My code implemented so far is:
const date = new Date();
const currentTime = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
const getDay = `${date.getDay()} ${date.getMonth()} ${date.getDate()}`;
return (
<Box>
<Typography>{currentTime}</Typography>
<Typography>{getDay}</Typography>
</Box>
);
But I get
14:6:56
2 10 8
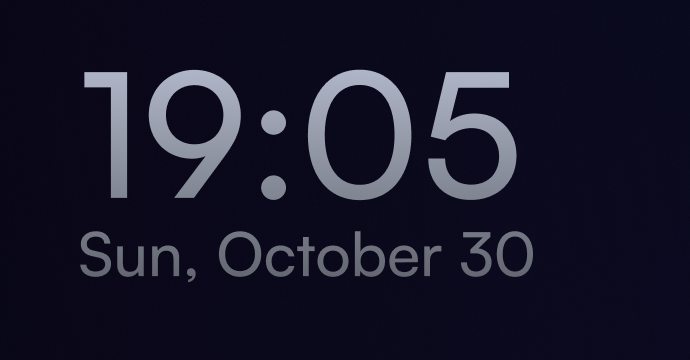
The below image is the format I was looking for.
CodePudding user response:
Check this doc. You have all the methods for dates https://www.w3schools.com/js/js_date_methods.asp
CodePudding user response:
7:32 PM Tue, November 8
const App = () => {
const now = new Date()
const opt = {
hour: 'numeric',
minute: 'numeric',
}
const optt = {
day: 'numeric',
month: 'long',
weekday: 'short',
}
const clock = new Intl.DateTimeFormat('en-us', opt).format(now)
const date = new Intl.DateTimeFormat('en-us', optt).format(now)
return (
<div>
<div>{clock}</div>
<div>{date}</div>
</div>
)
}paste this code and render App in react