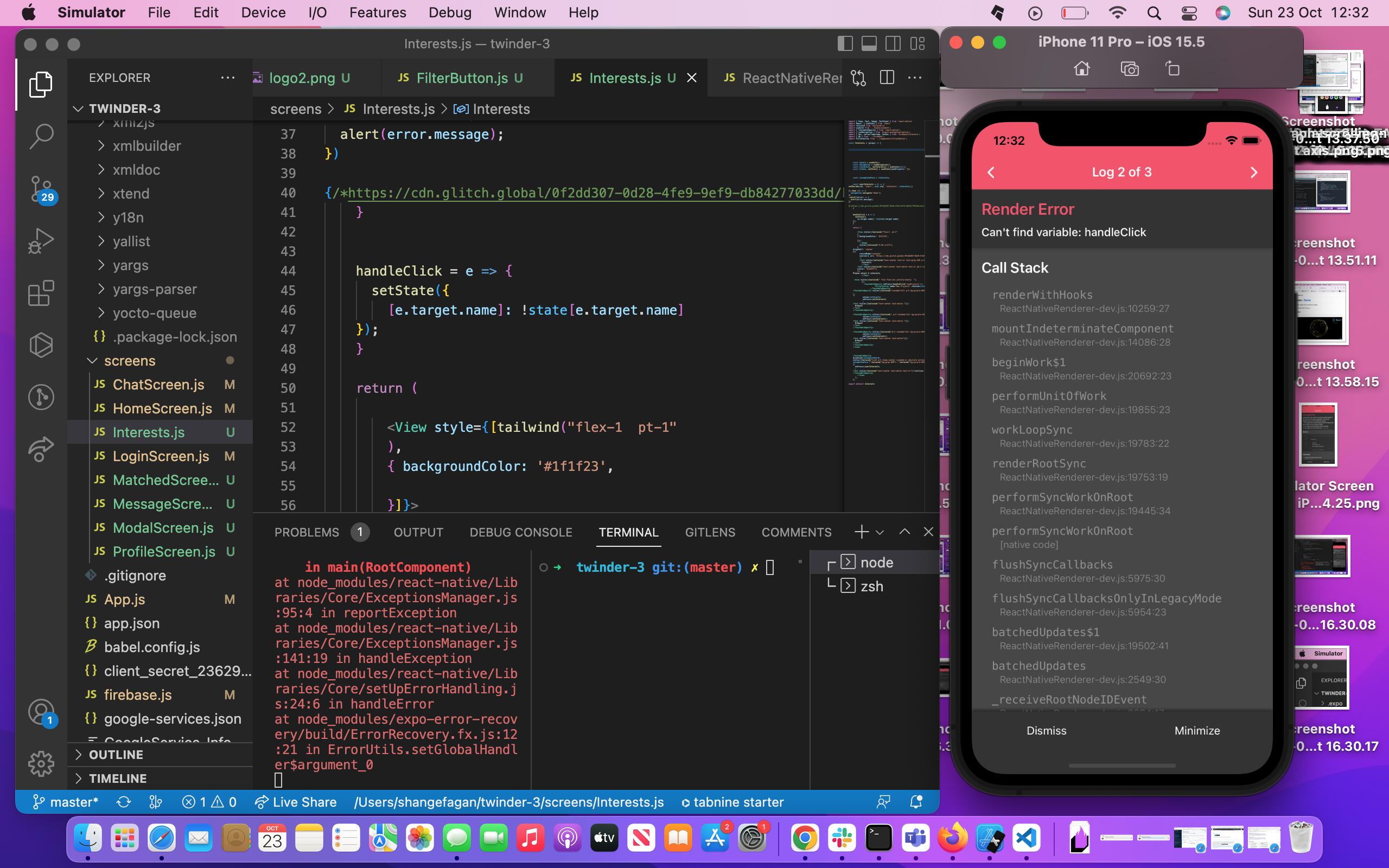
I'm trying to change the color of some buttons onClick and getting this error, what can I do?
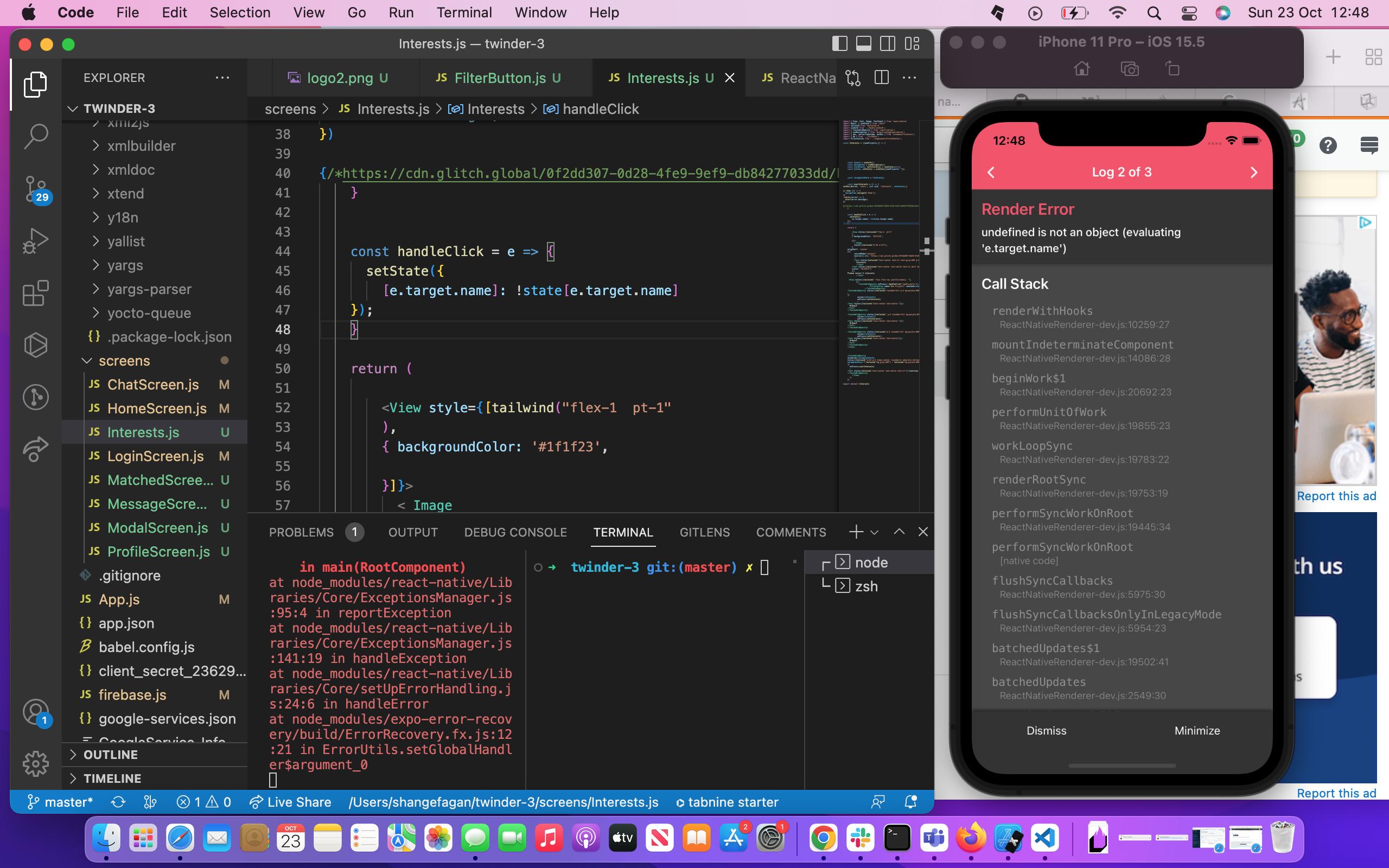
after adding const I now get then error TypeError: undefined is not an object (evaluating 'e.target.name')

CodePudding user response:
Add const in front of handleClick on line 44.
const handleClick = (e) => {
//
}
CodePudding user response:
I think it is better for you to pass your variable instead of using default event value in handleClick().
onPress={()=>{
this.handleClick("YOUR_VALUE");
}}
And you can create your own handleClick() like this.
handleClick = (data) =>{
console.log(data); // <- should output "YOUR_VALUE"
}